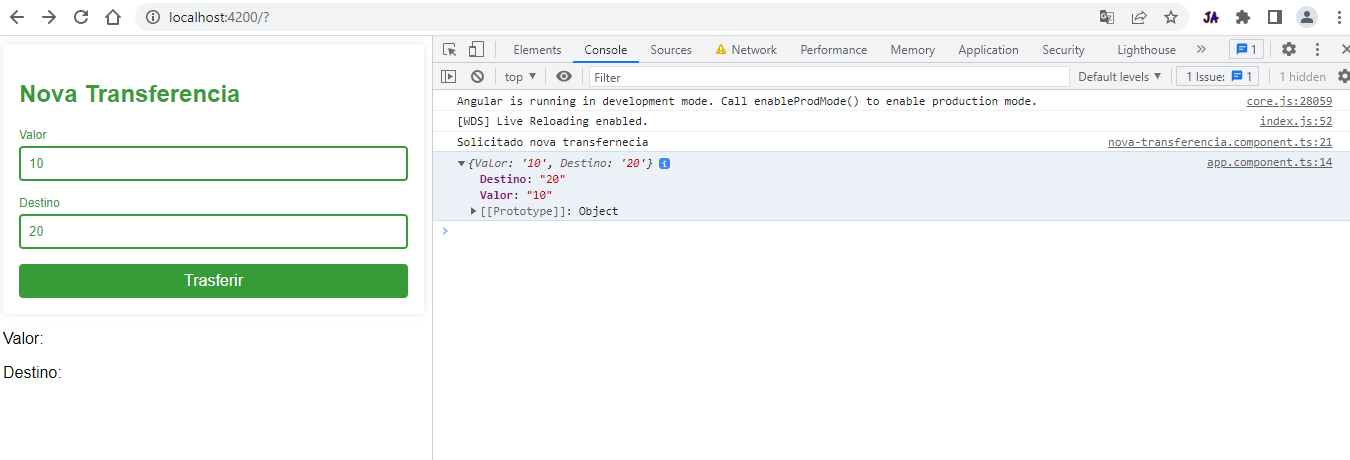
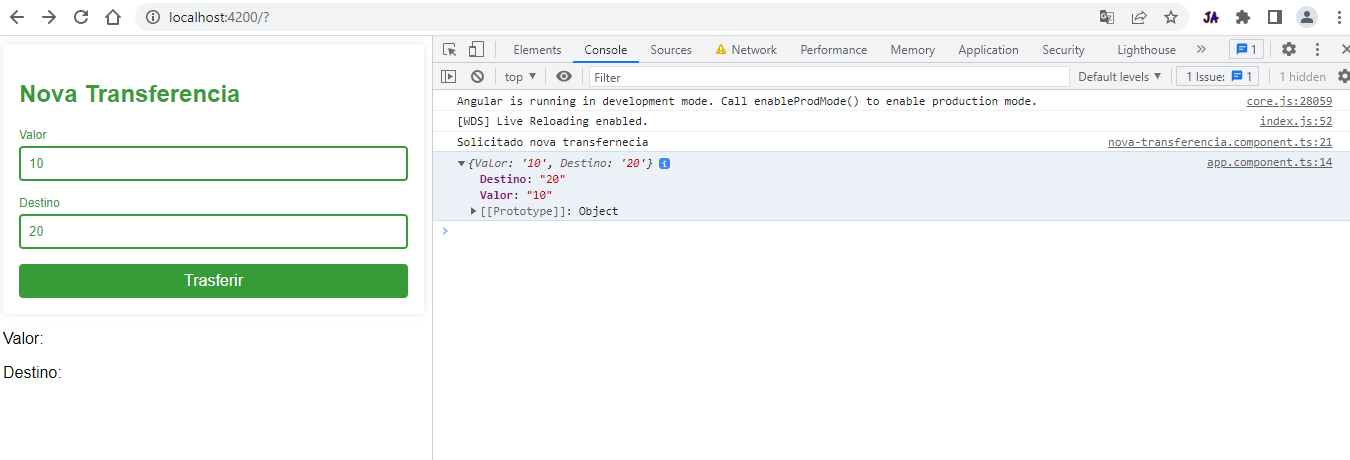
Ao clicar em transferir, o valor não é renderizado no html
Ao clicar em transferir, o valor não é renderizado no html
Olá Elisangela, tudo bem?
Poderia compartilhar o código do arquivo app.component.ts para te ajudar ?
import { TransferenciasService } from './transferencias.service';
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
title = 'ByteBank';
constructor(private service: TransferenciasService) {}
transferir($event) {
this.service.adicionar($event);}
}
Olá, bom dia! Sigo com a dificuldade, alguem poderia me prestar um auxilio?
Olá Elisangela, tudo bem? Espero que sim. Bom, pelo que eu vi no seu print, a sua função que emite os dados para o AppComponent está funcionando, isso quer dizer que o evento aoTransferir está passando os dados preenchidos no formulário.
export class NovaTransferenciaComponent {
@Output() aoTransferir = new EventEmitter<any>();
valor: number;
destino: number;
transferir() {
console.log('Solicitada nova transferência');
const valorEmitir = {valor: this.valor, destino: this.destino};
this.aoTransferir.emit(valorEmitir);
}
}Os dados vindos do objeto valorEmitir serão passados para o AppComponent usando o event binding para a função transferir($event).
<app-nova-transferencia (aoTransferir)="transferir($event)" ></app-nova-transferencia>Esse parâmetro $event é quem armazenas os dados de um evento, portanto para que possamos visualizar esses dados é preciso atribuir em uma variável do AppComponent.
export class AppComponent {
title = 'bytebank';
destino: number;
valor: number;
transferir($event) {
console.log($event);
this.destino = $event.destino;
this.valor = $event.valor;
}
}Lembre-se, o $event tem a seguinte estrutura], assim como a variável valorEmitir no NovaTransferenciaComponent :
$event = {
valor: this.valor,
destino: this.destino
}Com os valores passados para variáveis dentro do AppComponent, basta fazer a interpolação no template, desta forma:
<app-nova-transferencia (aoTransferir)="transferir($event)" ></app-nova-transferencia>
<p>Valor: {{ valor }}</p>
<p>Destino: {{ destino }}</p>Espero ter ajudado. Se ainda estiver com dúvida, estou à disposição.
Olá. Devido ao longo tempo de resposta, segui o curso, e neste momento ao fim do modulo 06 - comunicação HTTP, sigo com a mesma dificuldade.
Vou abrir um novo questionamento no módulo pertinente.
Grata,