Olá!! Tudo certo?
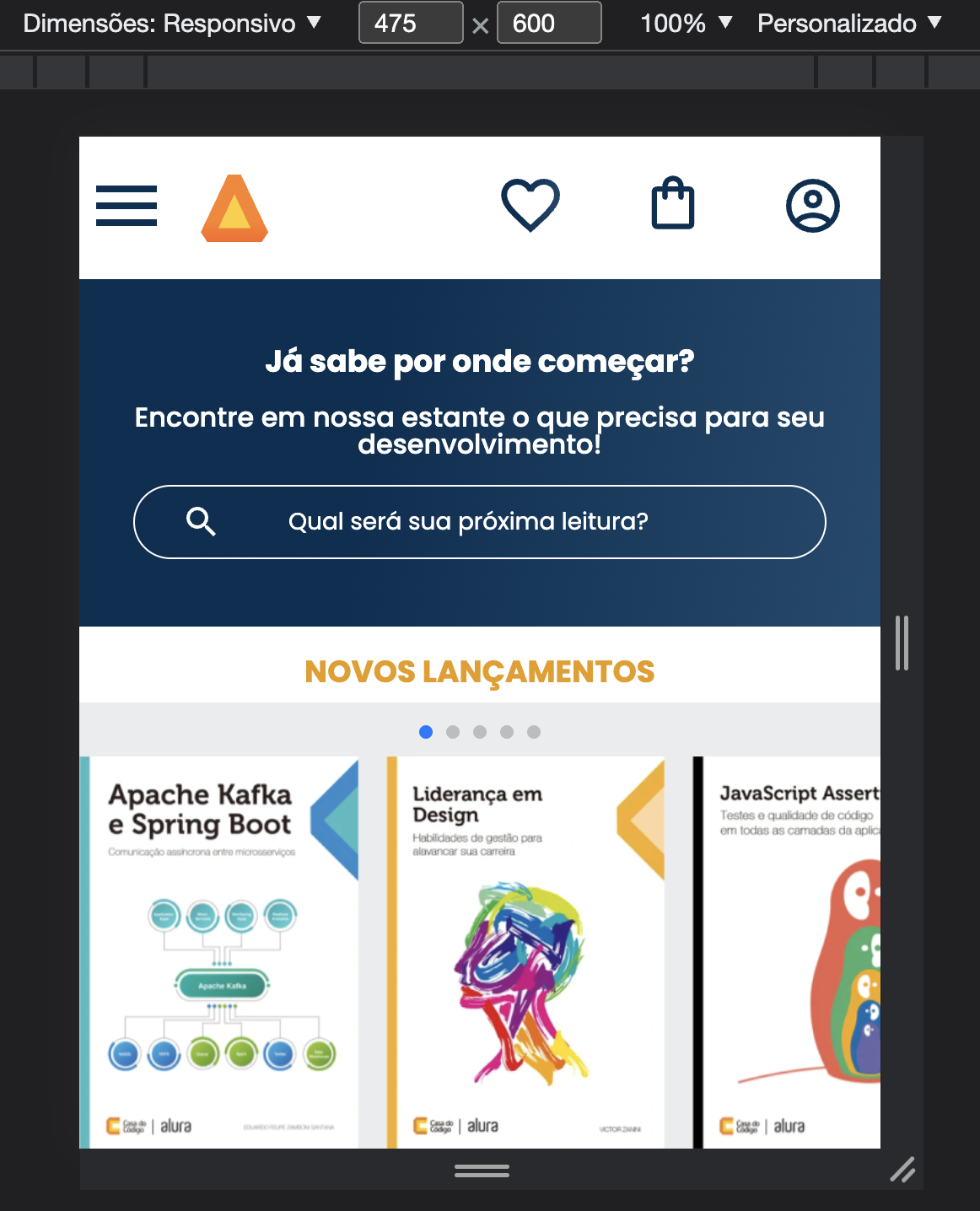
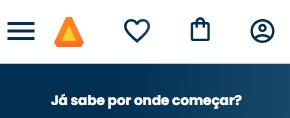
Conforme a imagem abaixo, os ícones favorito, compra e perfil não está posicionada à direita dentro cabeçalho:

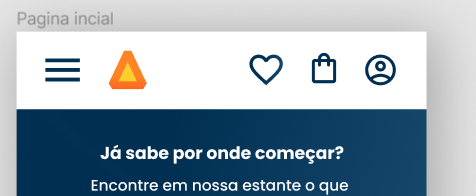
O que deveria ser feito de acordo com o projeto figma:

Não consegui entender o que aconteceu, pois no css está escrito conforme a aula. Alguma coisa faltou ou alguns códigos pode ter afetado? Link github para análise: https://github.com/GuiAgost/alurabooks