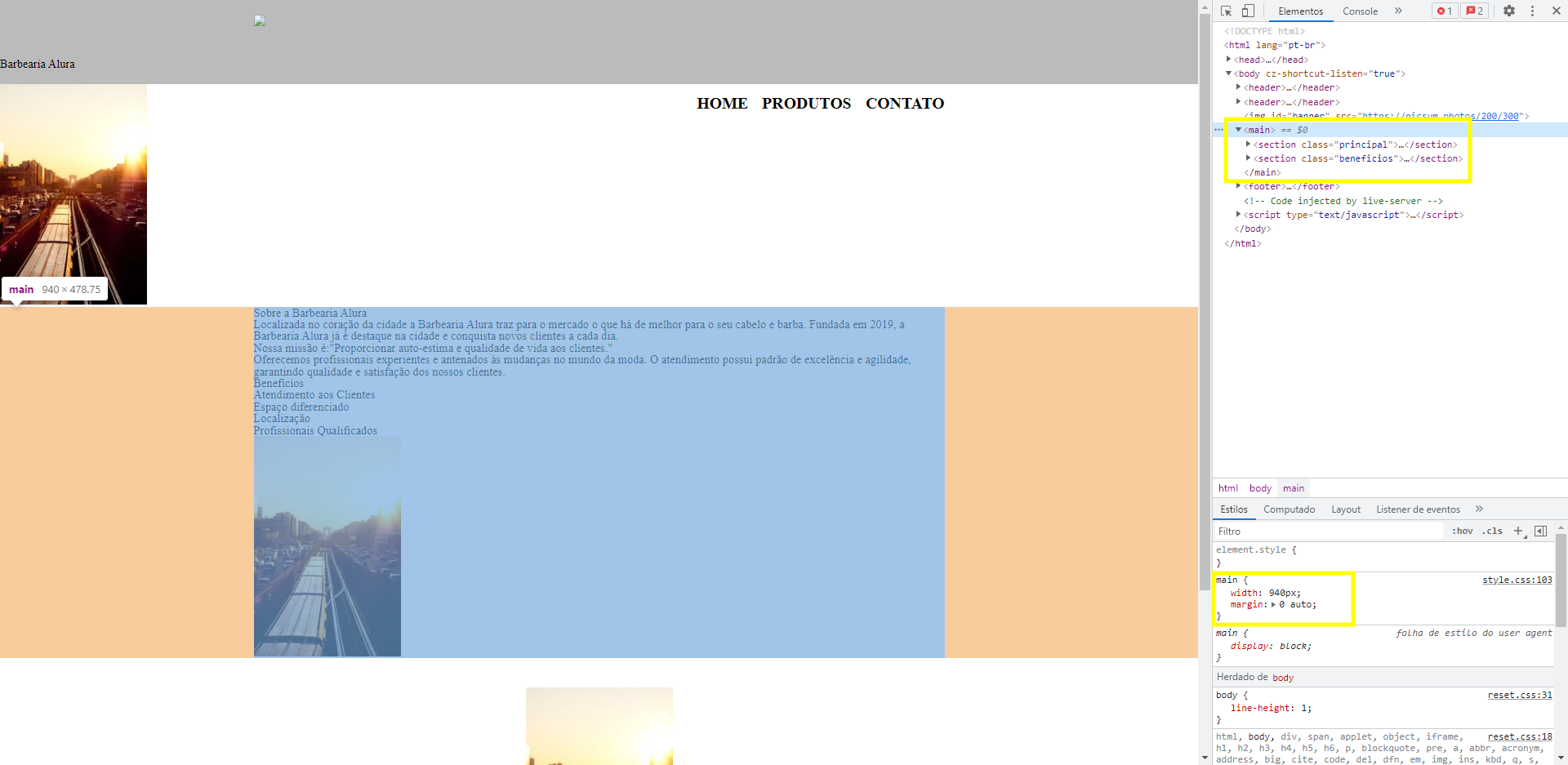
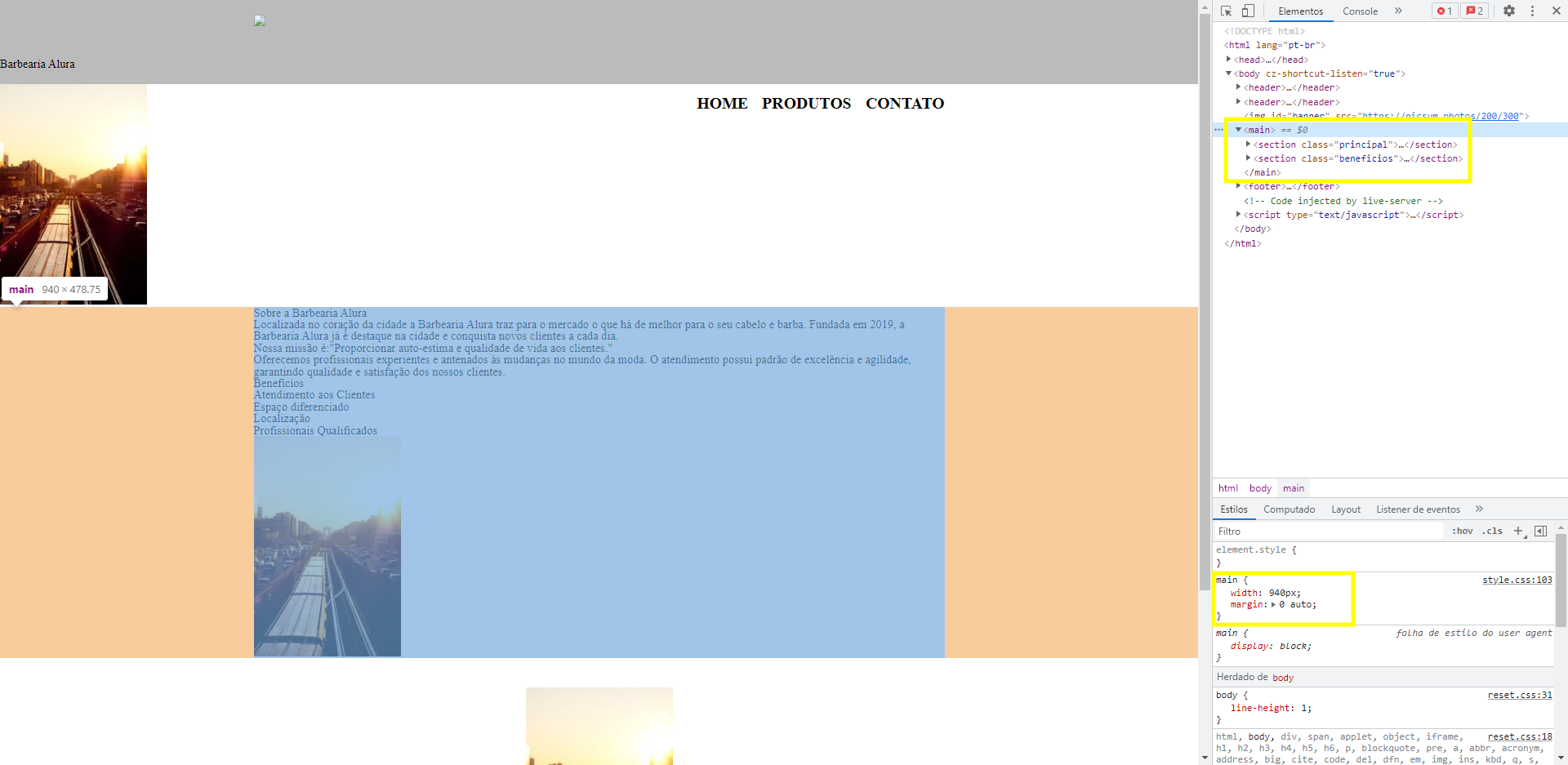
Então Jorge o problema é que sua section principal está dentro de main ele está com tamanho limitado de 940px de largura e margin: 0 e auto que centraliza seu conteúdo, você pode colocar a section benefícios dentro de main e ou criar uma div container dentro da section beneficios e colocando a mesma largura de 940px tipo assim:

seu código html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="style.css" />
<header>
<div class="caixa">
<h1><img src="logo.png" ></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</li></a>
<li><a href="contato.html">Contato</li></a>
</ul>
</nav>
</div>
</header>
<body>
<header>
<h1 class="titulo-principal">Barbearia Alura</h1>
</header>
<img id="banner" src="https://picsum.photos/200/300">
<main>
<section class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>
Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz
para o mercado o que há de melhor para o seu cabelo e barba. Fundada em
2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes
a cada dia.
