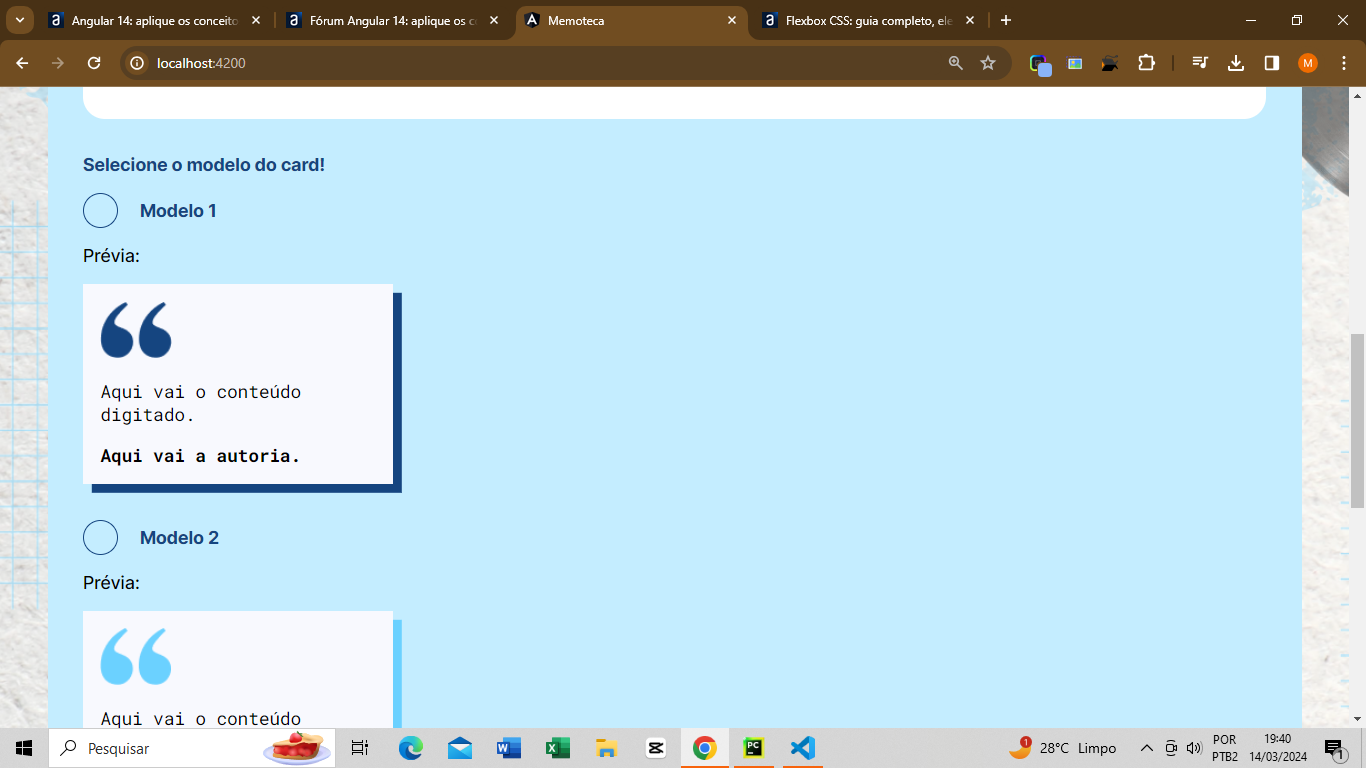
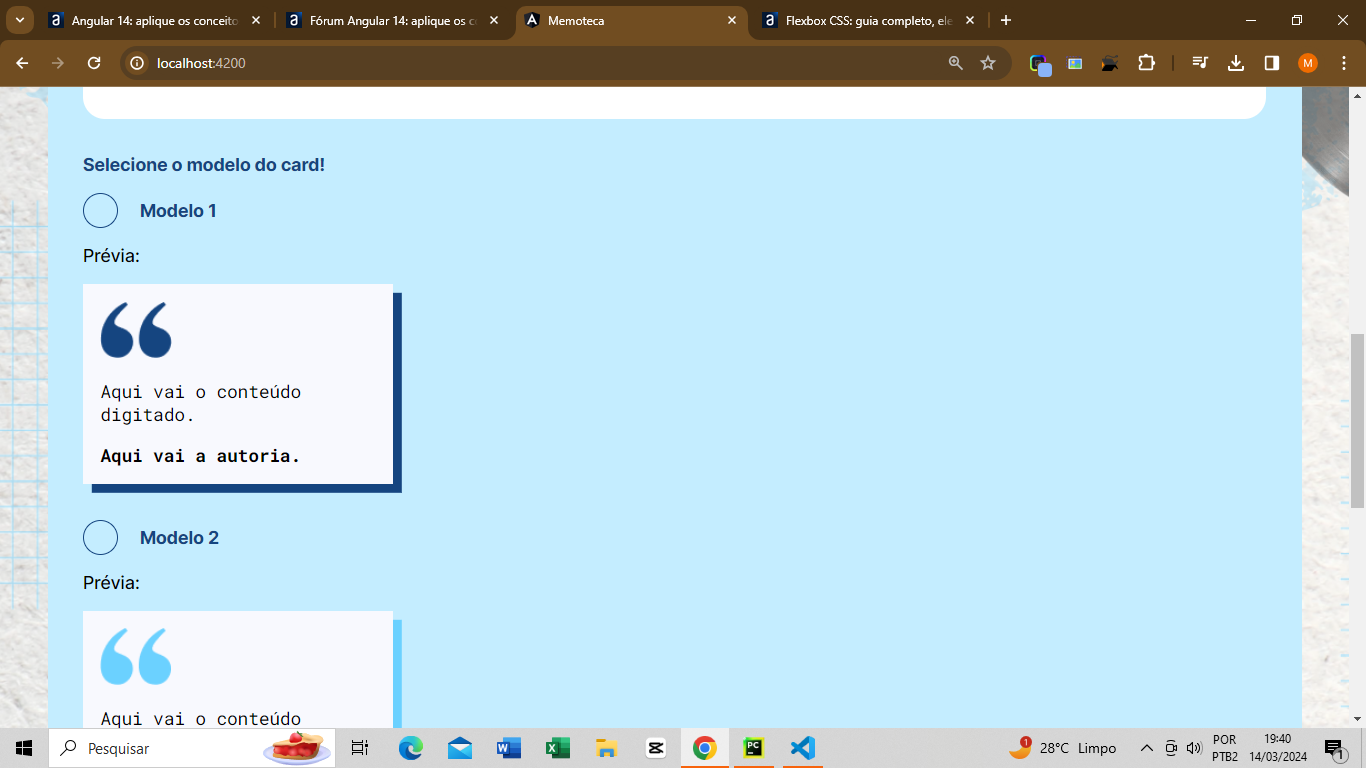
Estou com problemas no css, os card não estão lado a lado e sim um embaixo do outro, talves seja o tamanho da minha tela, não consegui solucionar e gostaria que ficassem lado a lado.
Estou com problemas no css, os card não estão lado a lado e sim um embaixo do outro, talves seja o tamanho da minha tela, não consegui solucionar e gostaria que ficassem lado a lado.
Olá, tudo joia? Você provavelmente não colocou os card's na mesma div pai. O código HTML deve ficar da seguinte forma:
<div class="container-radio">
<div class="radio-modelo">
<label for="modelo1">
<input [(ngModel)]="thoughts.model" type="radio" id="modelo1" value="modelo1" name="modelo-card">
<div class="custom-radio">
<span></span>
</div>
<span>Modelo 1</span>
</label>
Prévia:
<div class="modelo modelo1 ff-roboto-mono">
<img src="../../../../assets/imagens/modelo1.png" alt="Aspas azuis">
<p class="conteudo">{{thoughts.content}}</p>
<p class="autoria"><b>{{thoughts.author}}</b></p>
</div>
</div>
<div class="radio-modelo">
<label for="modelo2">
<input [(ngModel)]="thoughts.model" type="radio" id="modelo2" value="modelo2" name="modelo-card">
