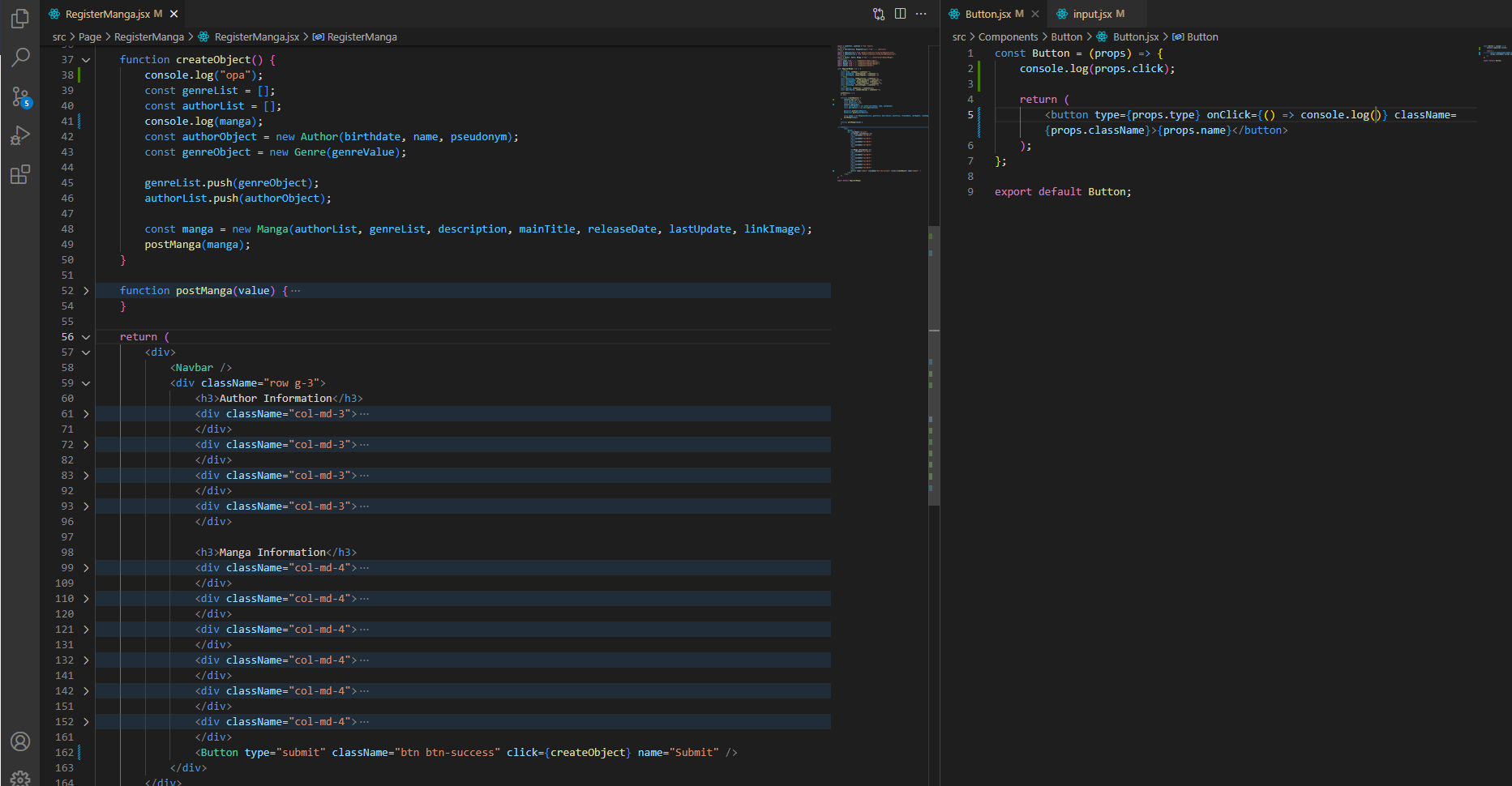
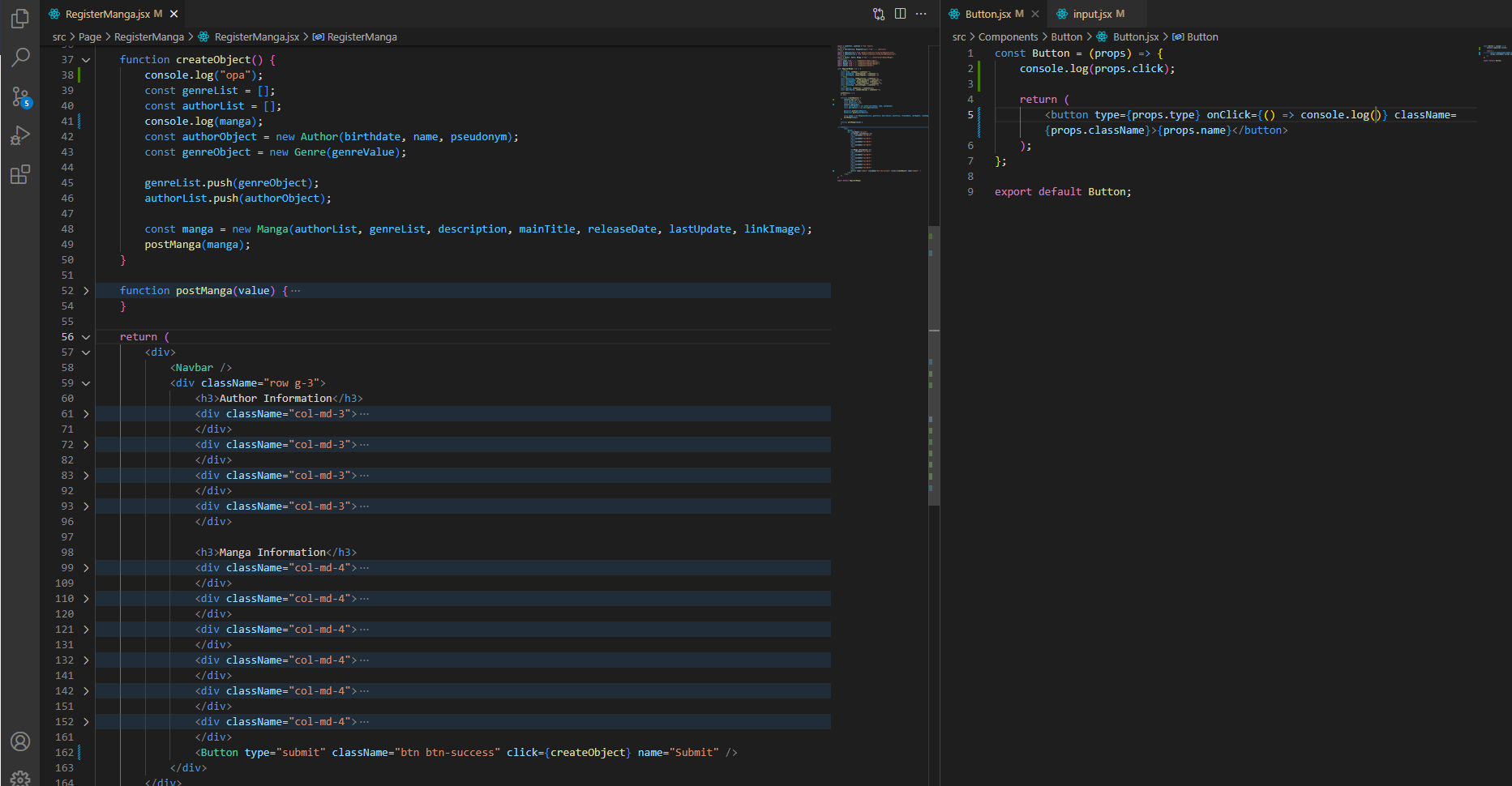
 Queria saber como eu posso passar o "onclick" como props igual foi feito nos inputs, estou tentando passar e ele não executa a minha função criada.
Queria saber como eu posso passar o "onclick" como props igual foi feito nos inputs, estou tentando passar e ele não executa a minha função criada.
