Revisei o código mas não encontrei o erro. Após essa aula, quando rodo o código o canvas aparece minúsculo, como se estivesse cortado em um quadrado. Gostaria de ajuda para entender em que errei https://editor.p5js.org/Migveljb/sketches/Sycs4dKYS
Revisei o código mas não encontrei o erro. Após essa aula, quando rodo o código o canvas aparece minúsculo, como se estivesse cortado em um quadrado. Gostaria de ajuda para entender em que errei https://editor.p5js.org/Migveljb/sketches/Sycs4dKYS
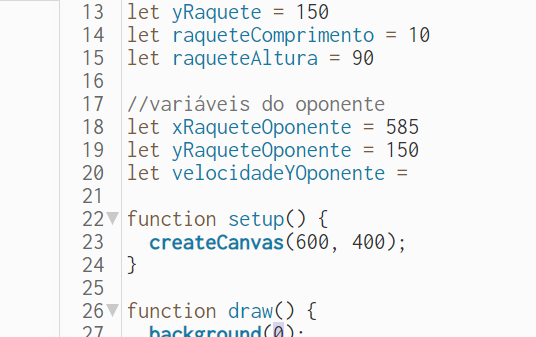
Nessa parte do código, você deixou o "let velocidadeYOponente = " (linha 20) sem valor após o "=" e também não colocou o ";"

Olá, Indayara! Tudo bem com você? :)
O canvas não está aparecendo como deveria, pois na linha 20 do seu código há um sinal de igual após let velocidadeYOponente. Como apenas estamos declarando a variável e a atribuição de valores ocorrerá posteriormente, é necessário finalizar a instrução com um ponto e vírgula.
Fazendo isso, teremos algo da seguinte forma:
// variáveis do oponente
let xRaqueteOponente = 585
let yRaqueteOponente = 150
let velocidadeYOponente;Qualquer dúvida acerca do código ou do curso, sinta-se confortável para enviar sua pergunta no fórum, ficarei muito feliz em te ajudar!
Abraços!