

Olá. Andrey! Como você está?
testei seu jogo no p5.js e observei que faltou fechar o escopo da última função.
Em ator.js
let xAtor = 100;
let yAtor = 366;
let colisao = false;
let meusPontos = 0
function mostraAtor(){
image(imagemDoAtor,xAtor, yAtor, 30, 30)
}
function movimentaAtor(){
if (keyIsDown(UP_ARROW)){
yAtor -= 3 ;
}
if(keyIsDown(DOWN_ARROW)){
yAtor += 3 ;
}
}
function verificaColisao(){
//collideRectCircle(x1, y1, width1, height1, cx, cy, diameter)
for (let i = 0; i < imagemCarros.length; i++){
colisao = collideRectCircle(xCarros[i], yCarros[i], comprimentoCarro, alturaCarro, xAtor, yAtor, 15)
if (colisao){
colidiu();
}
}
}
function colidiu(){
yAtor = 366;
}
function incluiPontos(){
textAlign(CENTER)
textSize(25)
fill(color(50,205,50))
text(meusPontos, width / 5, 27);
}// bem aqui faltou fechar a funçãoE também você precisa primeiro declarar as variáveis e depois armazenar as imagens na preload(). Vou deixar o código aqui do arquivo Imagens.js:
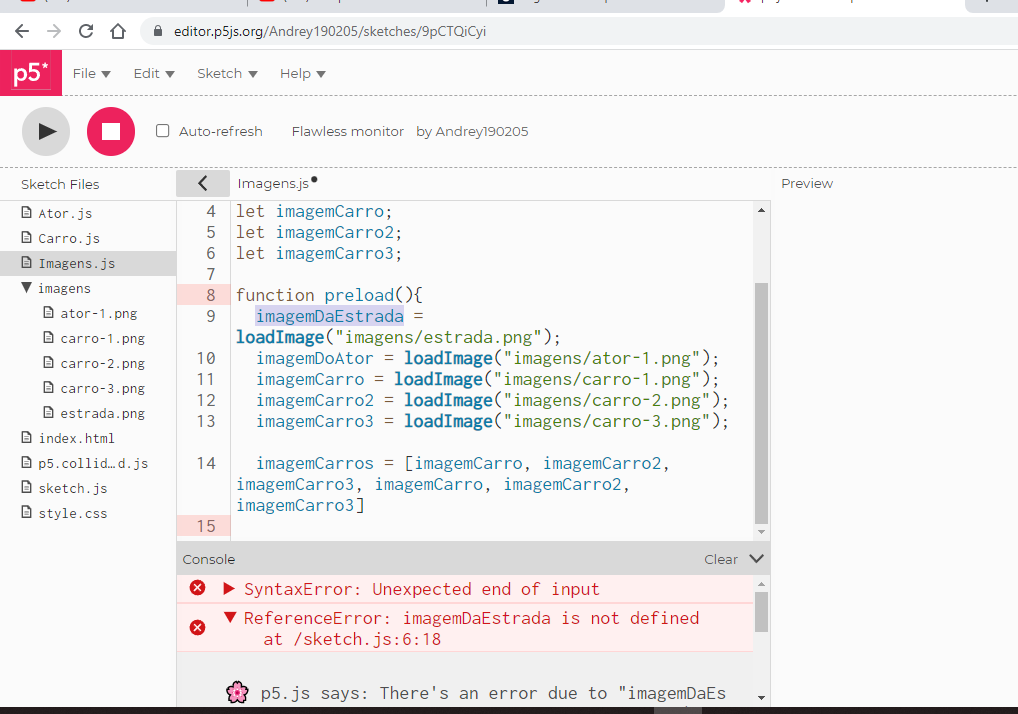
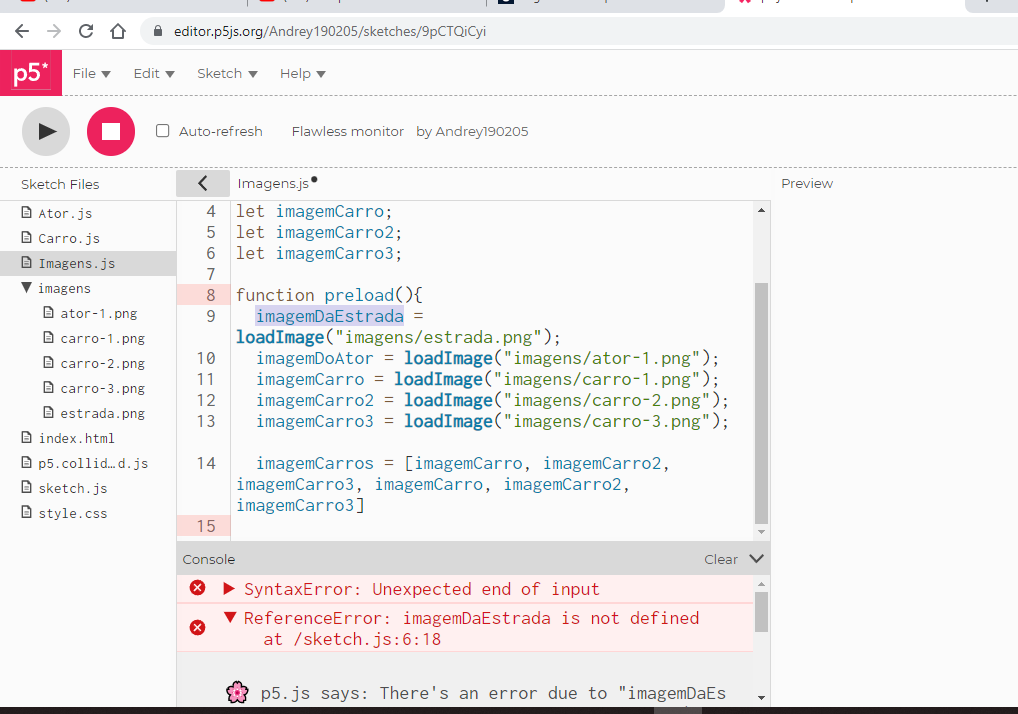
let imagemDaEstrada;
let imagemDoAtor;
let imagemDoCarro2;
let imagemDoCarro3;
let imagemDoCarro;
function preload(){
imagemDaEstrada = loadImage("imagens/estrada.png");
imagemDoAtor = loadImage ("imagens/ator-1.png")
imagemDoCarro = loadImage ("imagens/carro-1.png")
imagemDoCarro2 = loadImage ("imagens/carro-2.png")
imagemDoCarro3 = loadImage ("imagens/carro-3.png")
imagemCarros = [imagemDoCarro, imagemDoCarro2,imagemDoCarro3,imagemDoCarro,imagemDoCarro,imagemDoCarro3];
}Espero que tenha ajudado!
Um abraço e bons estudos!