O professor passou assim:
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
Mas não seria assim:
var x = evento.pageX - tela.offsetTop;
var y = evento.pageY - tela.offsetLeft;
O professor passou assim:
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
Mas não seria assim:
var x = evento.pageX - tela.offsetTop;
var y = evento.pageY - tela.offsetLeft;
Oi, VItória. Tudo bem, conseguiu encontrar um resposta?
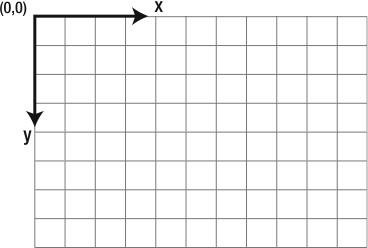
Bom, ambas as opções funcionam para mim. Acredito que o professor escolheu esta ordem, a do vídeo, devido aos eixos X e Y do canvas.

Como o eixo X, vem da esquerda para a direita, ele colocou LEFT (esquerda) primeiro; já o eixo Y, vem de cima para baixo, logo o TOP (cima).
Caso tenha mais alguma dúvida, só falar ;)