



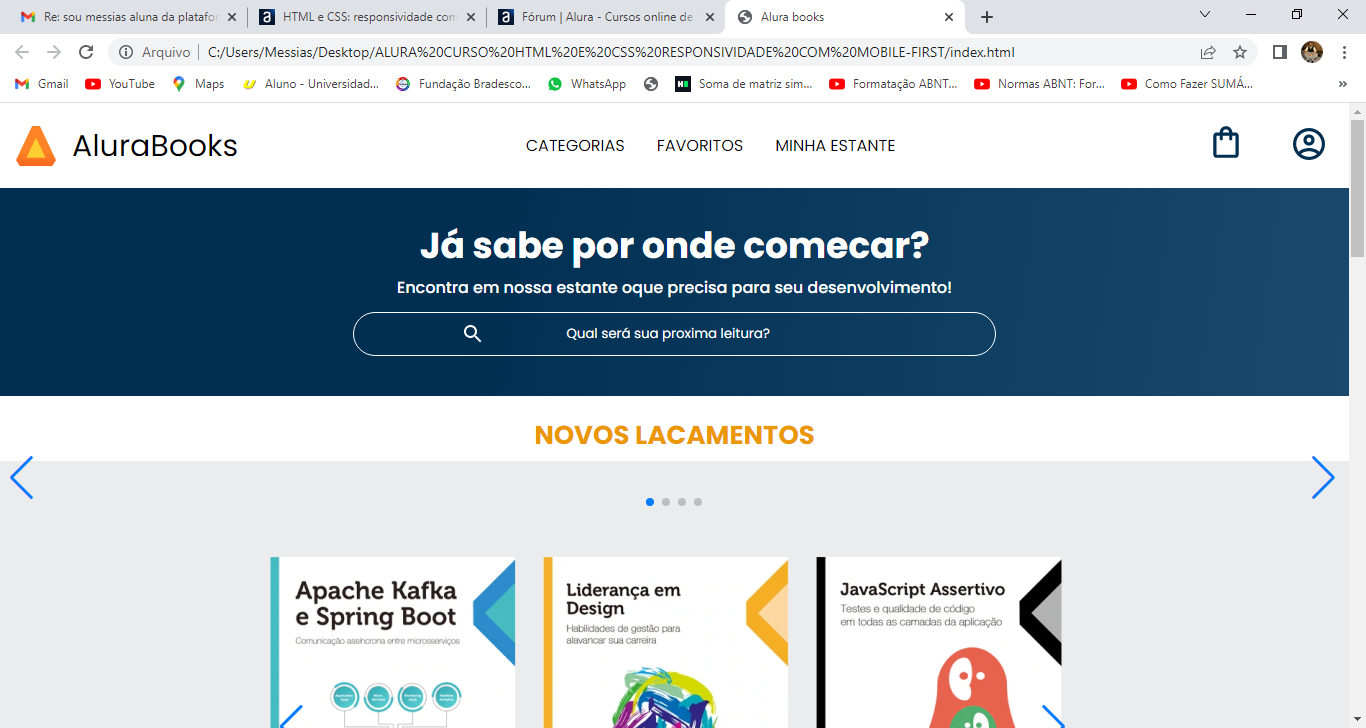
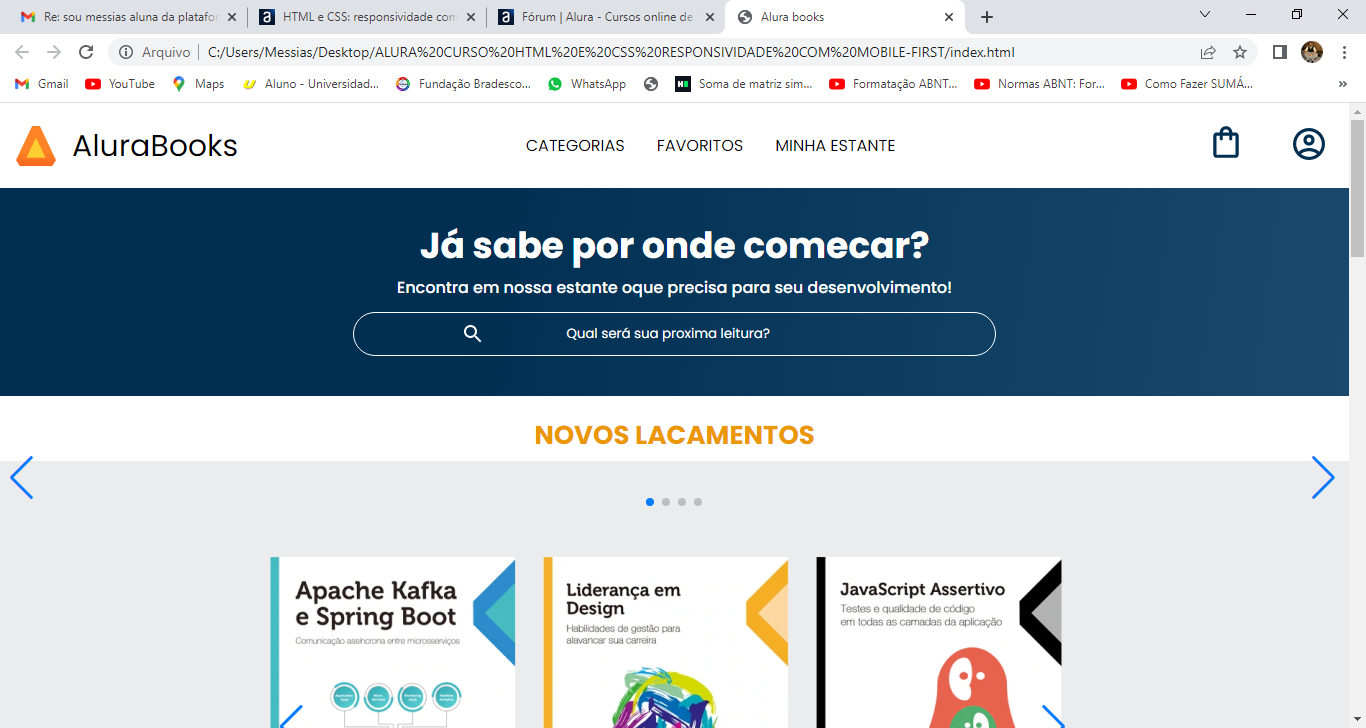
Dá uma comparada , a estrutura que eu fiz , somente da parte do carrossel.
const swiper = new Swiper('.swiper', {
spaceBetween: 18,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type:'bullets',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})<div class="swiper">
<!-- Paginação -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"> {imagens} </div>
