Bom dia, Moacir. Tudo bem?
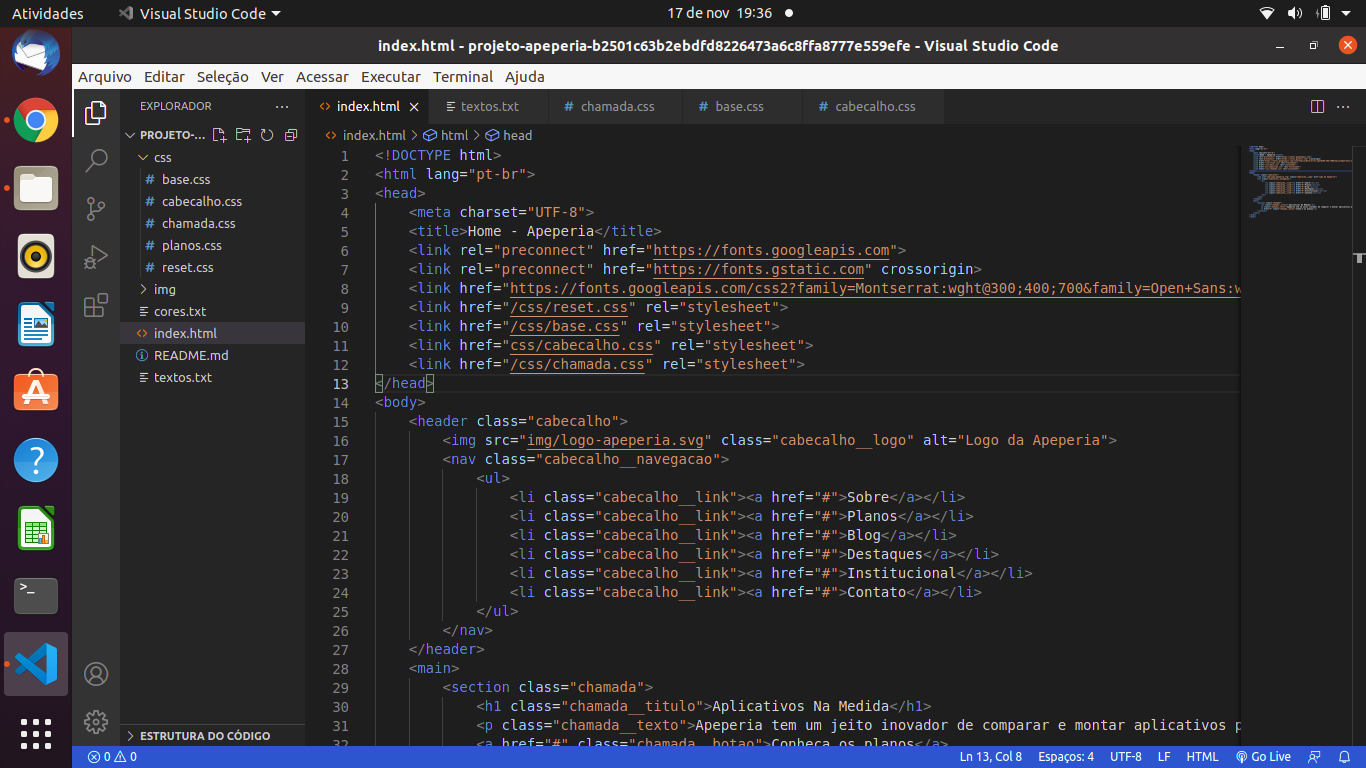
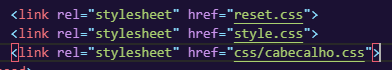
Notei que quase todos os seus links no <head> estão com o href= com a / no início da indicação do caminho. Tente remover essa barra de todos eles assim como está no cabeçalho, assim:
<link href="css/reset.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
<link href="css/cabecalho.css" rel="stylesheet">
<link href="css/chamada.css" rel="stylesheet">
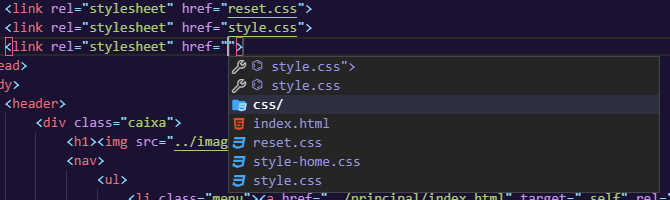
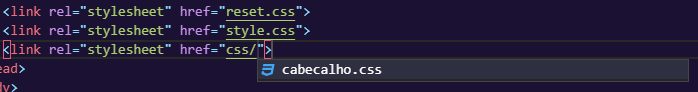
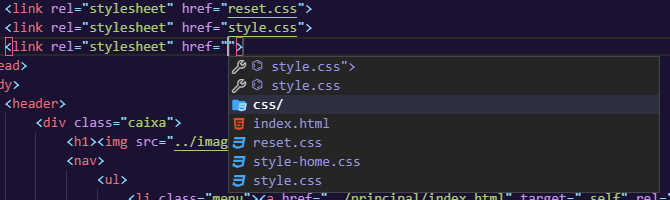
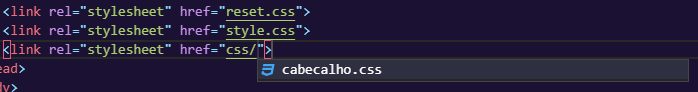
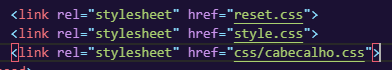
As vezes quando um link de css não é importado direito pode ser que os próximos também não sejam importandos. Se colocando a barra como acima não der certo, tente apagar todo o caminho do href deixando apenas as " " e aperte CTRL+SPACE. Quando faz isso no vscode ele abre uma janelinha mostrando os arquivos e as subpastas da onde seu index está, apartir disso vc consegue ir navegando até achar se documento css propriamente. Pode fazer a navegação pelas pastas com as setas do teclado e enter ou com o próprio mouse.



Se tiver conseguido dessa maneira, marque o tópico como resolvido para eu acompanhar, por gentileza. Espero ter ajudado :)