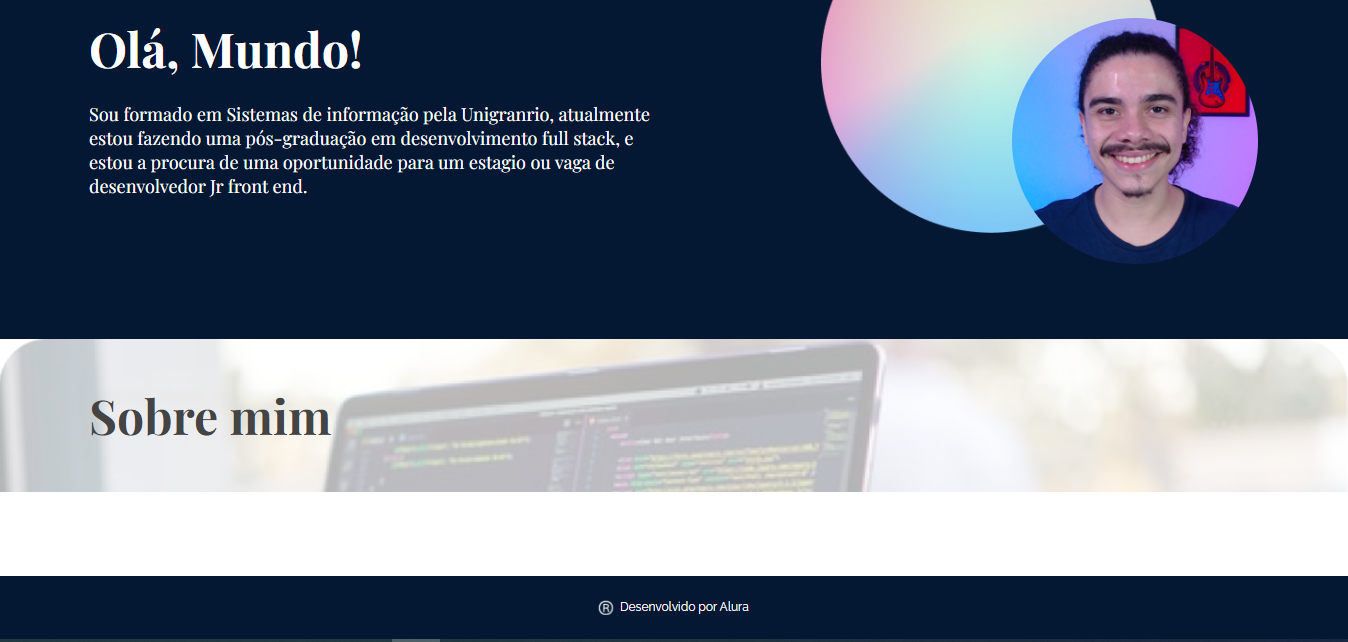
Quando clico na opção Sobre mim o seu conteúdo n aparece.!!
codigo do app.js
import { BrowserRouter, Routes, Route } from "react-router-dom"
import Inicio from "./Paginas/Inicio";
import SobreMim from "./Paginas/SobreMim";
import Menu from "./componentes/menu";
import Rodape from "componentes/Rodape";
import PaginaPadrao from "componentes/PaginaPadrao";
function App() {
return (
<BrowserRouter>
<Menu/>
<Routes>
<Route path="/" element={<PaginaPadrao />}>
<Route index element={<Inicio />} />
<Route path="Sobremim" element={<SobreMim />} />
</Route>
<Route path="*" element={<div>Página não encontrada</div>}/>
</Routes>
<Rodape/>
</BrowserRouter>
);
}
export default App;
codigo do sobre mim
import styles from './SobreMim.module.css'
import PostModelo from "componentes/PostModelo";
import fotoCapa from "assets/sobre_mim_capa.png"
import fotoSobreMim from "assets/sobre_mim_foto.png"
export default function SobreMim(){
return (
<PostModelo
fotoCapa={fotoCapa}
titulo="Sobre mim"
>
<h3 className={styles.subtitulo}>
Ola, eu sou Victor
</h3>
<img
src={fotoSobreMim}
alt="foto ai"
className={styles.fotoSobreMim}
/>
</PostModelo>
)
}