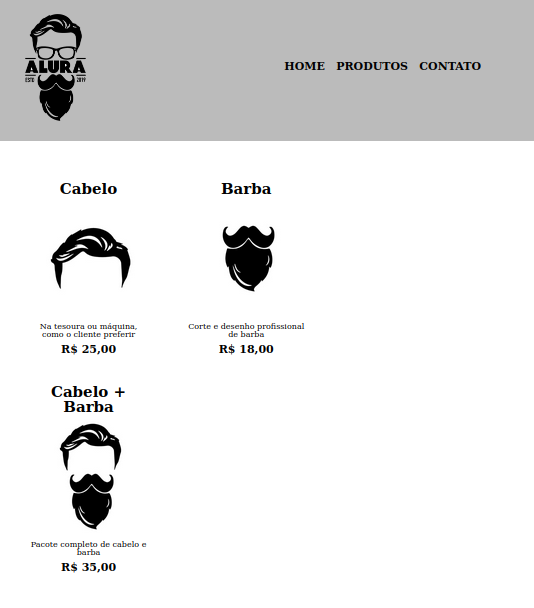
Minha página está apresentando a seguinte configuração.

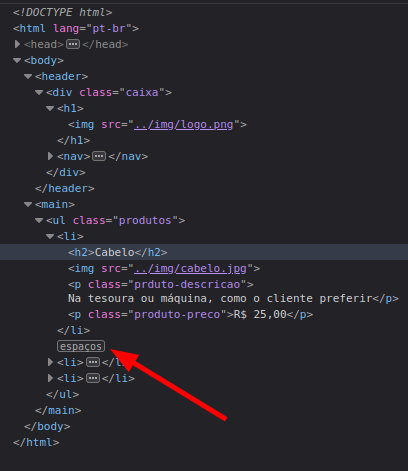
Ao inspecionar os elementos identifiquei essa marcação que quando removida, faz a página se comportar normalmente.

Como corrigir ?
Minha página está apresentando a seguinte configuração.

Ao inspecionar os elementos identifiquei essa marcação que quando removida, faz a página se comportar normalmente.