<div class="custom-radio">
<span></span>
</div>
<span>Modelo 2</span>
</label>
Prévia:
<div class="modelo modelo1 ff-roboto-mono">
<img src="../../../../assets/imagens/modelo2.png" alt="Aspas azul claro">
<p class="conteudo">{{thoughts.content}}</p>
<p class="autoria"><b>{{thoughts.author}}</b></p>
</div>
</div>
<div class="radio-modelo">
<label for="modelo3">
<input [(ngModel)]="thoughts.model" type="radio" id="modelo3" value="modelo3" name="modelo-card">
<div class="custom-radio">
<span></span>
</div>
<span>Modelo 3</span>
</label>
Prévia:
<div class="modelo modelo1 ff-roboto-mono">
<img src="../../../../assets/imagens/modelo3.png" alt="Aspas verdes">
<p class="conteudo">{{thoughts.content}}</p>
<p class="autoria"><b>{{thoughts.author}}</b></p>
</div>
</div>
</div>
Repare como todos os cards estão dentro da mesma div pai, com a class="container-radio".
Já o CSS deve estar da seguinte maneira:
.container-radio {
display: flex;
gap: 2.5rem;
flex-wrap: wrap;
}
É o display: flex; que vai garantir que todos os card's filhos ficarão lado a lado na horizontal. Tente as modificações no HTML e veja se funcionou corretamente.