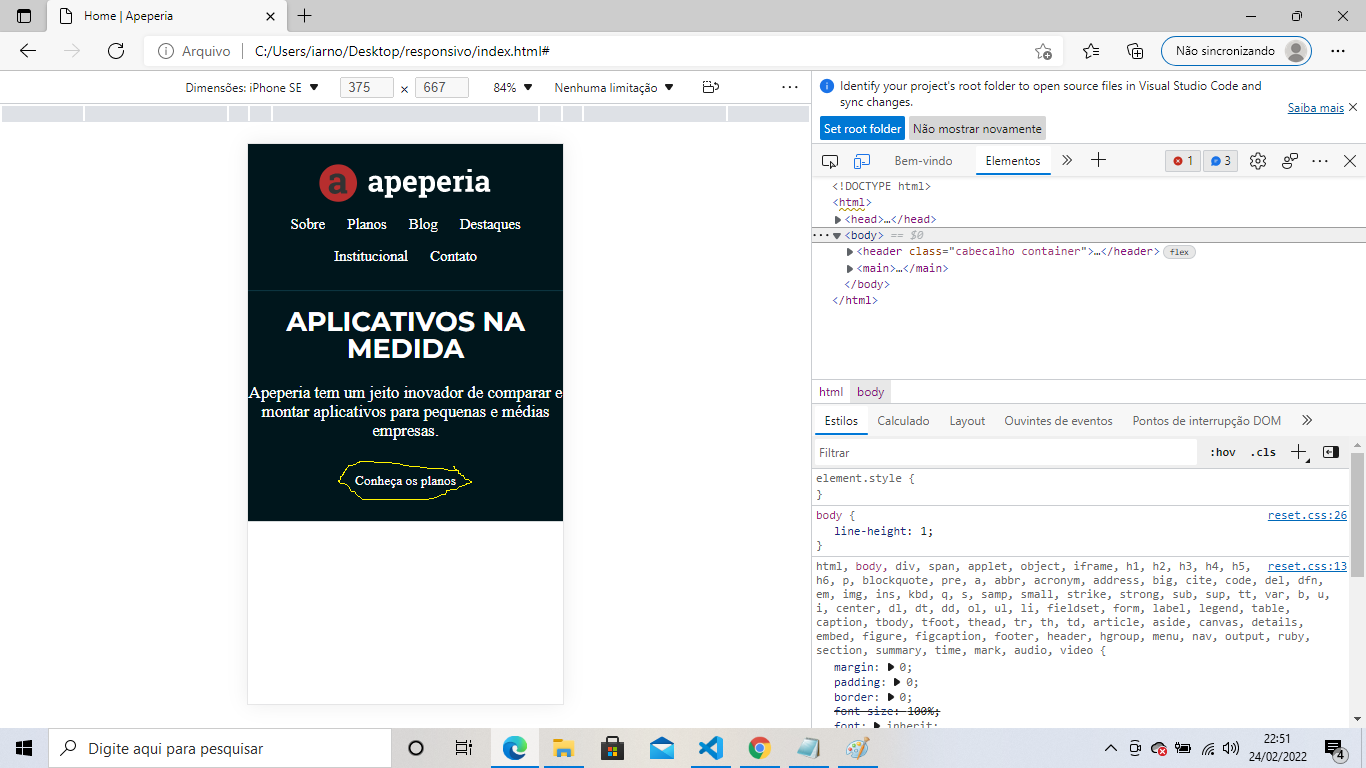
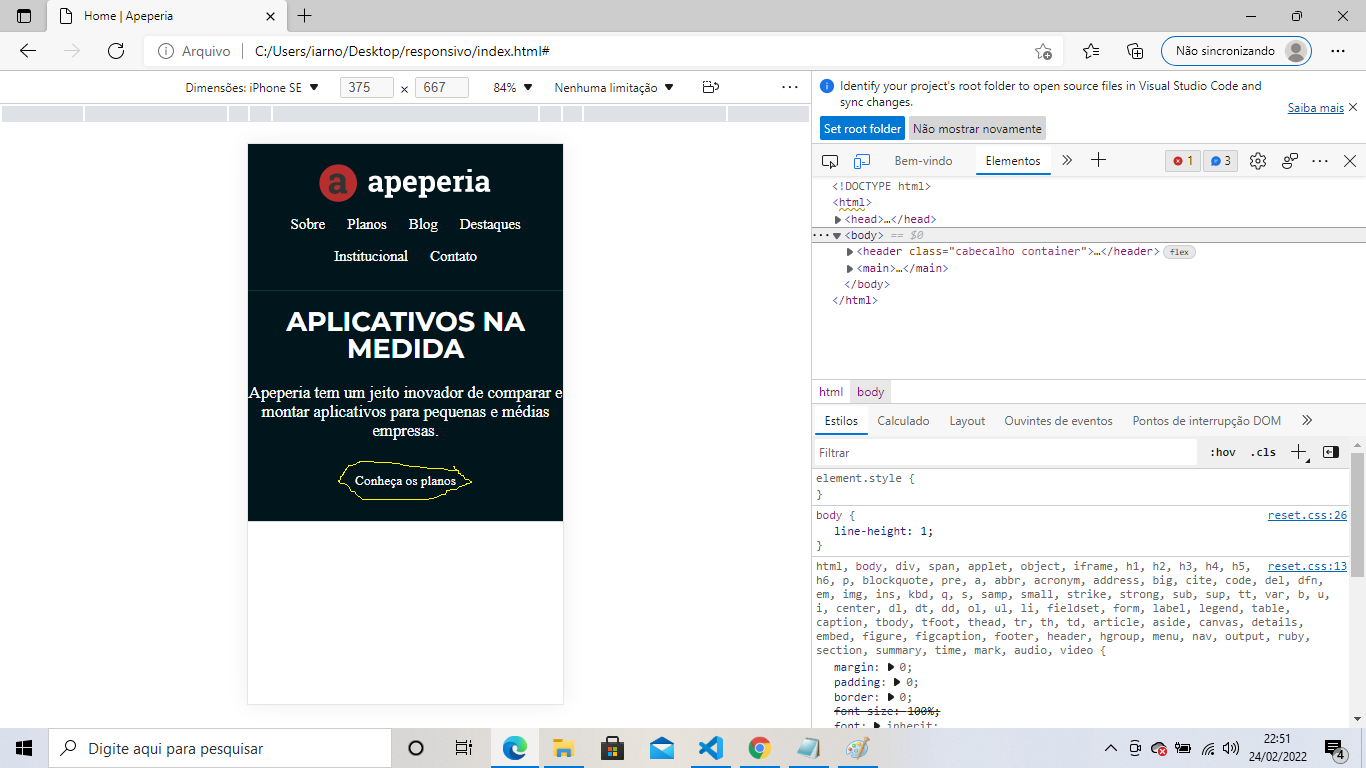
Parece que o arquivo base.css não está sendo incluído, sendo que está incluso na mesma pasta.
Abaixo o código do arquivo base.css
body {
font-family: 'open sans', 'sans-serif';
}
.container {
padding-right: 6%;
padding-left: 6%;
}
.botao {
text-align: center;
display: block;
width: 100%;
max-width: 350px;
box-sizing: border-box;
padding: 1rem 2rem;
border: 1px solid #FFF;
border-radius: 5px;
}
Aqui o código do arquivo index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Home | Apeperia</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/cabecalho.css">
<link rel="stylesheet" href="css/chamada.css">
</head>
<body>
<header class="cabecalho container">
<img src="img/logo-apeperia.svg" alt="Logo da Apeperia" class="cabecalho__logo">
<nav class="cabecalho__navegacao">
<ul>
<li class="cabecalho__link"><a href="#">Sobre</a></li>
<li class="cabecalho__link"><a href="#">Planos</a></li>
<li class="cabecalho__link"><a href="#">Blog</a></li>
<li class="cabecalho__link"><a href="#">Destaques</a></li>
<li class="cabecalho__link"><a href="#">Institucional</a></li>
<li class="cabecalho__link"><a href="#">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section class="chamada container">
<h1 class="chamada__titulo">Aplicativos Na Medida</h1>
<p class="chamada__texto"> Apeperia tem um jeito inovador de comparar e montar aplicativos para pequenas e médias empresas.</p>
<a class="chamada__botao botao" href="#">Conheça os planos</a>
</section>
</main>
</body>
</html>