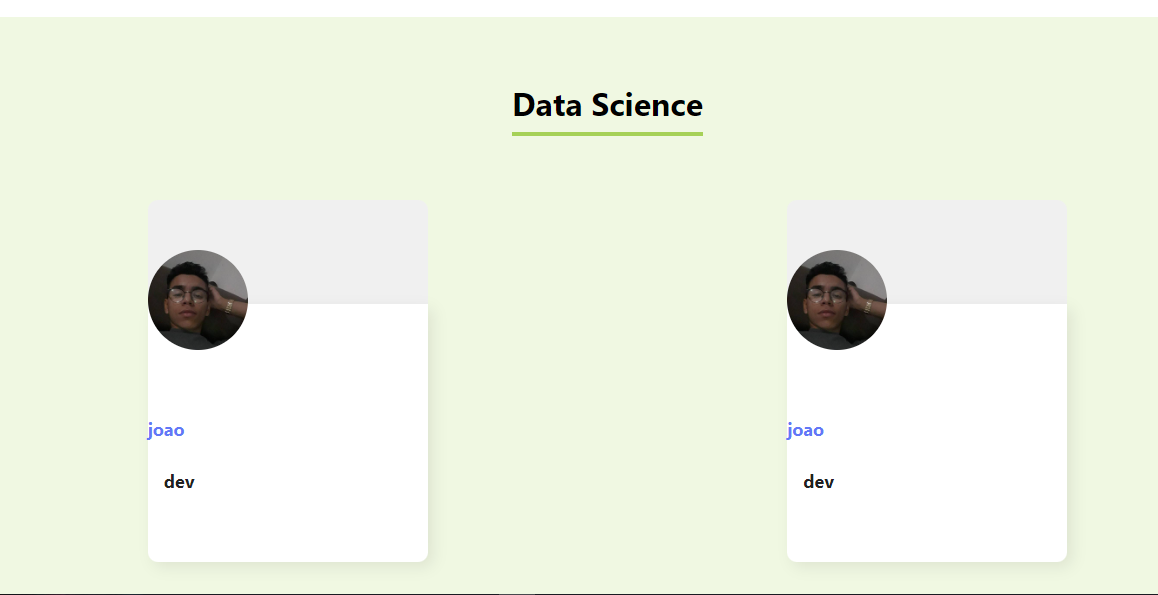
Pessoal estou com esse problema que pode parecer bobo mas ainda não consegui encontrar o motivo, os itens que ficam dentro do card dos colaboradores não centralizam, eu tive esse mesmo problema quando foi feito o h3 que está no título do time, o mesmo não centralizou, porém quando eu coloquei o display inline-block ele se ajustou no meio... mas os cards ainda continuam incorretos 
import Colaborador from '../Colaborador'
import './Time.css'
const Time = ({nome,corPrimaria,corSecundaria, colaboradores})=>{
const css = {backgroundColor:corSecundaria}
return (
(colaboradores.length > 0 ) ? <section className='time' style={css}>
<h3 style={{borderColor:corPrimaria}}>{nome}</h3> {/*ou feito na própria tag */}
<div className='colaboradores'>
{colaboradores.map(colaborador=><Colaborador imagem={colaborador.imagem} nome={colaborador.nome} cargo={colaborador.cargo}/>)}
</div>
</section> : ''
)
}
export default Time
Css
.time {
text-align: center;
padding: 32px;
}
.time h3 {
font-size: 32px;
border-bottom: 4px solid;
display: inline-block;
padding-bottom: 8px;
}
.time .colaboradores {
display: flex;
justify-content: space-around;
margin-top: 32px;
flex-wrap: wrap;
}
Colaboradores
import './Colaborador.css'
const Colaborador = ({imagem, nome, cargo})=>{
return(
<div className="colaborador">
<div className="cabecalho">
<img src={imagem} alt={nome} />
</div>
<div className="rodape">
<h4>{nome}</h4>
<h5>{cargo}</h5>
</div>
</div>
)
}
export default Colaborador





