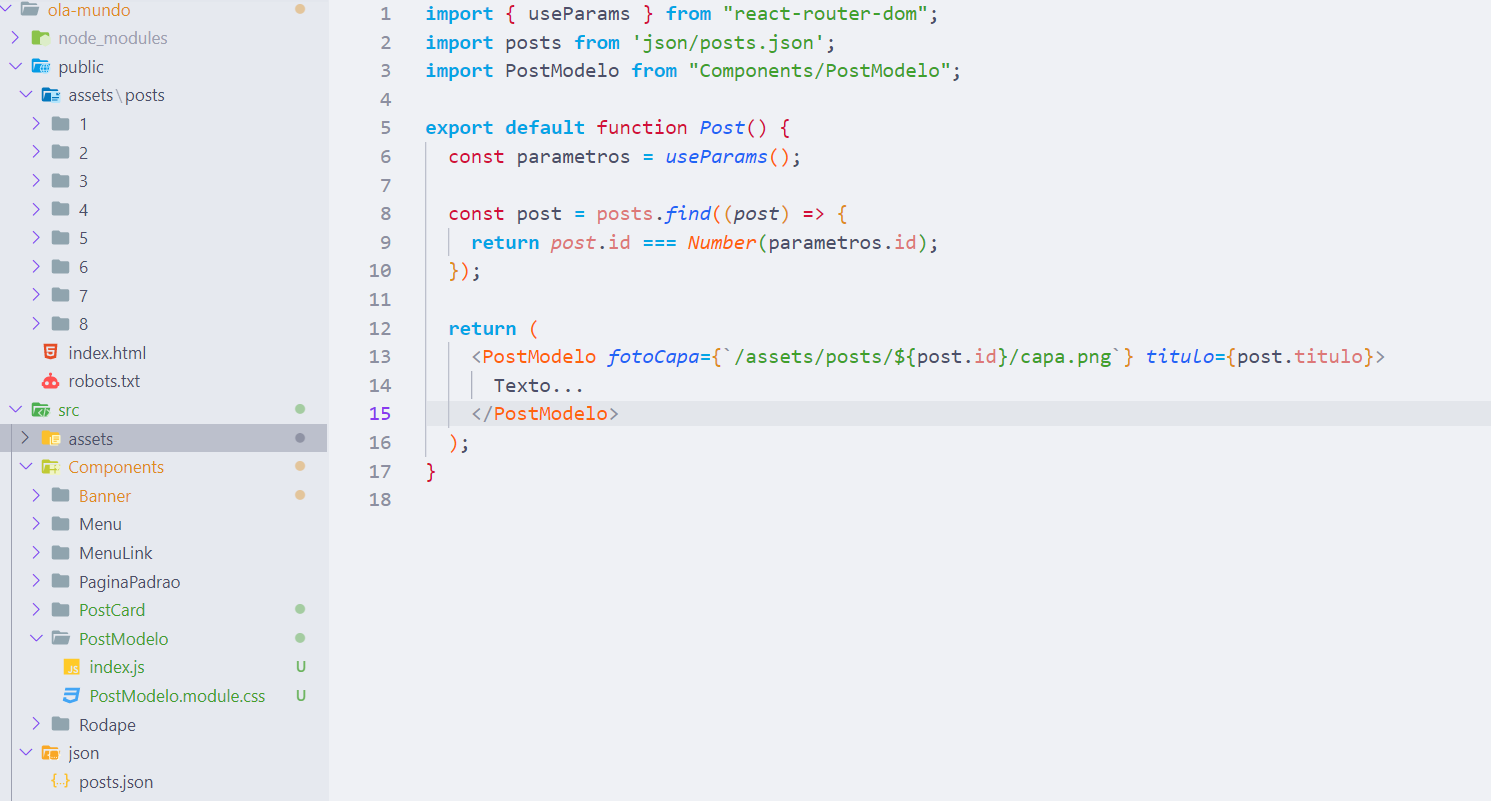
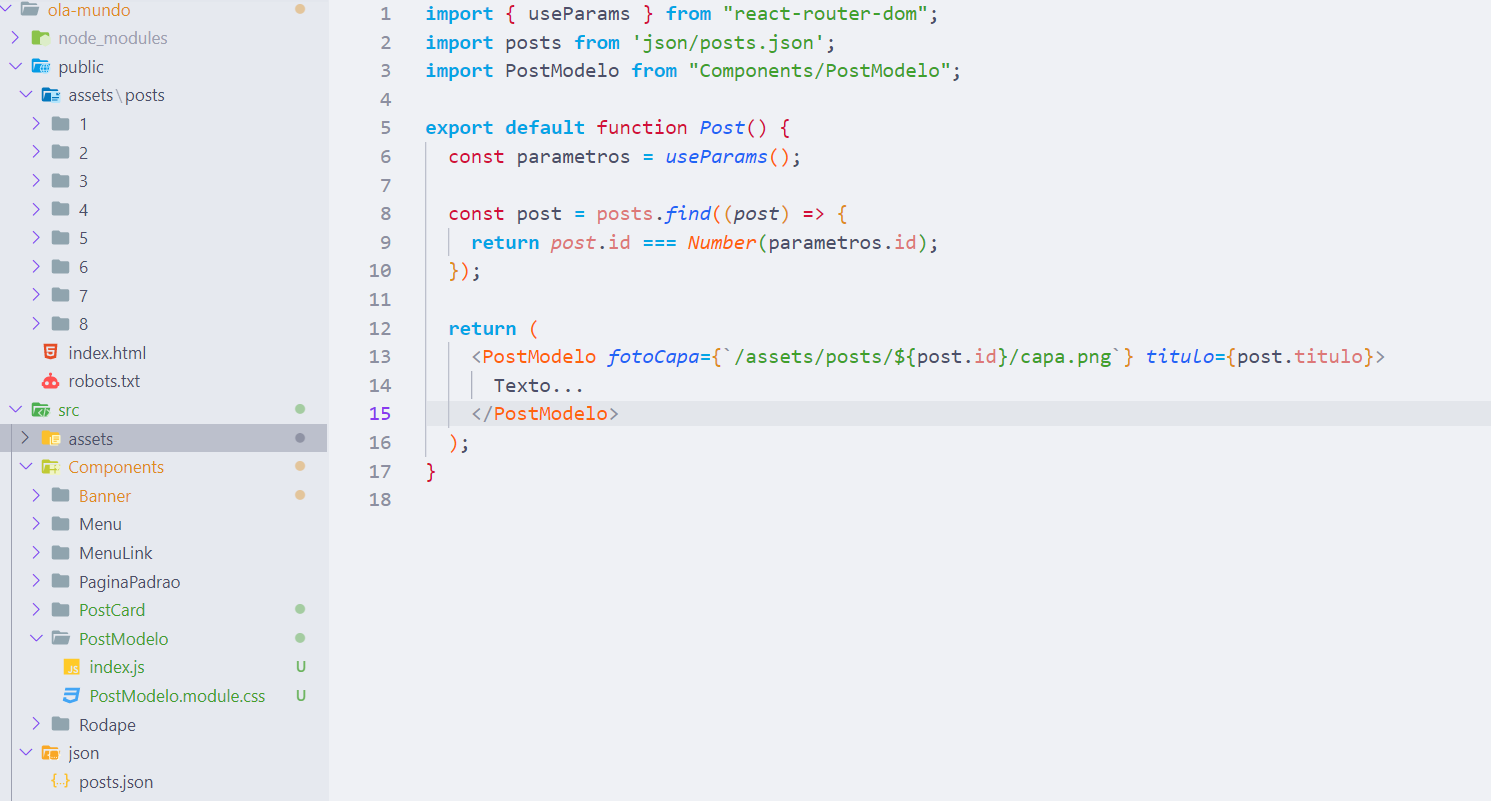
Olá não esta aparecendo a fotoCapa no Post. Já dei os consoles logs pra ver se parâmetros e post estão funcionando, porém não aparece de jeito nenhum.

