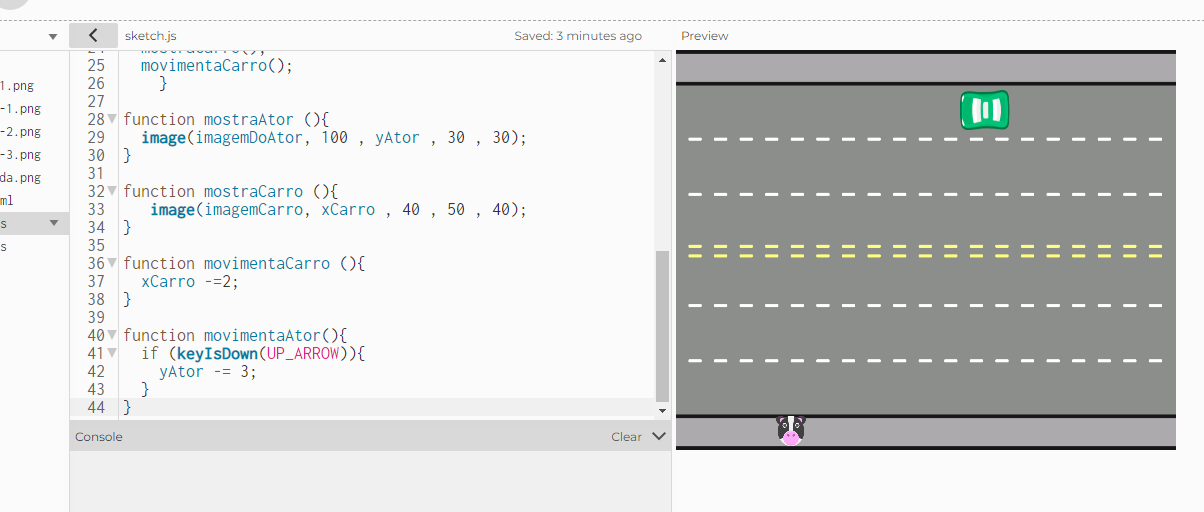
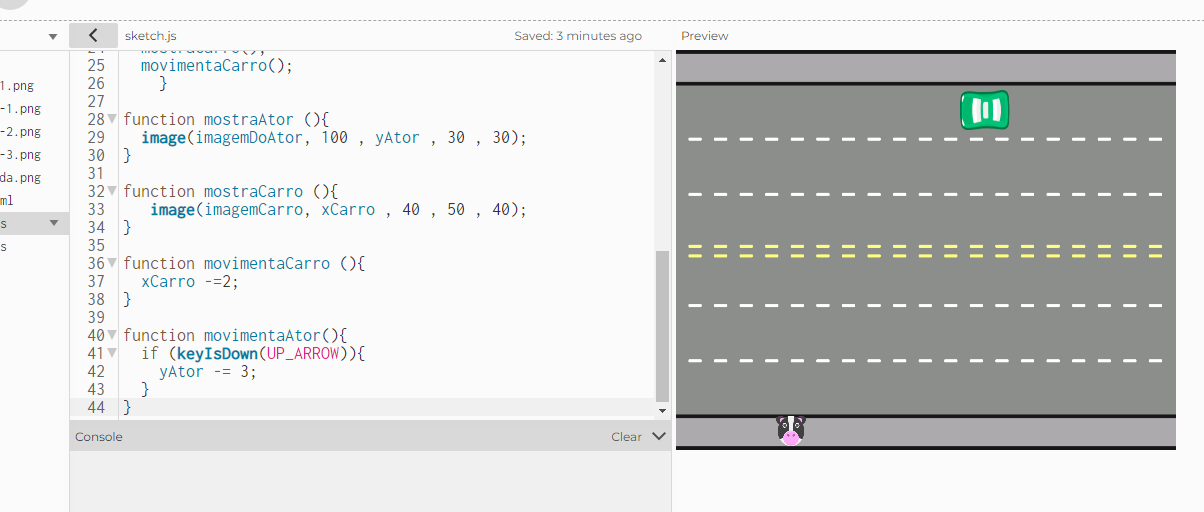
Já fiz todas as dicas que estão no fórum verifiquei se tem algo de errado no codigo porém não encontrei nada, e mesmo assim o meu ator não movimenta o que devo fazer ? https://editor.p5js.org/Cellapimentel/sketches/EtfeP9bAr

Já fiz todas as dicas que estão no fórum verifiquei se tem algo de errado no codigo porém não encontrei nada, e mesmo assim o meu ator não movimenta o que devo fazer ? https://editor.p5js.org/Cellapimentel/sketches/EtfeP9bAr

Olá, Marcela! Tudo certo? Você apenas esqueceu de chamar a movimentaAtor() na função draw(). Depois de dar o play você precisa tocar na tela de preview para movimentar o ator com a seta do teclado.
let imagemDaEstrada;
let imagemDoAtor;
let imagemCarro;
//carro
let xCarro = 600;
//ator
let yAtor = 366;
function preload (){
imagemDaEstrada = loadImage("imagens/estrada.png");
imagemDoAtor = loadImage("imagens/ator-1.png");
imagemCarro = loadImage("imagens/carro-1.png")
}
function setup() {
createCanvas(500, 400);
}
function draw() {
background(imagemDaEstrada);
mostraAtor();
mostraCarro();
movimentaCarro();
movimentaAtor();
}
function mostraAtor (){
image(imagemDoAtor, 100 , yAtor , 30 , 30);
}
function mostraCarro (){
image(imagemCarro, xCarro , 40 , 50 , 40);
}
function movimentaCarro (){
xCarro -=2;
}
function movimentaAtor(){
if (keyIsDown(UP_ARROW)){
yAtor -= 3;
}
}Bons estudos!