Se puderem me ajudar, já tentei algumas coisas mas não estou encontrando o erro https://github.com/broobs/exalurabooks.git

Se puderem me ajudar, já tentei algumas coisas mas não estou encontrando o erro https://github.com/broobs/exalurabooks.git

Oi, bruna, tudo bem?
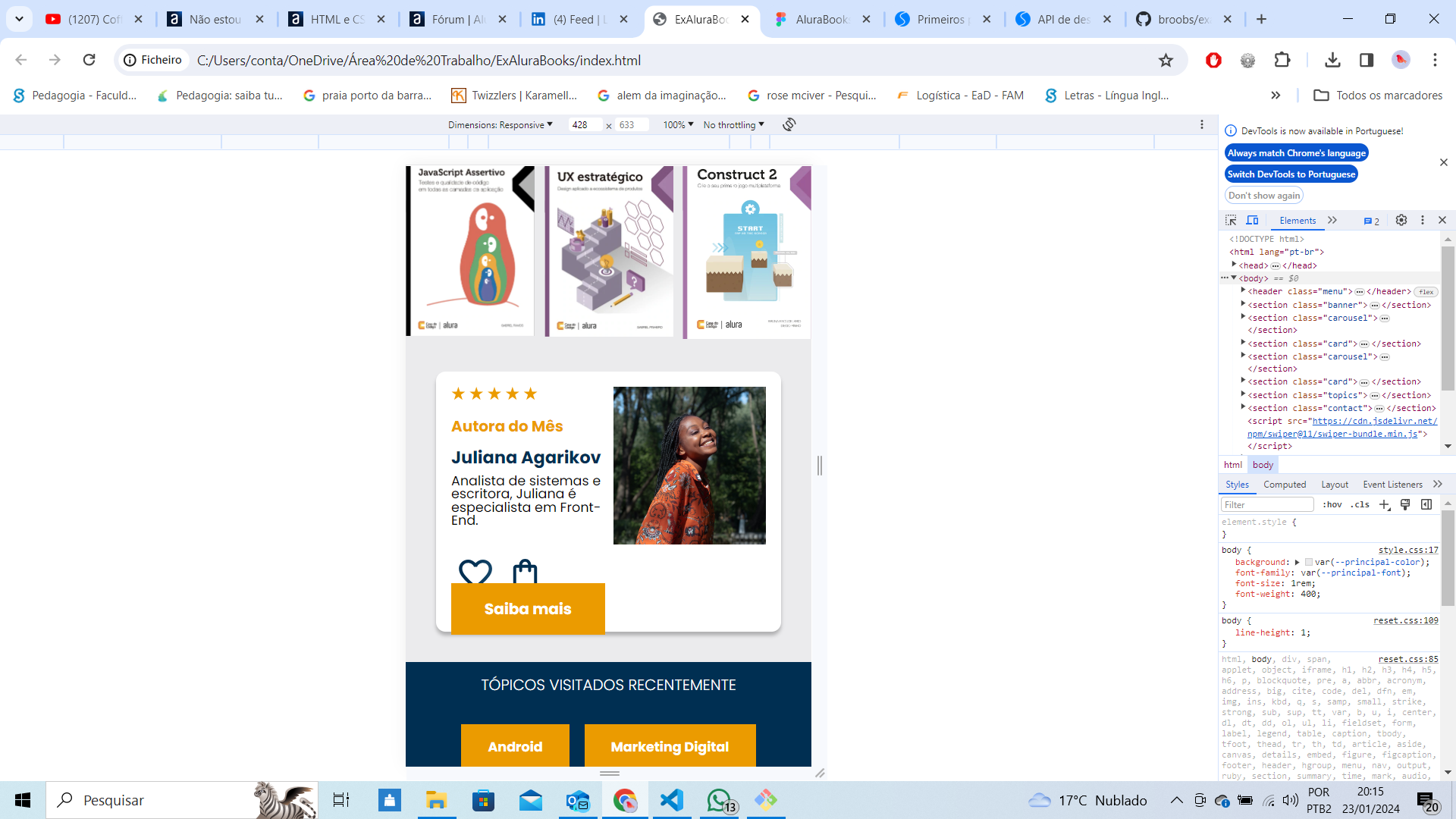
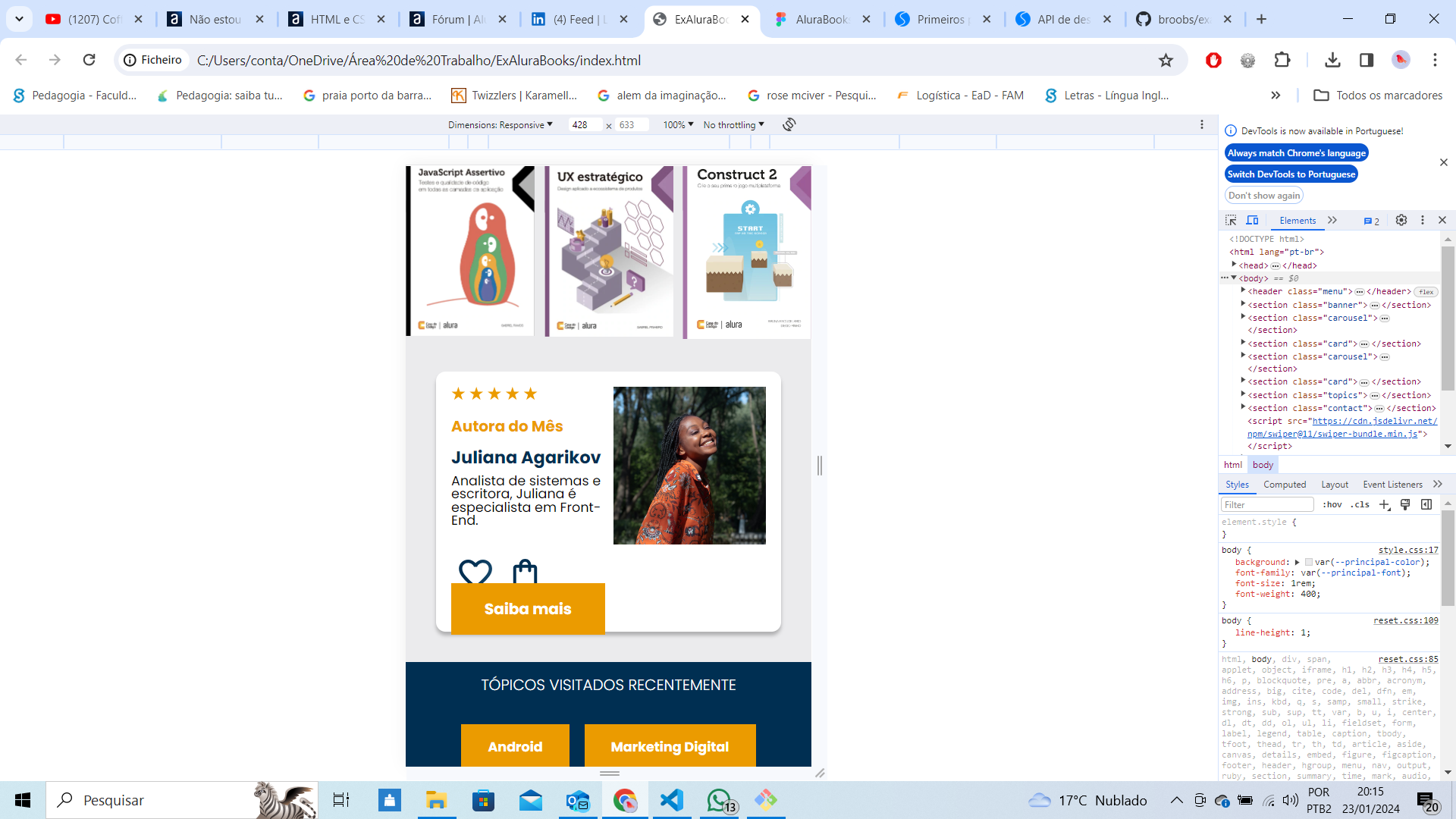
O problema do alinhamento dos cartões acontece, pois o fechamento da tag <div>precisa ser feito após a tag <a> que contém o botão "Saiba mais", de modo que englobe todo o conteúdo (ícones + botão), caso contrário os estilos aplicados à esta <div>não serão aplicados corretamente aos elementos.
Para corrigir isso, basta fechar a tag, englobando os ícones e botão. Ficaria da seguinte maneira:
//PRIMEIRO CARD
<div class="card__buttoms">
<ul class="buttoms">
<li class="buttoms__items"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="buttoms__items"><img src="img/Compras.svg" alt="Adicionar na sacola de compras"></li>
</ul>
<a href="#" class="buttom__more">Saiba mais</a>
</div>
//SEGUNDO CARD
<div class="card__buttoms">
<ul class="buttoms">
<li class="buttoms__items"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="buttoms__items"><img src="img/Compras.svg" alt="Adicionar na sacola de compras"></li>
</ul>
<a href="#" class="buttom__more">Saiba mais</a>
</div>
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!