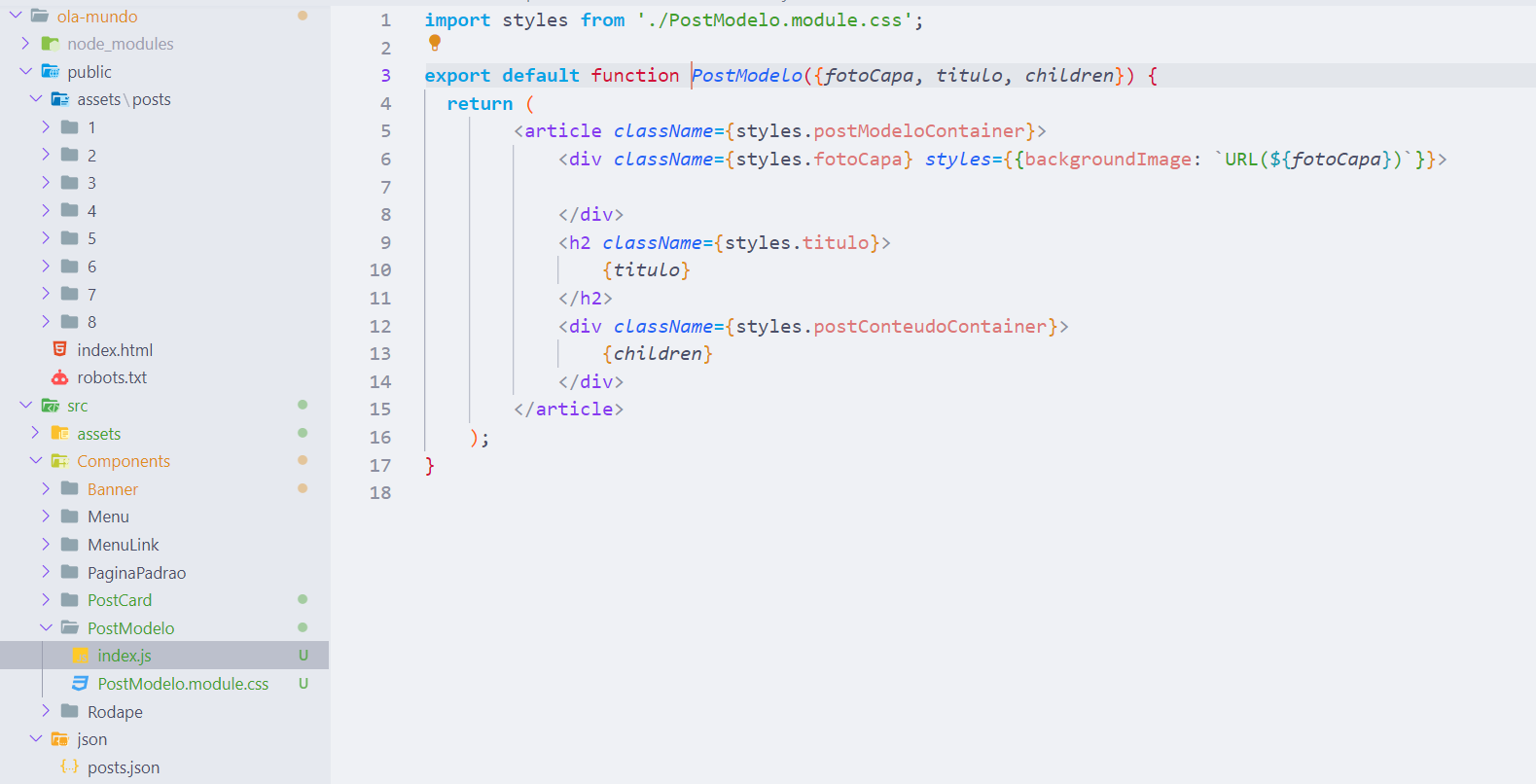
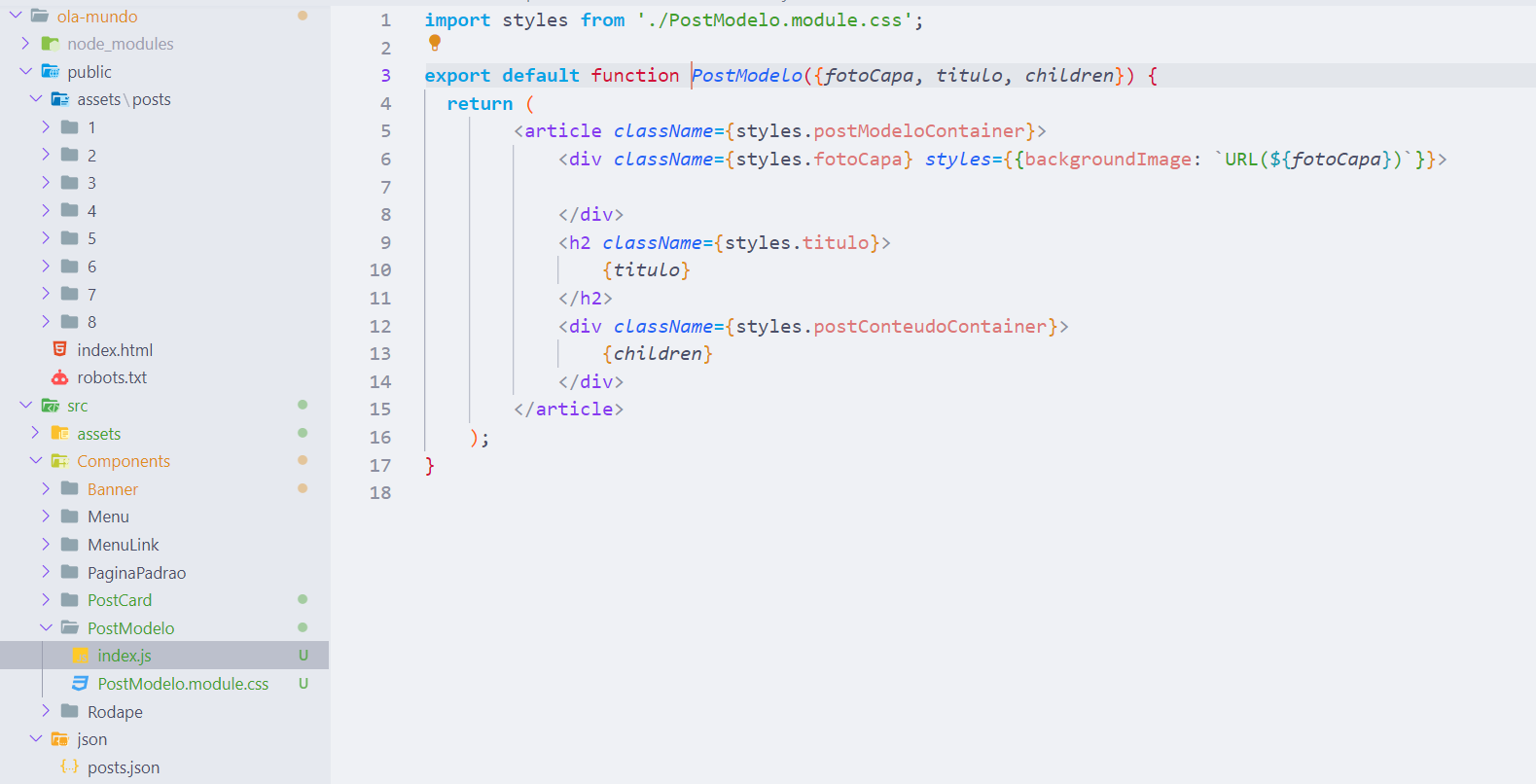
Estou passando também o PostModelo:
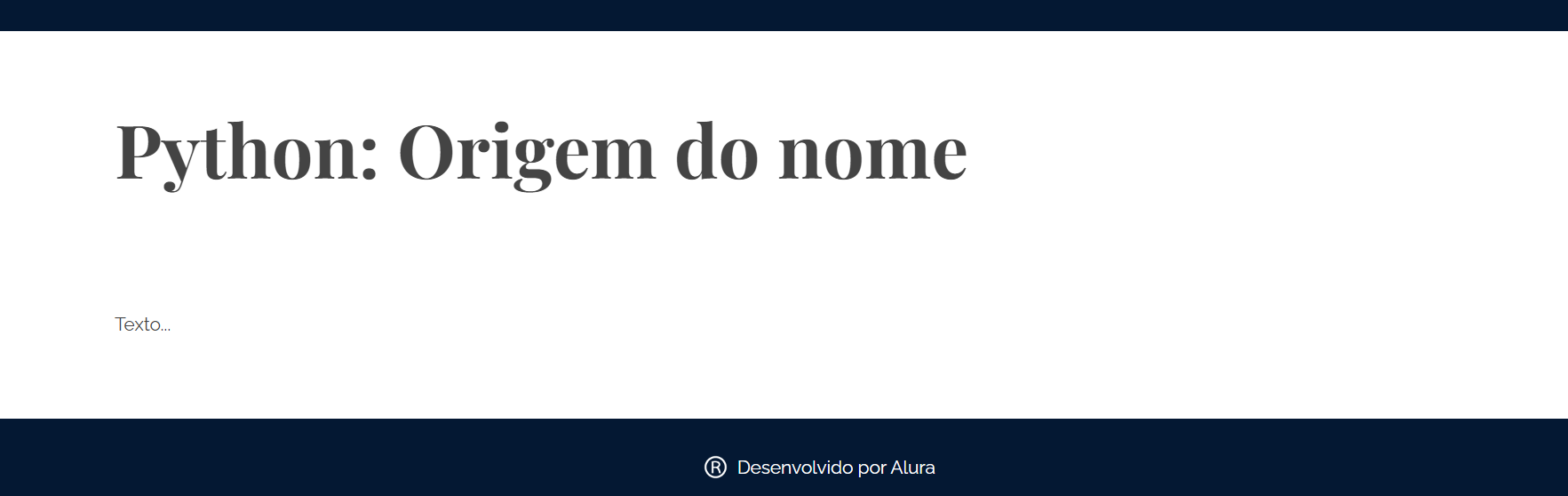
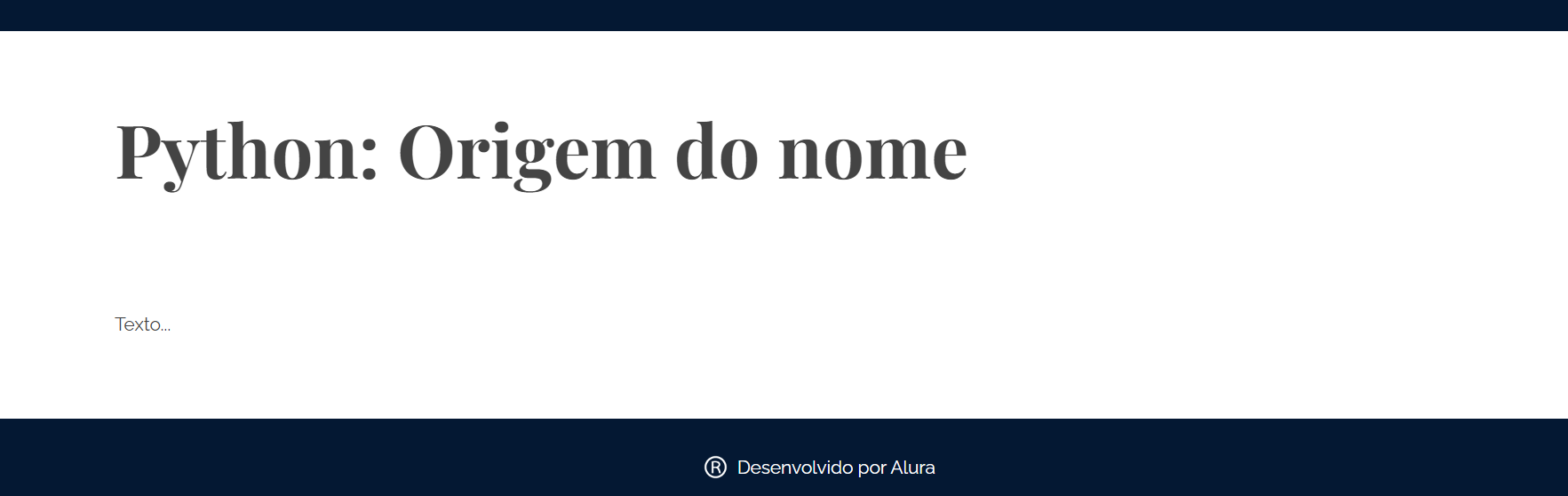
 E a imagem do que está aparecendo na tela:
E a imagem do que está aparecendo na tela:

Olá não esta aparecendo a fotoCapa no Post. Já dei os consoles logs pra ver se parâmetros e post estão funcionando, porém não aparece de jeito nenhum.

Estou passando também o PostModelo:
 E a imagem do que está aparecendo na tela:
E a imagem do que está aparecendo na tela:

Oii, Bianca! Tudo bem?
Peço desculpas pela demora em respondê-la.
Na primeira imagem, linha 13 do código está sendo utilizado um template String para definir o caminho da foto de capa, mas a sintaxe encontra-se assim $[post.id] em vez de ${post.id}. E isso pode estar causando o erro da imagem não aparecer.
Sugiro que altere a linha onde você define a prop fotoCapa. O trecho do código ficará assim:
return (
< PostModelo fotoCapa={`/assets/posts/${post.id}/capa.png`} titulo={pos.titulo}>
Texto...
</PostModelo>
);
Espero ter ajudado.
Bons estudos, Bianca!
Oi, Bianca Barrancos Teixeira! O meu resolveu com isso
export default function Post() {
const parametros = useParams();
const post = posts.find((post)=> post.id == Number(parametros.id));
const fotoCapa = require(`assets/posts/${post.id}/capa.png`);
return (
<PostModelo fotoCapa={fotoCapa} titulo={post.titulo}/>
)
}