Segue o Código:
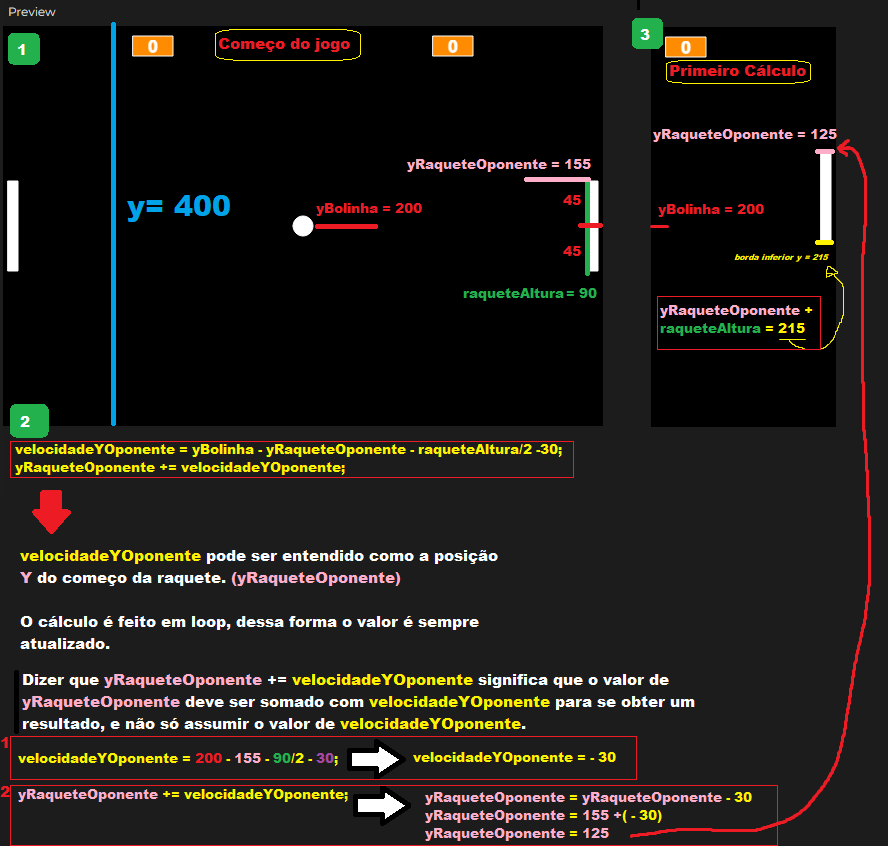
... function movimentaRaqueteOponente(){ velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - 30; yRaqueteOponente += velocidadeYOponente
Na variável aparece o "yBolinha" (que serve para a raquete seguir a posição da bolinha.) Aparece também "- raqueteComprimento / 2" ( serve para centralizar a raquete com a bolinha.) O "- 30" (serve para que a bolinha toque outra posição da raquete sem ser o centro.) Agora Não entendi por que na variável aparece -yRaqueteOponente e nem por que na linha de baixo " yRaqueteOponente += velocidadeYOponente" o sinal é de += e não somente = . Da a impressão que subtraímos um valor na linha de cima e depois adicionamos o mesmo valor na linha de baixo!! Me parece redundante. Outro ponto seria que dessa forma o oponente não perderá nunca.
Espero que me ajudem. Desde já Obrigado.







 .
.