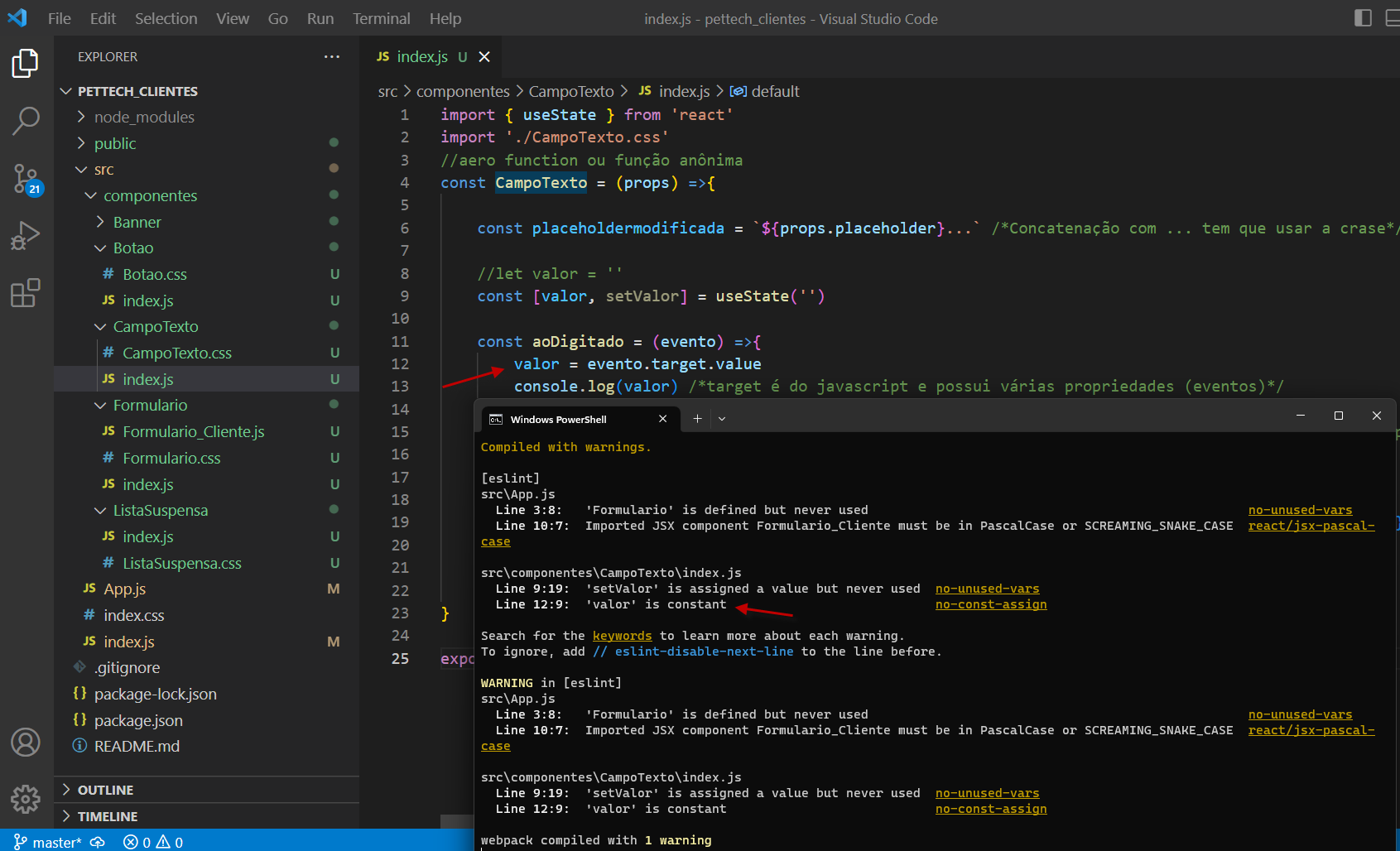
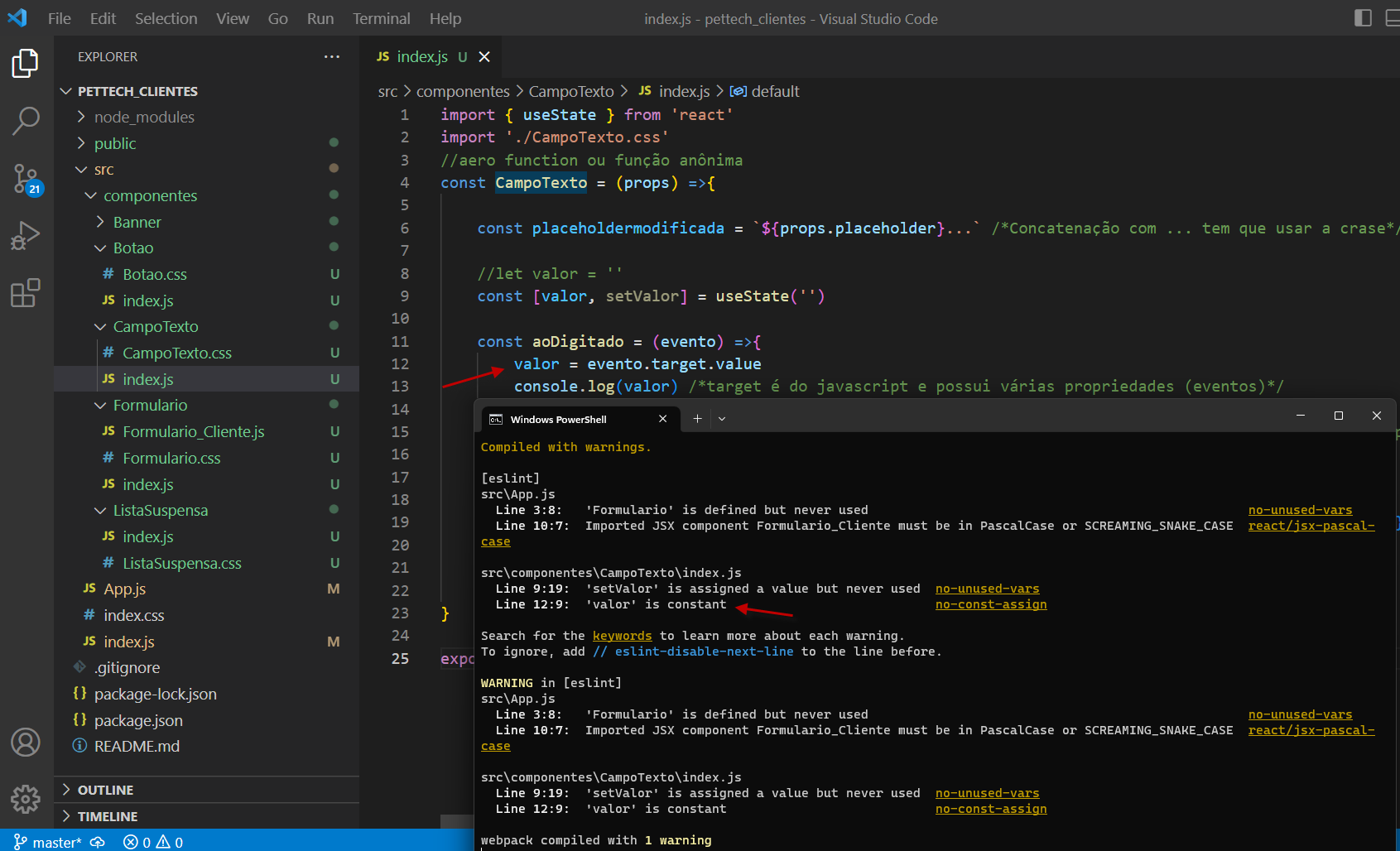
Conforme pode ser visto na imagem abaixo, deve haver alguma configuração que não estou sabendo habilitar no ambiente.

Conforme pode ser visto na imagem abaixo, deve haver alguma configuração que não estou sabendo habilitar no ambiente.

Olá João, tudo bem? ......
Olá João, tudo bem?
Pela imagem que você compartilhou, parece que o problema está relacionado à falta de um plugin no VSCode que possa ajudar a identificar os erros no código. Uma opção é instalar a extensão "ESLint", que é um linter de código em JavaScript que pode ajudar a identificar erros e problemas de estilo no código.
Para instalar a extensão, basta seguir os seguintes passos:
Depois de instalar a extensão, o VSCode deve ser capaz de identificar os erros no código e exibir a linha amarela que você mencionou.
Espero ter ajudado e bons estudos!