Como corrigir ?
Olá reginaldo, tudo bem?
Você poderia colocar seu código HTML e CSS completo para que eu possa visualizar melhor o que está acontecendo e te ajudar?
Ao invés de enviar a foto, você pode colar aqui no campo de respostas mesmo.
Fico no aguardo, abraços!
Oi Beatriz, obrigado pela ajuda, segue o código.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../css/reset.css">
<link rel="stylesheet" href="../css/produtos.css">
<title>Produtor - Barbearia Alura</title>
</head>
<body>
<header>
<div class="caixa">
<h1>
<img src="../img/logo.png">
</h1>
<nav>
<ul>
<li> <a href="../index.html"> Home </a></li>
<li> <a href="produtos.html"> Produtos </a></li>
<li> <a href="contato.html"> Contato </a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="../img/cabelo.jpg">
<p class="prduto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="../img/barba.jpg">
<p class="prduto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="../img/cabelo+barba.jpg">
<p class="prduto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>
</body>
</html>header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}Opa, Reginaldo!
Obrigada pelo retorno!
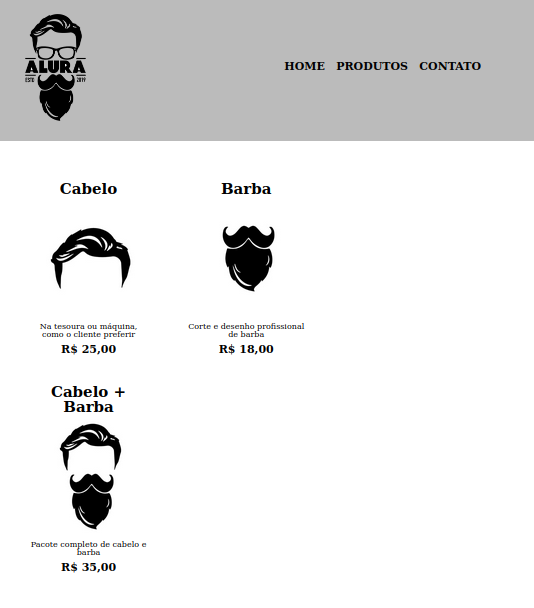
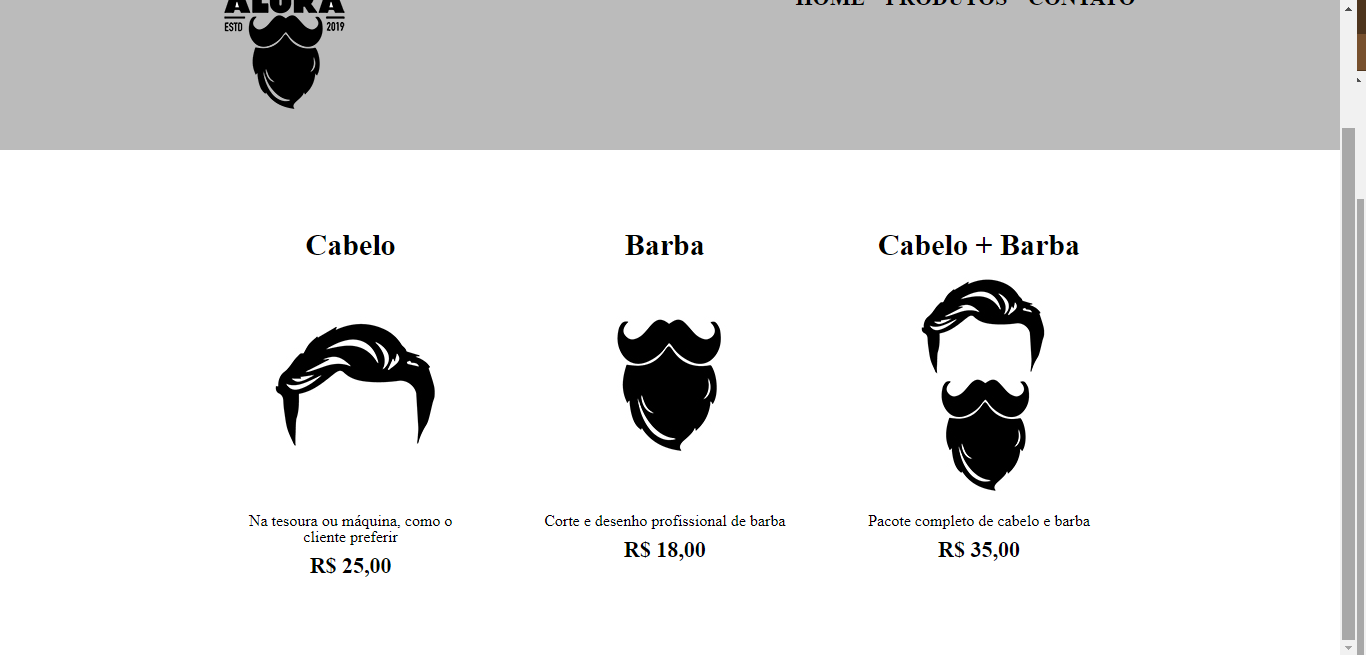
Eu rodei os códigos que você mandou e a página encontra-se com o resultado esperado, com os itens da lista um ao lado do outro , sem quebrar para a linha de baixo. Veja:

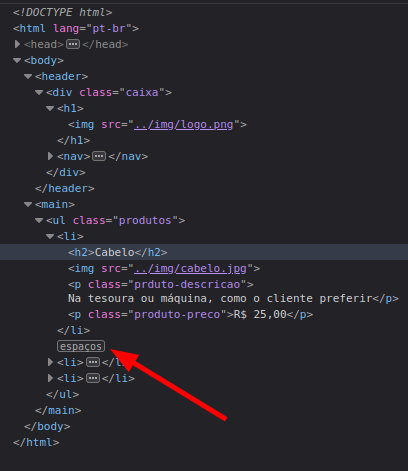
Fiz uns testes e esse resultado ocorre independente de ter espaço ou não entre os <li>
Você pode verificar se o arquivo CSS foi salvo antes de atualizar a página?
Fico no aguardo.
Então, o CSS foi salvo sim, pois os copiei de files que já tinha até fechado.
Fiz um teste no Chrome e no Opera, e deu certinho. Só o Firefox (meu navegador padrão) que tá reclamando. Será que pode ser algum bug da minha versão?
Estou usando a 91.0.2 para Ubuntu. Vou esperar atualizações do pacote, até lá uso outros navegadores para meus estudos.
Olá Reginaldo, tudo bem?
Muitos podem ser os motivos para essa incompatibilidade, que é bastante comum entre os navegadores e suas versões. Para termos um projeto que se adapte em diversos browsers, é necessário fazer uma série de adaptações em nosso CSS, para que ele se comporte de maneira adequada em ambientes diferentes.
Uma das adaptações necessárias, seria acrescentando o arquivo reset.css ao projeto, mas nem sempre é efetivo para todas as propriedades, acredito que seja o caso do box-sizing: border-box.
Caso queira saber mais como sobre essa incompatibilidade, segue essa documentação.
Espero ter ajudado, abraços!
Oi Beatriz. Você foi ótima!!! Obrigado pelo envio da doc.
A gente se vê nas minhas próximas dúvidas ?