

Olá Tiago!
Testei seu código aqui, e de fato o erro acontece, uma forma de reparar é movendo a seguinte div:
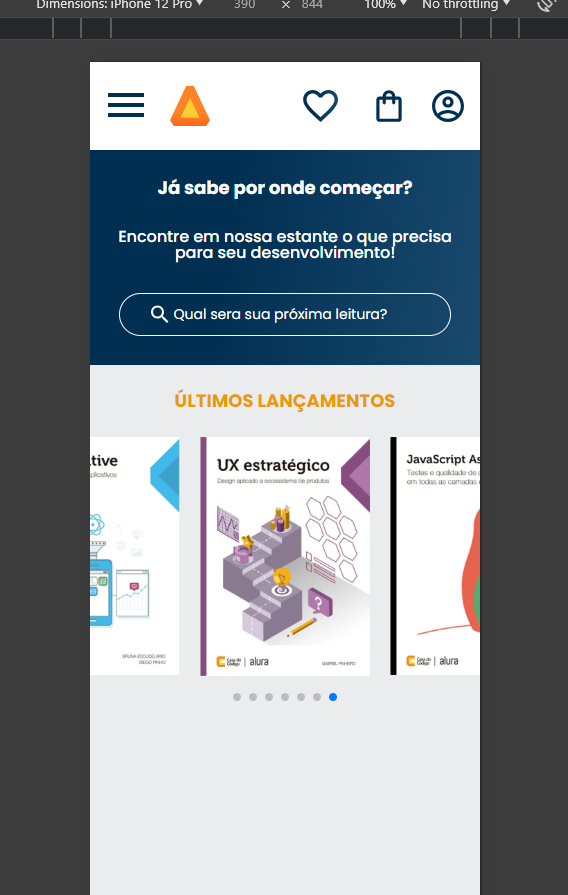
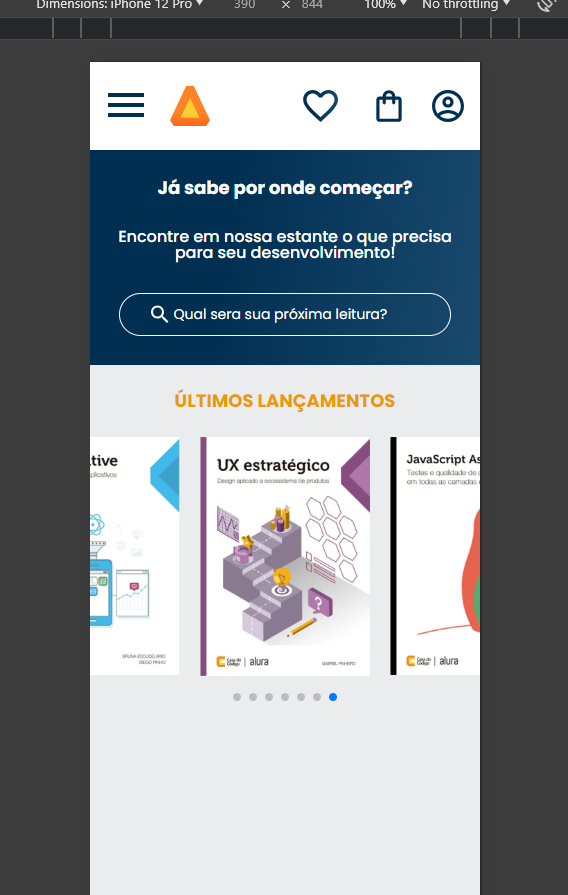
<div class="swiper-pagination"></div>
Para que que fique abaixo da div que inicia o swiper.
<section class="carrosel">
<h2 class="carrosel__titulo">últimos lançamentos</h2>
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<img src="/img/livros/Javascript.png" alt="livro Javascript" />
</div>
<div class="swiper-slide">
<img src="/img/livros/Arquitetura.png" alt="livro arquitetura" />
</div>
<div class="swiper-slide">
<img src="/img/livros/Construct2.png" alt="livro construct" />
</div>
<div class="swiper-slide">
<img
src="/img/livros/MetricasAgeis.png"
alt="livro metricas ageis"
/>
</div>
<div class="swiper-slide">
<img src="/img/livros/Nodejs.png" alt="livro Nodejs" />
</div>
<div class="swiper-slide">
<img src="/img/livros/ReactNative.png" alt="livro ReactNative" />
</div>
<div class="swiper-slide">
<img src="/img/livros/UX.png" alt="livro Ux" />
</div>
</div>
</div>
</section>
Por fim, no seu arquivo de CSS, no arquivo carrosel mas, dar aumentar a prioridade do position: initial:
.swiper-pagination {
position: initial !important;
margin: .5em 0;
}
Espero ter ajudado! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!