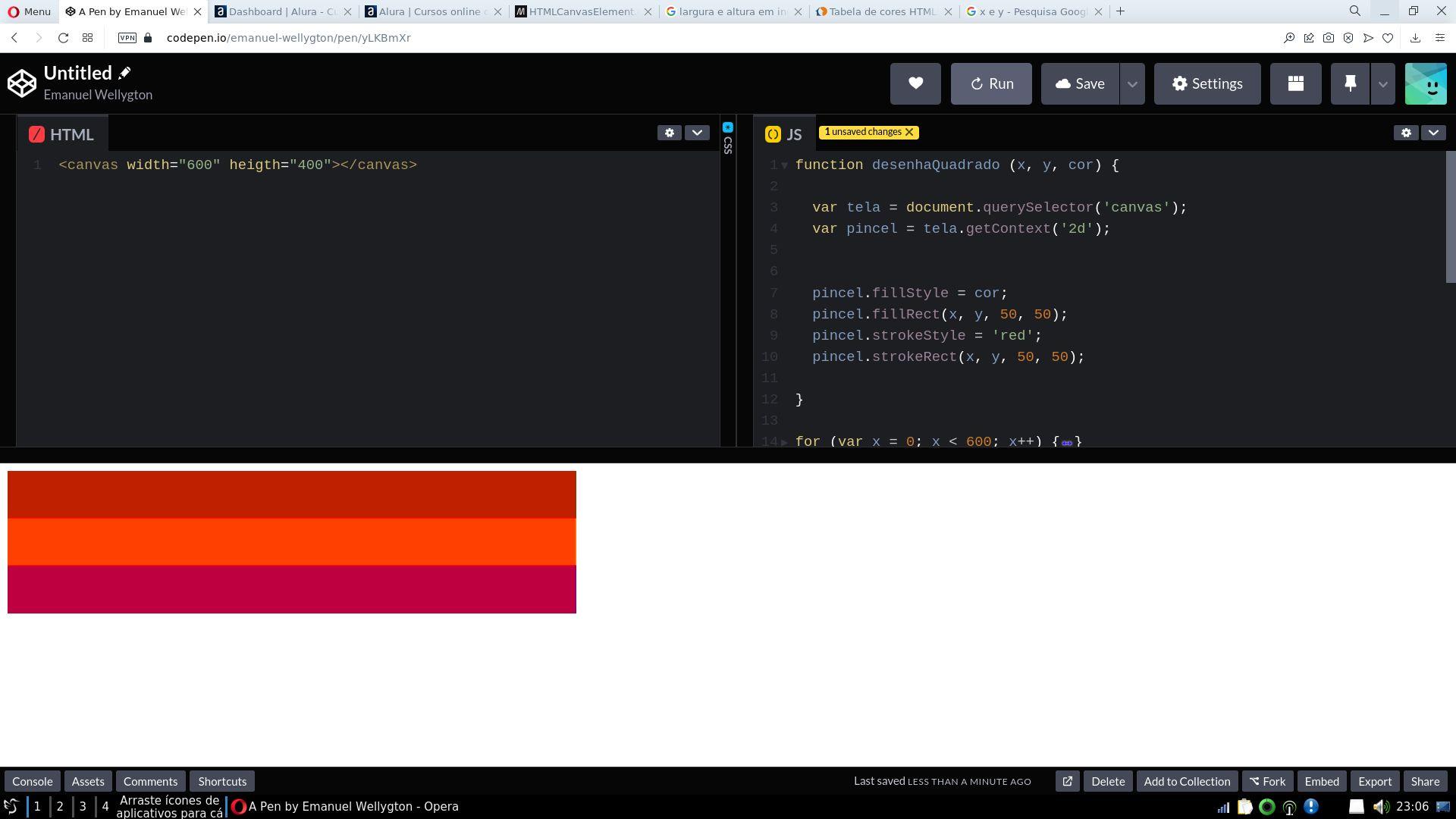
Estava praticando o exercício do fillStroke, quando passei para praticar com o código do loop do desenhaQuadrado e deixei o stroke em red, quando rodei a página percebi que as cores que tinha colocado (verde, amarelo e azul), se transformaram em vermelho, laranja e rosa. Quando tiro o stroke volta ao normal, mas fiquei curioso para saber porque e como essa mudança de cores acontece quando tem stroke, algué aqui sabe?

function desenhaQuadrado (x, y, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = cor;
pincel.fillRect(x, y, 50, 50);
pincel.strokeStyle = 'red';
pincel.strokeRect(x, y, 50, 50);
}
for (var x = 0; x < 600; x++) {
desenhaQuadrado(x, 0, 'green');
}
for (var x = 0; x < 600; x++) {
desenhaQuadrado(x, 50, 'yellow');
}
for (var x = 0; x < 600; x++) {
desenhaQuadrado(x, 100, 'blue');
}


