Olá pessoal, tudo bem com vocês?
Carlos, rodei o código e abri o console para ver o que poderia estar ocorrendo. Foi sinalizado o seguinte erro:
teste.html:18 Uncaught ReferenceError: consumoDeAlcool is not defined
at teste.html:18
Ou seja, há um erro de referência que nos diz que a variável consumoDeAlcool não está definida.
O que ocorreu é que você declarou a variável como:
var consumoComAlcool = caminhoComAlcool/tanque;
E ao chamar essa variável no document.write, escreveu de outra forma. Veja:
document.write("O consumo de Álcool é " + consumoDeAlcool + " km/L");
Para corrigir, basta trocar no document.write o condumoDeAlcool por consumoComAlcool.
A ferramenta do desenvolvedor nos ajudar a visualizar melhor possíveis erros, você poder sempre utilizá-la a seu favor.
Além disso, notei que o seu código não está visível para os outros alunos aqui no fórum, isso ocorre por que é necessário colocá-lo em formato de código.
Você pode fazer isso da seguinte forma:
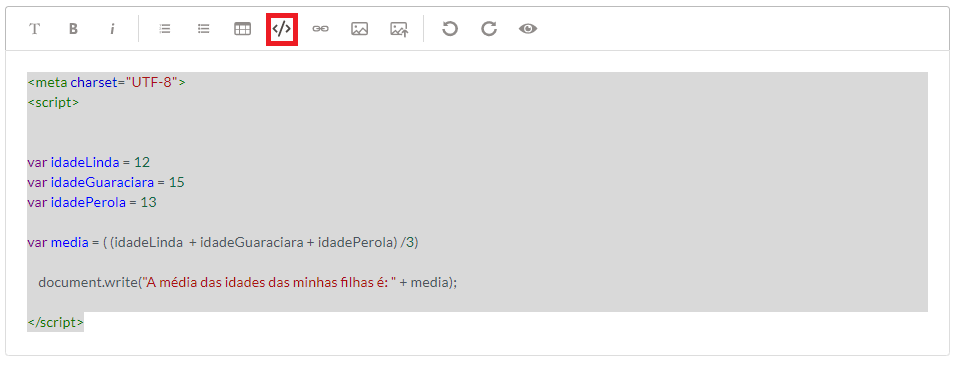
- Selecione todo o trecho de código.
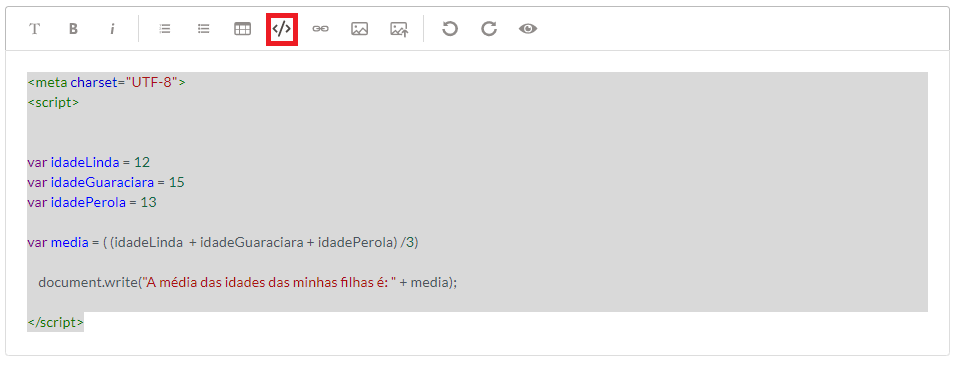
- Clique no botão sinalizado em vermelho na imagem a seguir

Agora sua resposta já estará pronta para ser enviada.
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Bons estudos!