<div class="swiper-slide"> {imagens} </div>
<div class="swiper-slide"> {imagens} </div>
<div class="swiper-slide"> {imagens} </div>
<div class="swiper-slide"> {imagens} </div>
<div class="swiper-slide"> {imagens} </div>
</div>
<! Setas de anterior e próximo -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>.
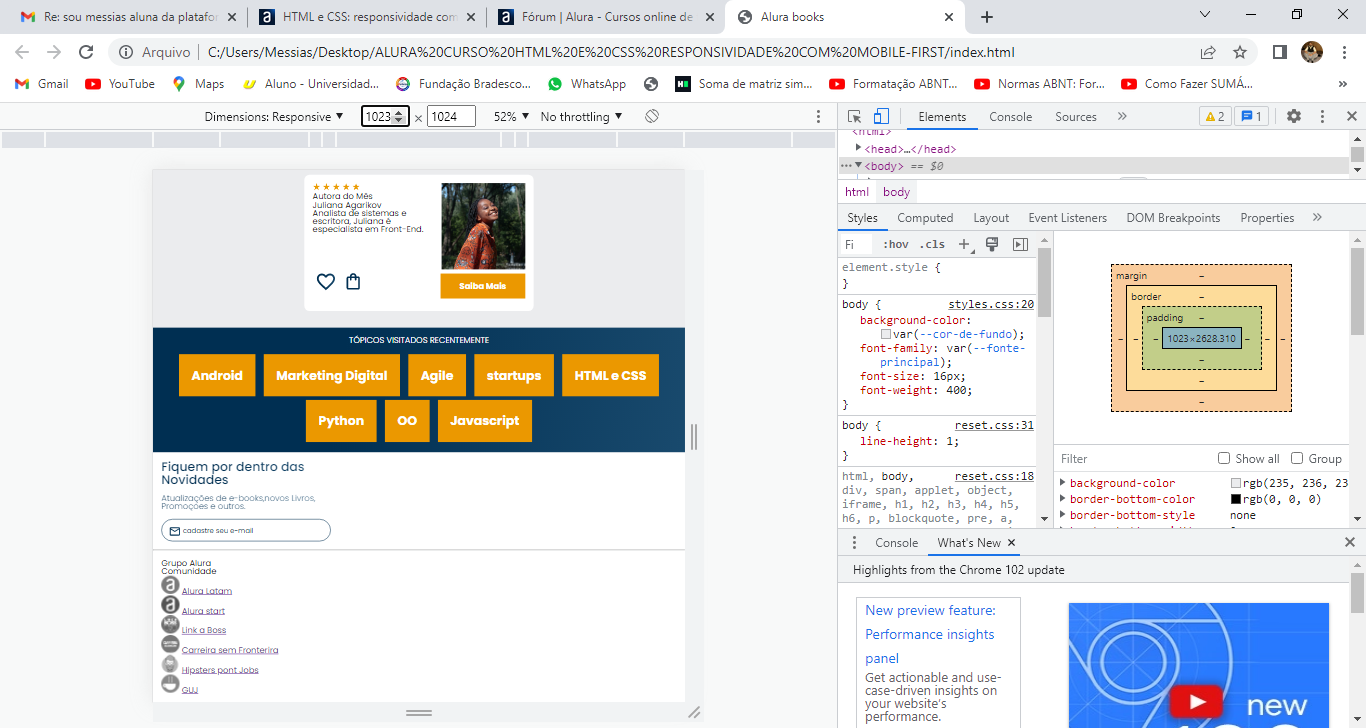
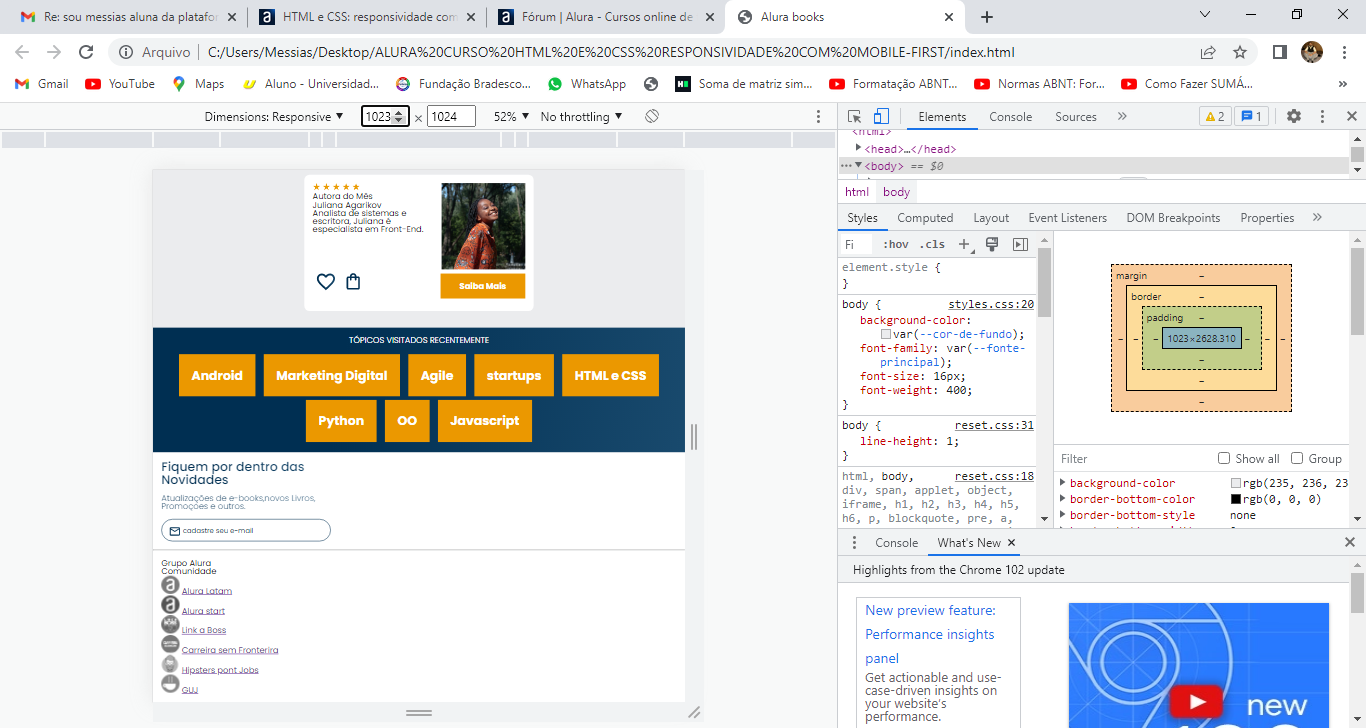
Quanto aos slides sumirem, deve ser algum display: none em alguma media query
.swiper-slide img{
width: 100%;
}
.swiper-button-next,
.swiper-button-prev{
display: none;
}
.swiper-pagination{
position: initial;
margin: 0.75em 1rem;
}
@media screen and (min-width: 1024px){
.swiper-pagination{
margin: 2em 0 2.5em 0;
}
.swiper{
width: 60%;
}
.swiper-button-next,
.swiper-button-prev{
display: block;
top: 60%
}
}
@media screen and (min-width: 1728px) {
.swiper-pagination{
margin-bottom: 1em;
}
}