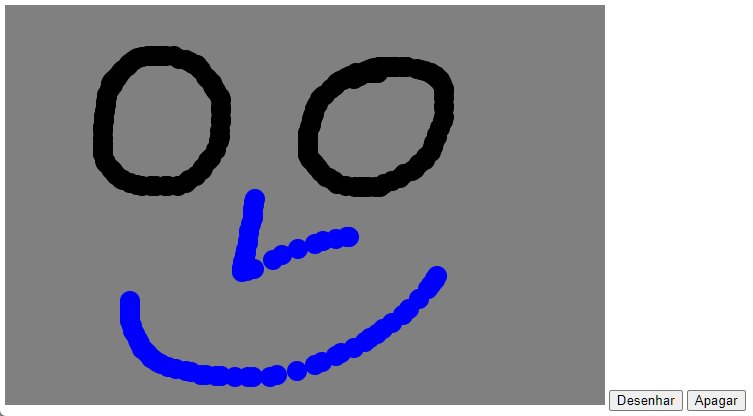
quando clico no botao apagar ele nao cumpre sua função, que é trocar a cor para azul
<canvas width="600" height="400"></canvas>
<button id = 'colorir'>Desenhar</button>
<button id = 'apagar'>Apagar</button>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var desenha = false;
var cor = ['black', 'blue']
function desenhaCirculo(evento) {
if(desenha) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
if(colorir.onclick) {
cor = cor[0]
}
if (apagar.onclick) {
cor = cor[1]
}
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, 10, 0, 2 * 3.14);
pincel.fill();
}
console.log(cor)
console.log(x + ',' + y);
}
var apagar = document.querySelector('button#apagar')
var colorir = document.querySelector('button#colorir');
tela.onmousemove = desenhaCirculo;
function habilitaDesenhar() {
desenha = true;
}
function desabilitaDesenhar() {
desenha = false;
}
function desenhar(){
tela.onmousedown = habilitaDesenhar;
tela.onmouseup = desabilitaDesenhar;
}
colorir.onclick = desenhar;
apagar.onclickn = desenhar;
</script>