Ja tentei por todos os meios e meu react simplesmente nao renderiza imagens da forma que o professor renderiza. Tenho setar altura e largura, mude o diretório 300x e nada .
Ja tentei por todos os meios e meu react simplesmente nao renderiza imagens da forma que o professor renderiza. Tenho setar altura e largura, mude o diretório 300x e nada .
salve, Luiz!
consegue compartilhar o seu código pra gente descobrir onde está o problema?
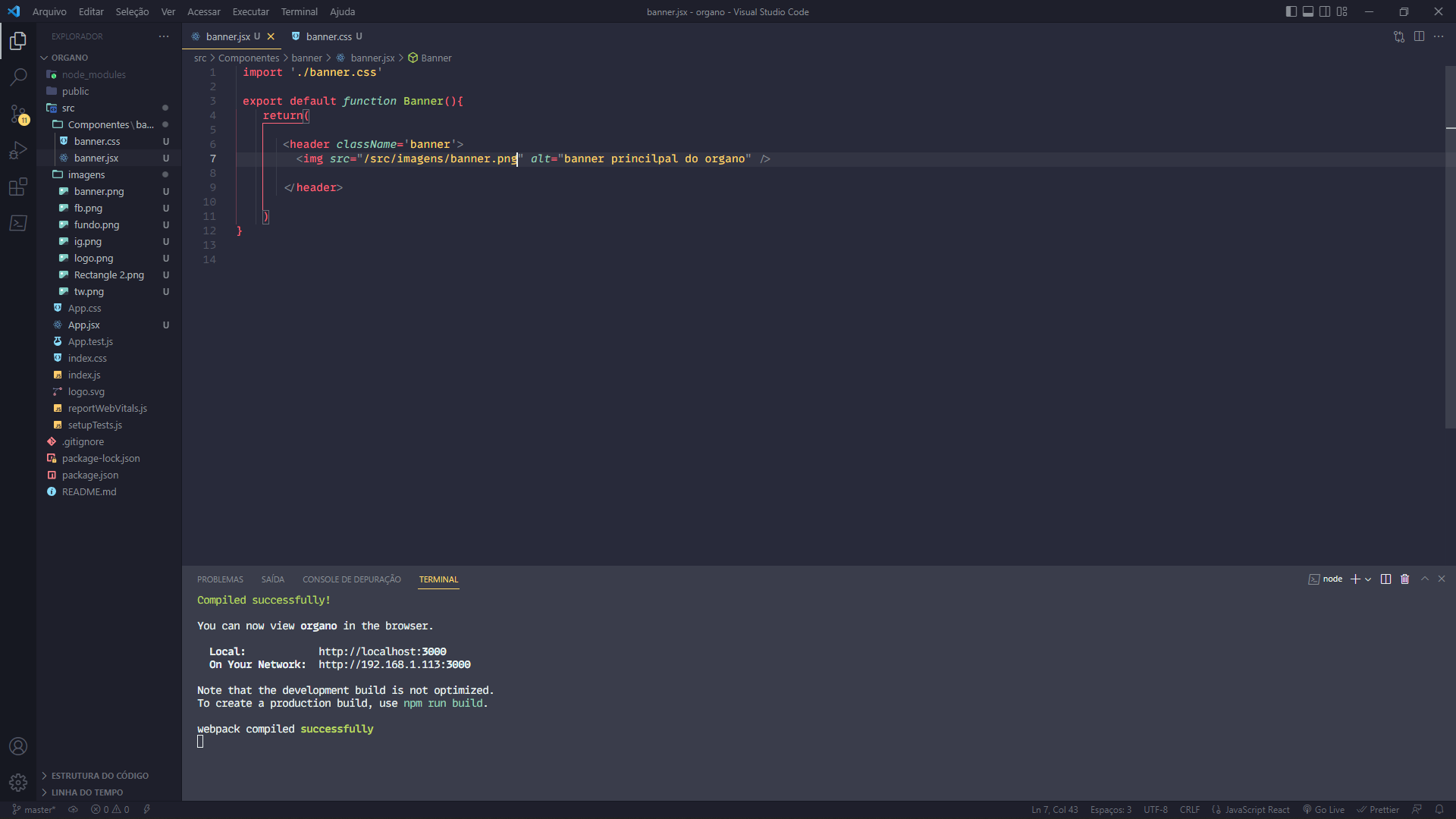
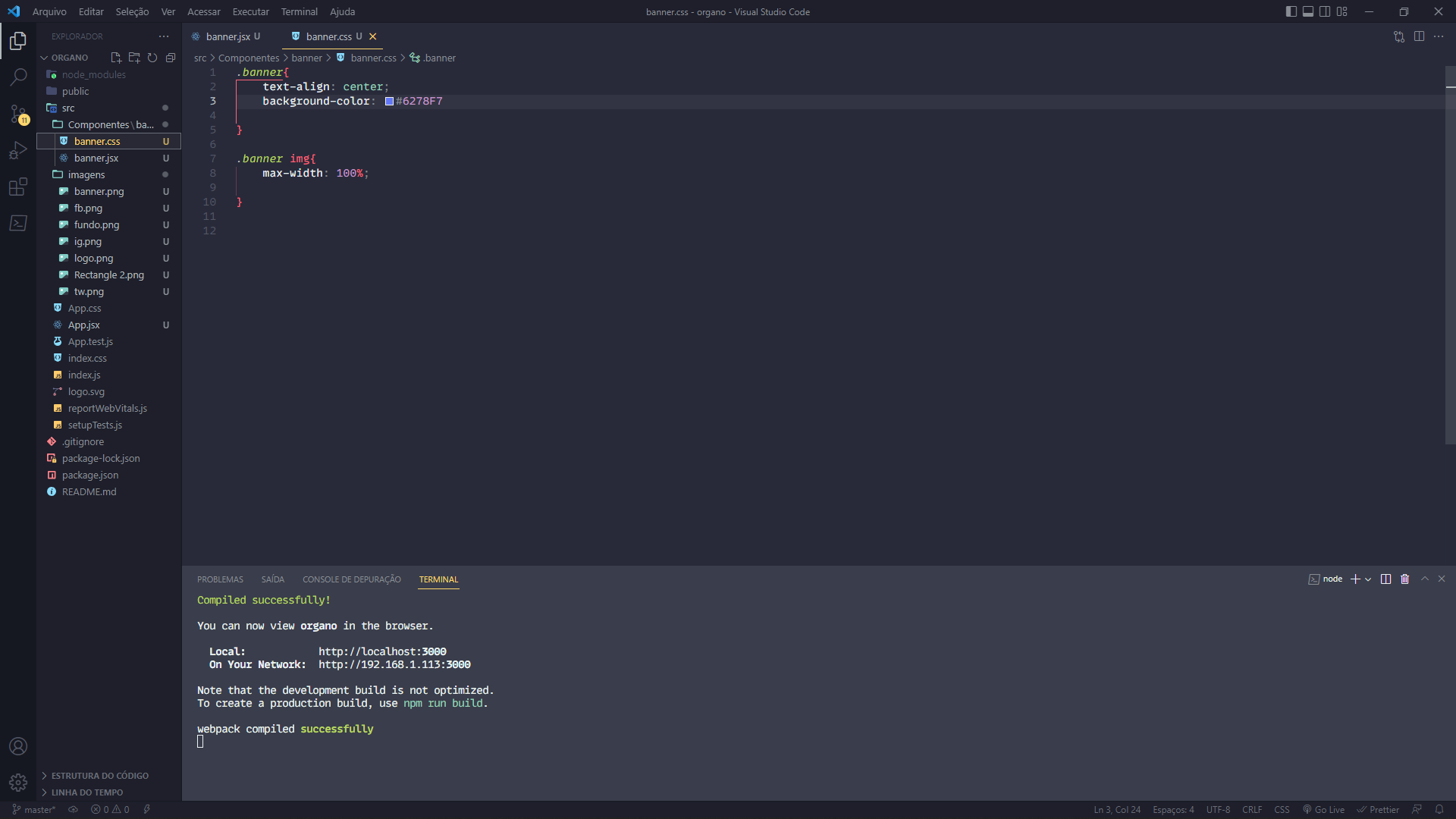
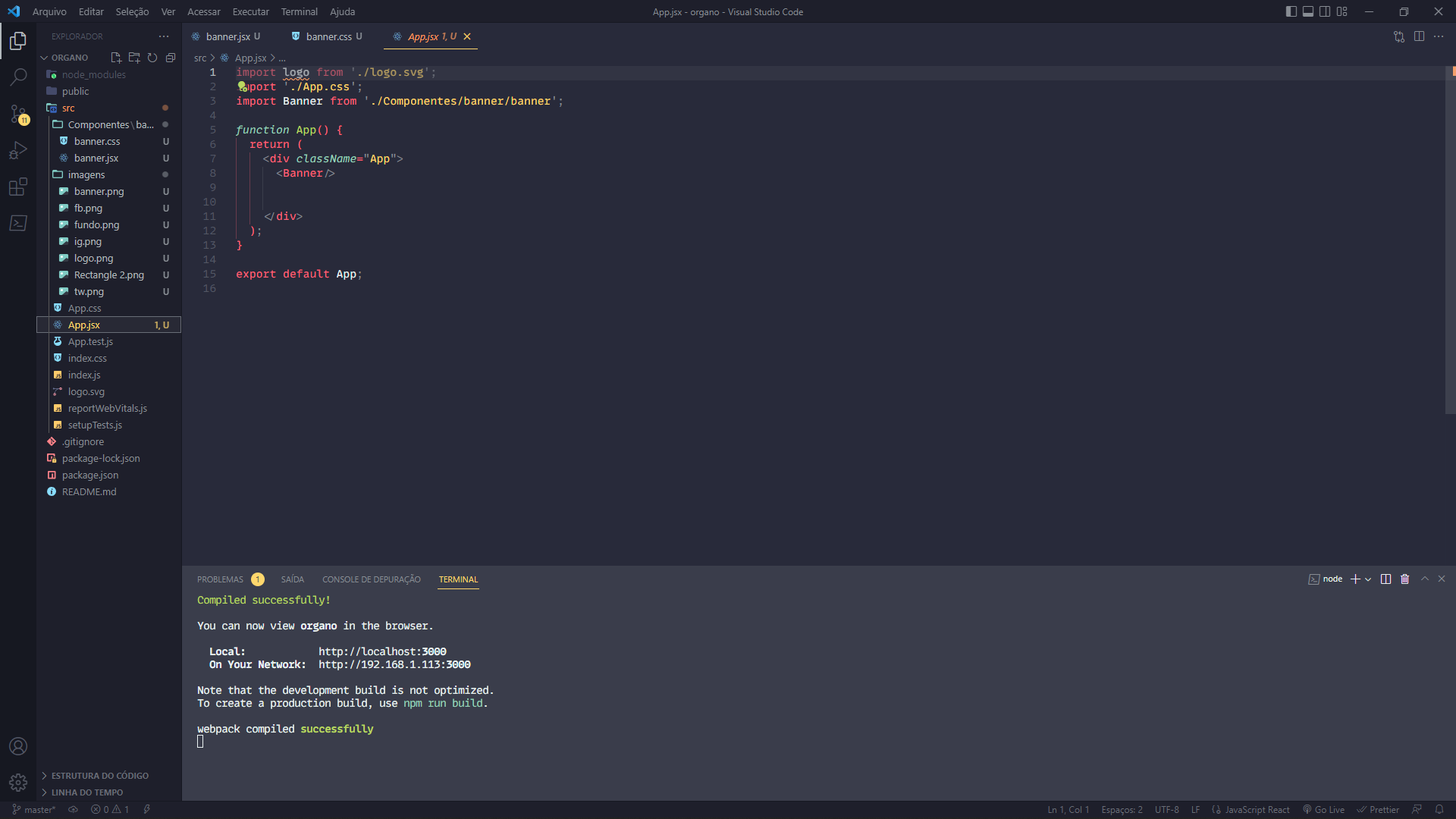
Ola Vinicius. Consigo sim. Devia ter feito isso no primeiro post aliás. Os arquivos estão em .jsx pq só com .js o auto-complete não estava funcionando. Mas também testei com .js e não funciounou.



Parece que o problema é o caminho da imagem, Luiz.
Essa pasta com as imagens deveria estar na pasta public. Essa pasta é a que vai ficar pública, como o próprio nome sugere.
Você pode dar uma olhada aqui no github pra conferir como fica a estrutura de pastas.