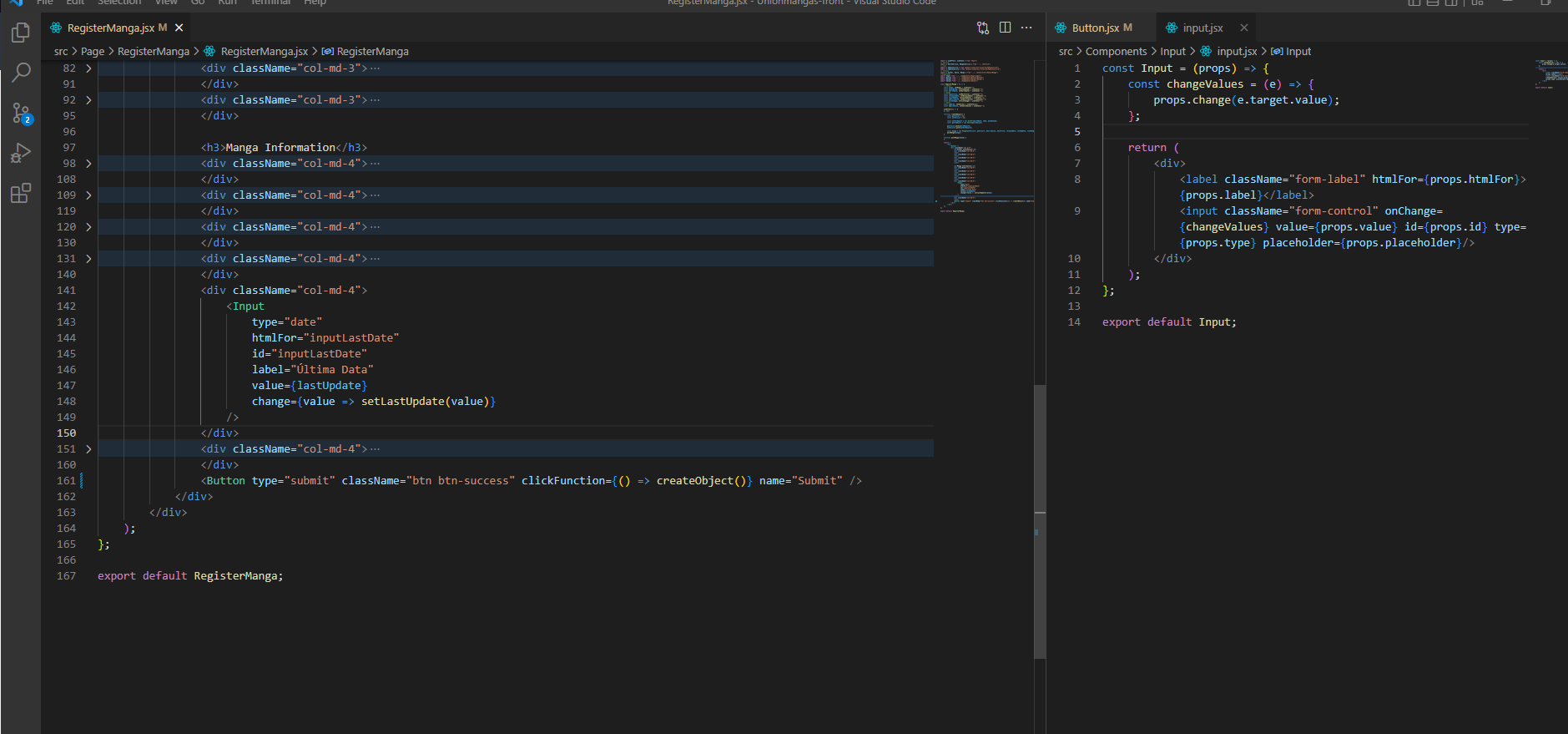
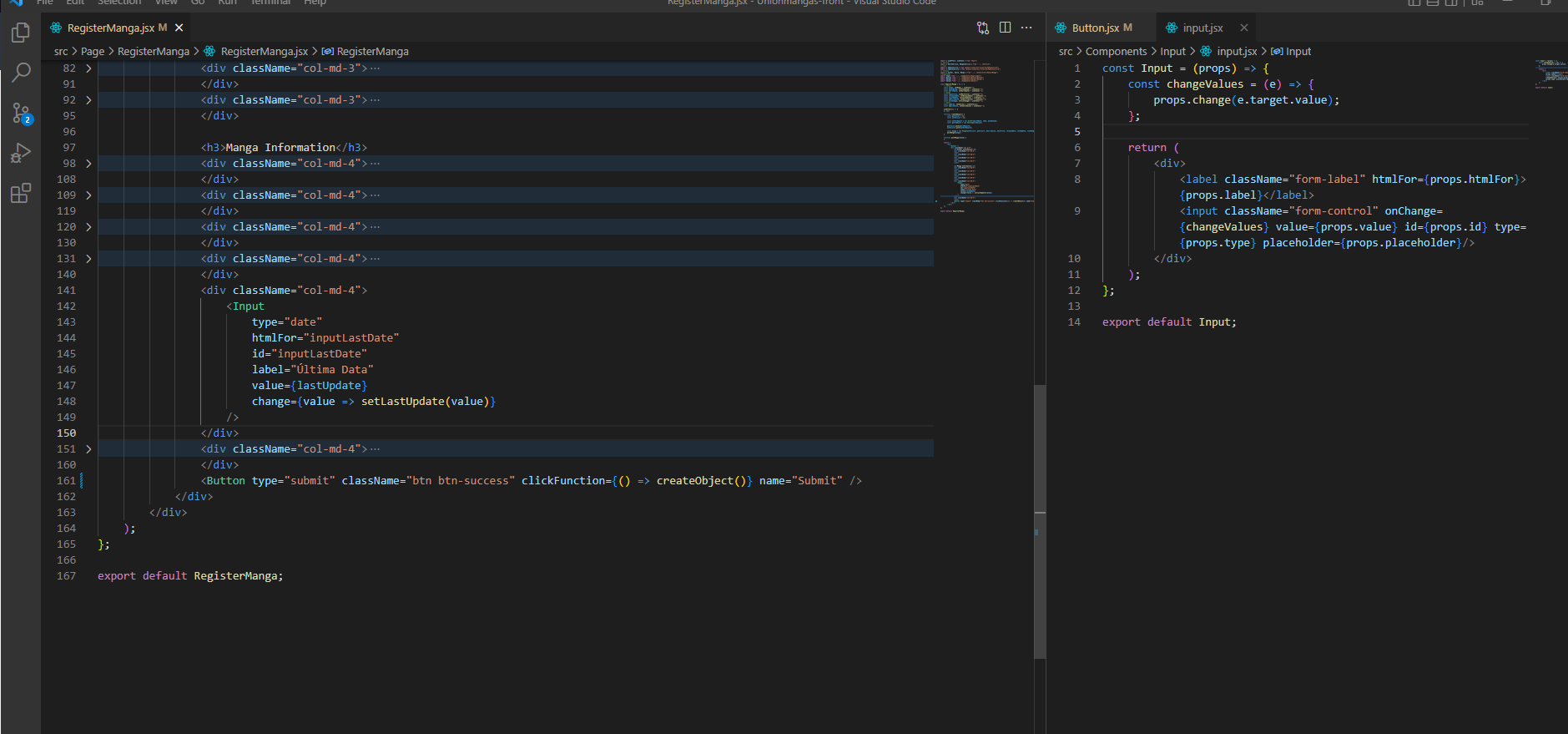
Estava tentando seguir a linha de raciocínio do input:

 Queria saber como eu posso passar o "onclick" como props igual foi feito nos inputs, estou tentando passar e ele não executa a minha função criada.
Queria saber como eu posso passar o "onclick" como props igual foi feito nos inputs, estou tentando passar e ele não executa a minha função criada.
Estava tentando seguir a linha de raciocínio do input:

Salve, João!
Você pode fazer assim:
O componente do botão:
const Botao = (props) => {
return (
<button onClick={props.onClick}>
{props.texto}
</button>
)
}Assim, sempre que o botão for clicado, ele vai executar a função onClick que recebeu via props.
E pra utilizar o botão, pode ser assim:
const Formulario = () => {
const aoBotaoClicado = () => {
console.log('Botão foi clicado')
}
return (<form>
<input type="text" />
<Botao texto="Salvar" onClick={aoBotaoClicado}/>
</form>)
}