Olá,
Não entendi a lógica da função abaixo:
function movimentaCarro(){ xCarro -= 2; }
Porque -=2? Foi isso que não entendi.
Olá,
Não entendi a lógica da função abaixo:
function movimentaCarro(){ xCarro -= 2; }
Porque -=2? Foi isso que não entendi.
Oi, Cleverson
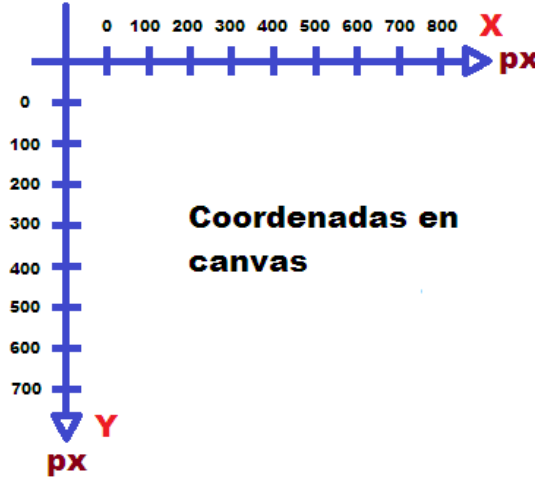
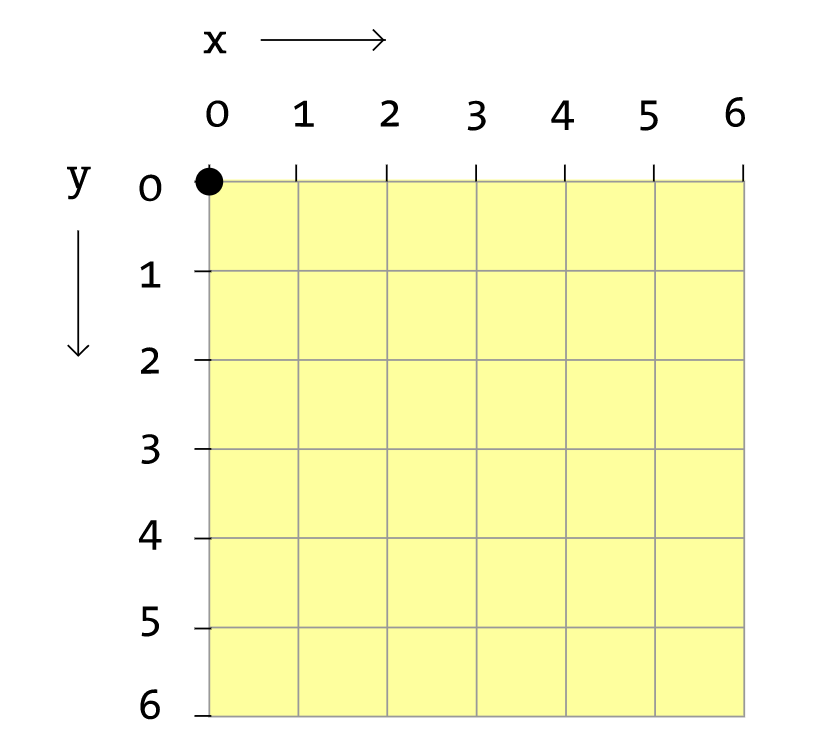
Recomendo ver este artigo P5 JS: Plano cartesiano
No eixo X, aumenta para a direita, então para movimentar o 🚗 para esquerda, vc tem q diminuir o valor de XCarro

Bom dia! Obrigado, mas acredito que não seja essa a resposta.
Pelo o que entendi até agora no decorrer do curso esse -2 tem a ver com a velocidade do carrinho.
Boa noite,
Durante o pong, pelo o que entendi, voce precisa utilizar a ideia do plano cartesiano associado a ideia de velocidade.
Ele vai se mover na velocidade (2) mas em direção do símbolo que colocar junto ao numero...
negativo para a esquerda (segundo o plano cartesiano e o eixo X) positivo para a direita (segundo o plano cartesiano e o eixo X)
Não sei se deu pra entender bem, eu to iniciando agora, mas foi assim que entrou na mente kkkk
600px é a posição inicial do Carro no Plano Cartesiano
// Carro
let xCarro = 600;Área do Canvas(X, Y) em px - Plano Cartesiano visível
function setup() {
createCanvas(500, 400);
}2px é o deslocamento do Carro no Plano Cartesiano (valor negativo, deslocamento para esquerda)
function movimentaCarro(){
xCarro -= 2;
}Tudo dentro da função draw() é executado a 60FPS (60 quadros por segundo)
// ➡️ executado 60x a cada segundo
function draw() {
background(imagemDaEstrada);
mostraAtor();
mostraCarro();
movimentaCarro(); // ➡️ deslocamento do carro
movimentaAtor();
}Fórmula da velocidade = Δs/Δt, onde Δs é o deslocamento e Δt é o intervalo de tempo.
Considerando que o Carro se desloca 2px a cada 1/60 segundos
Temos:
Velocidade do Carro é 120 px/s