Fiz e refiz o código várias vezes, já comparei com o do professor, já verifiquei no console se possuía algum erro e não recebi nenhum feedback de erro, mas ainda assim o código simplesmente não quer funcionar. Abro o navegador normalmente e quando clico em abrir o arquivo, fica carregando infinitamente, as vezes até recebo um alerta de que a página parou de funcionar. Alguém sabe me dizer o porquê que isso pode estar acontecendo?
<script>
function sorteia() {
return Math.round(Math.random() * 10);
}
function sorteiaNumeros(quantidade) {
var segredos = [];
var numero = 1;
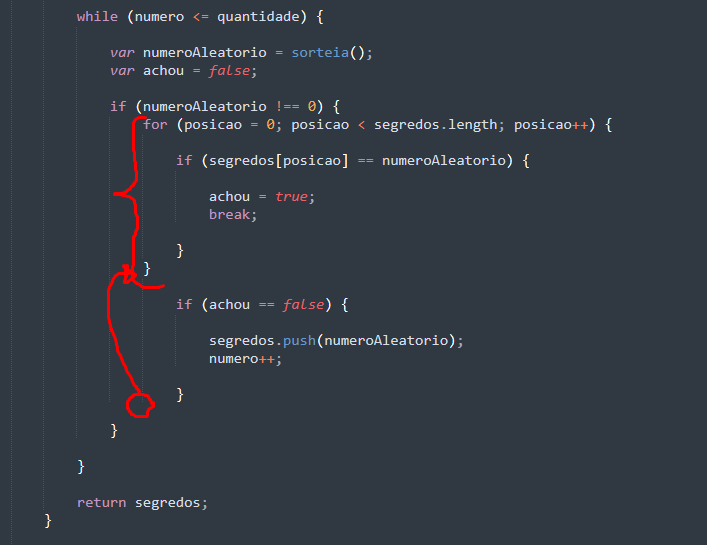
while (numero <= quantidade) {
var numeroAleatorio = sorteia();
var achou = false;
if (numeroAleatorio !== 0) {
for (posicao = 0; posicao < segredos.length; posicao++) {
if (segredos[posicao] == numeroAleatorio) {
achou = true;
break;
}
if (achou == false) {
segredos.push(numeroAleatorio);
numero++;
}
}
}
}
return segredos;
}
var segredos = sorteiaNumeros(3);
console.log(segredos);
var input = document.querySelector("input");
input.focus();
function verifica() {
var achou = false;
for (var posicao = 0; posicao < segredos.length; posicao++) {
if (input.value == segredos[posicao]) {
alert ("Você ACERTOU!!");
achou = true;
break;
}
if (achou == false) {
alert ("Você ERROU!");
}
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verifica;
</script>