Estou enfrentando dois problemas, um relacionado ao desafio e outro relacionado a importação de MarcaRegistrada como um componente React.
O primeiro é que, mesmo criando o componente PaginaPadrao e adicionando Outlet no arquivo, bem como adicionando no Routes.jsx a rota pai PaginaPadrao e as rotas filhos Inicio e SobreMim, o Banner não está carregando em nenhuma das páginas.
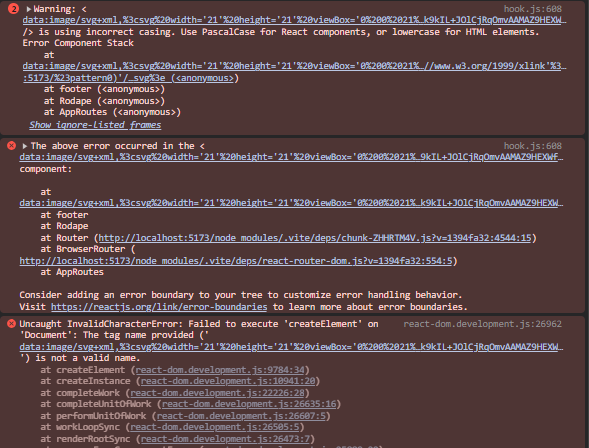
O segundo problema está relacionado a importação de um svg como um componente React; decobri que eu não tinha o pacote SVGR instalado, e instalei tanto pelo npm quanto pelo yarn, mas nenhuma sequer deu certo. Recorri ao Gemini e ele disse que eu teria que criar um arquivo chamado webpack.config.js e adicionar o seguinte código:
const path = require('path');
const { default: svgrPlugin } = require('@svgr/webpack');
module.exports = {
// ... other Webpack configurations
module: {
rules: [
{
test: /\.svg$/,
use: [
{
loader: require.resolve('@svgr/webpack'),
options: {
// Customize SVGR options here (optional)
icon: true, // If you're using icons
titleProp: true, // If you want to use the title attribute
},
},
],
},
],
},
};
Repositório do projeto: https://github.com/vana-cyber/ola-mundo