Olá, Kariston, tudo bem?
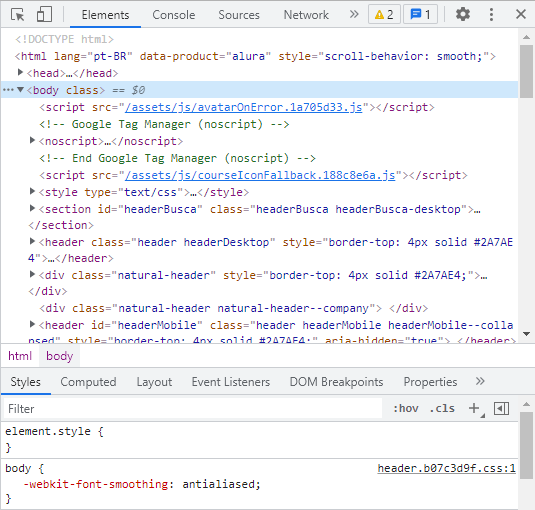
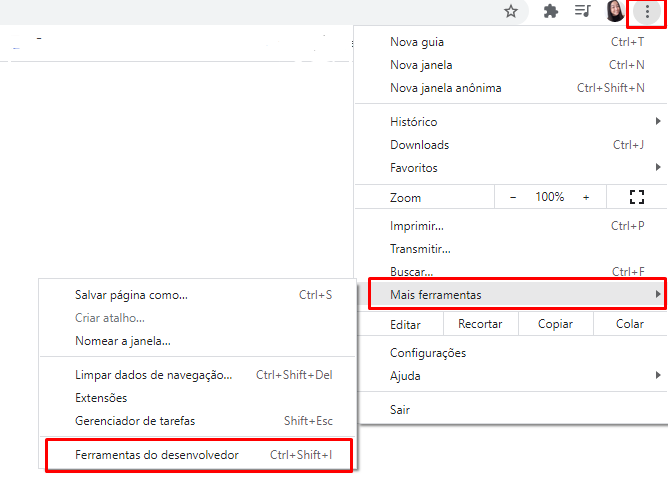
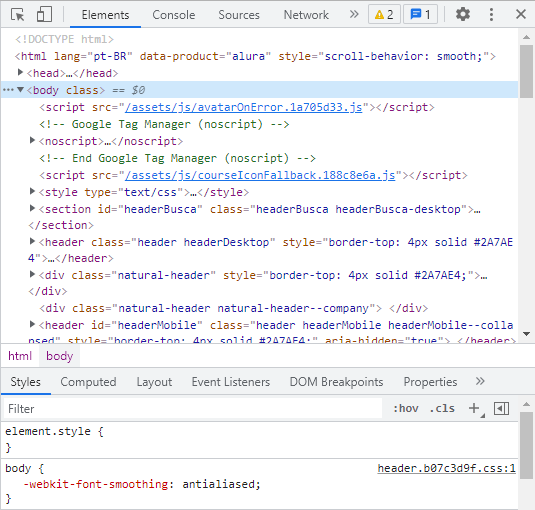
Quando abrimos a DevTools (Ferramentas de Desenvolvimento), que pode ser feito apertando F12 ou clicando com o botão direito na página e sem seguida em "Inspecionar", você deve se deparar com algo assim:

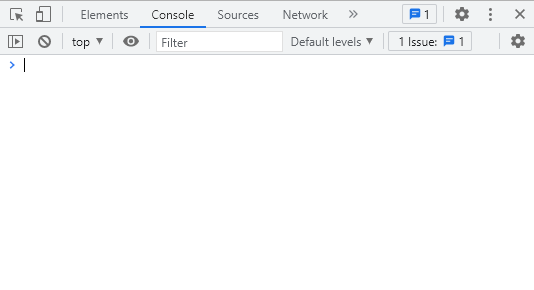
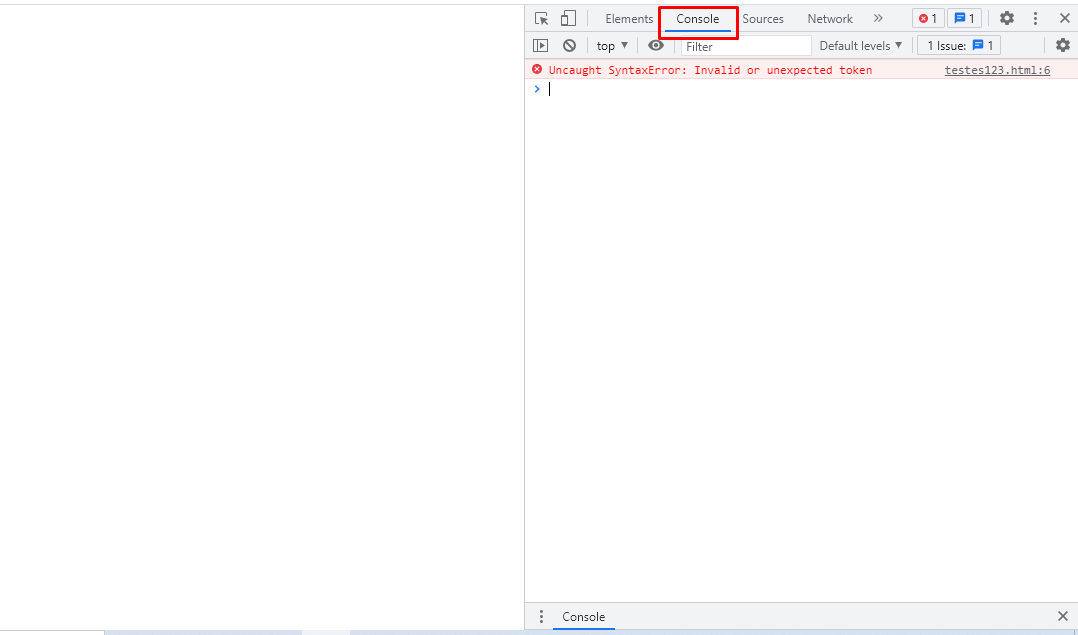
Perceba que na parte superior do print podemos visualizar que estamos na aba "Elements". Acredito que você queira ir para aba "Console". Clicando nela, devemos ver algo assim:

É aqui que devem aparecer mensagens de erro, e onde você também pode escrever código javascript!
Se ainda houver dúvidas, ficaremos felizes em ajudar! Bons estudos :)