</p>
<p id="missao">
<em>Nossa missão é:<strong>"Proporcionar auto-estima e qualidade de vida aos clientes</strong>."</em>
</p>
<p>
Oferecemos profissionais experientes e antenados às mudanças no mundo da
moda. O atendimento possui padrão de excelência e agilidade, garantindo
qualidade e satisfação dos nossos clientes.
</p>
</section>
</main>
<section class="beneficios">
<div class=beneficios-container>
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="https://picsum.photos/200/300" class="imagembeneficios">
</div>
</section>
<footer>
<img src="https://picsum.photos/200/300">
<p class="copyright">© Copyright Barbearia Alura - 2022</p>
</footer>
</body>
</html>
CSS:
.beneficios-container {
width:940px;
margin: 0 auto;
}

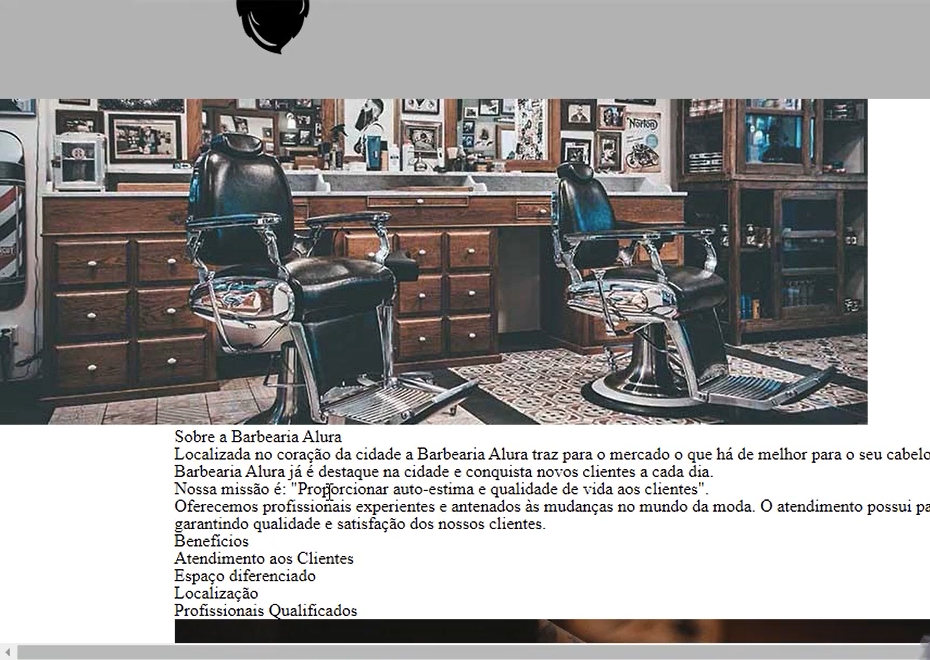
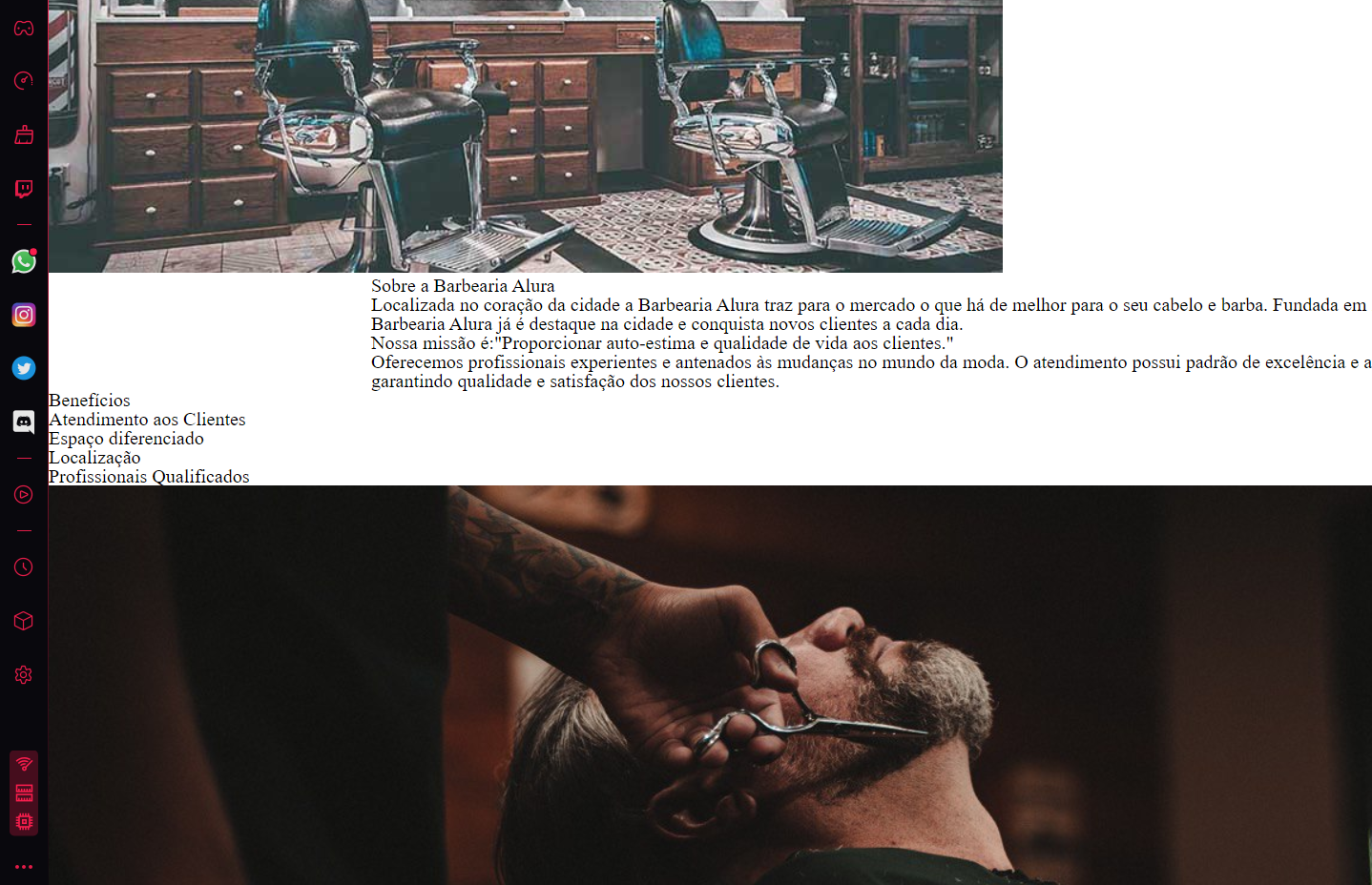
 O meu código está assim:
O meu código está assim: