
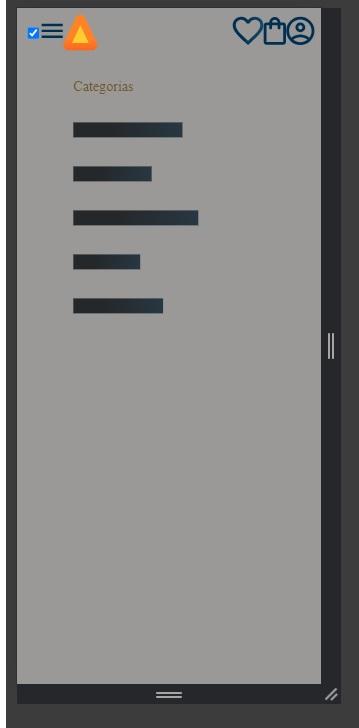
Olá pessoal, eu não consigo entender porque este texto esta com fundo azul, não consigo encontrar o erro, será que alguém pode me ajudar a solucionar este problema? Obrigado.
Segue o codigo abaixo:
Html:
...
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container_botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container_imagem"></span>
</label>
<ul class="lista_menu">
<li class="lista_menu-titulo">Categorias</li>
<li class="lista_menu-item">
<a class="lista_menu-link" href="#" >Programação</a>
</li>
<li class="lista_menu-item">
<a class="lista_menu-link" href="#" >Front-end</a>
</li>
<li class="lista_menu-item">
<a class="lista_menu-link" href="#" >Infraestrutura</a>
</li>
<li class="lista_menu-item">
<a class="lista_menu-link" href="#" >Bussines</a>
</li>
<li class="lista_menu-item">
<a class="lista_menu-link" href="#" >Design & Ux</a>
</li>
</ul>
<img src="./styles/img/Logo.svg" alt="Logo alura" class="container_imagem">
</div>
<div class="container">
<a href="#" ><img src="./styles/img/Favoritos.svg" alt="Favoritos" class="container_imagem"></a>
<a href="#" ><img src="./styles/img/Compras.svg" alt="Compras" class="container_imagem"></a>
<a href="#" ><img src="./styles/img/Usuario.svg" alt="Perfil" class="container_imagem"></a>
</div>
</header>
</body>
</html>
styles.css :
@import url(styles/header.css);
:root {
--cor-de-fundo: #EBECEE;
--cor-branco: #ffffff;
--cor-laranja: #eb9800;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
}
body {
background-color: var(--cor-de-fundo);
}
body {
background-color: var(--cor-de-fundo);
}
header.css :
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-size: 100%;
background-repeat: no-repeat ;
background-position: center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display: flex;
justify-content:space-between;
align-items: center;
position: relative;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista_menu{
display: none;
position: absolute;
top: 100%;
width: 60vw;
list-style-type: none;
}
.container_botao:checked ~ .lista_menu{
display: block;
}
.lista_menu-titulo,
.lista_menu-item{
background-color: var(--cor-branco);
padding: 1em;
}
.lista_menu-titulo{
color: var(--cor-laranja);
}
.lista_menu-link{
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-decoration: none;
text-transform: uppercase;
}



