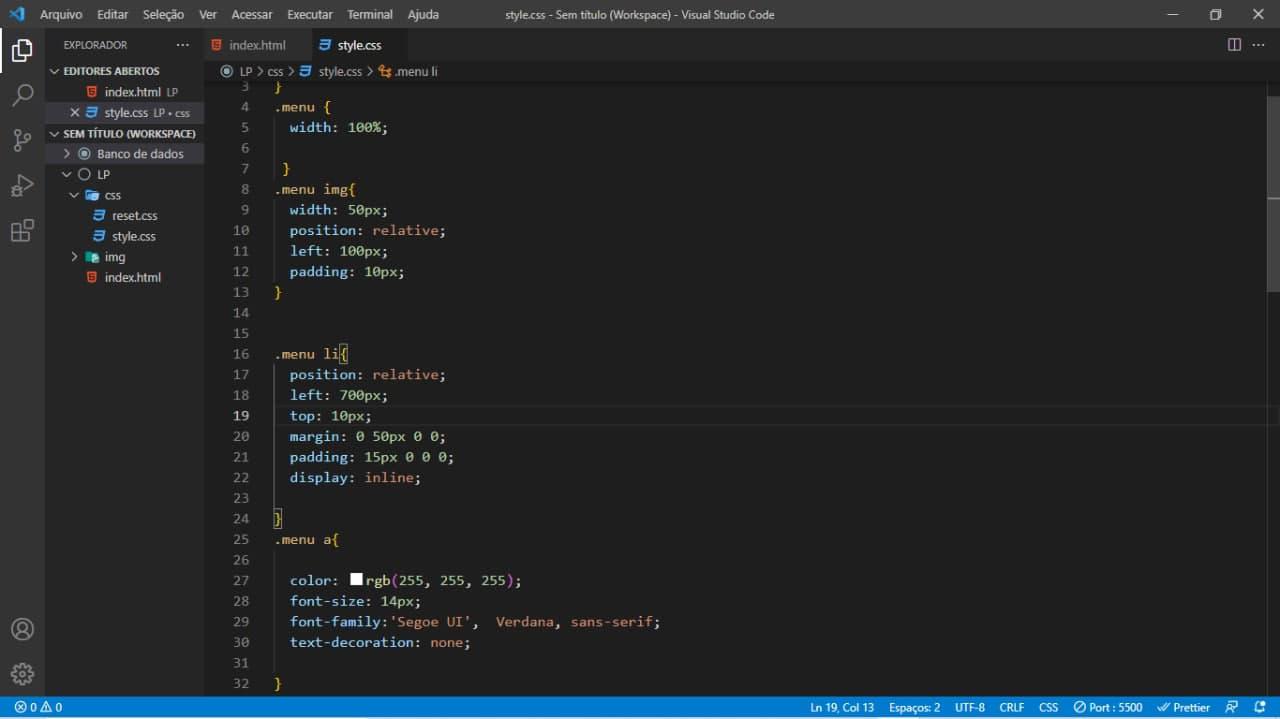
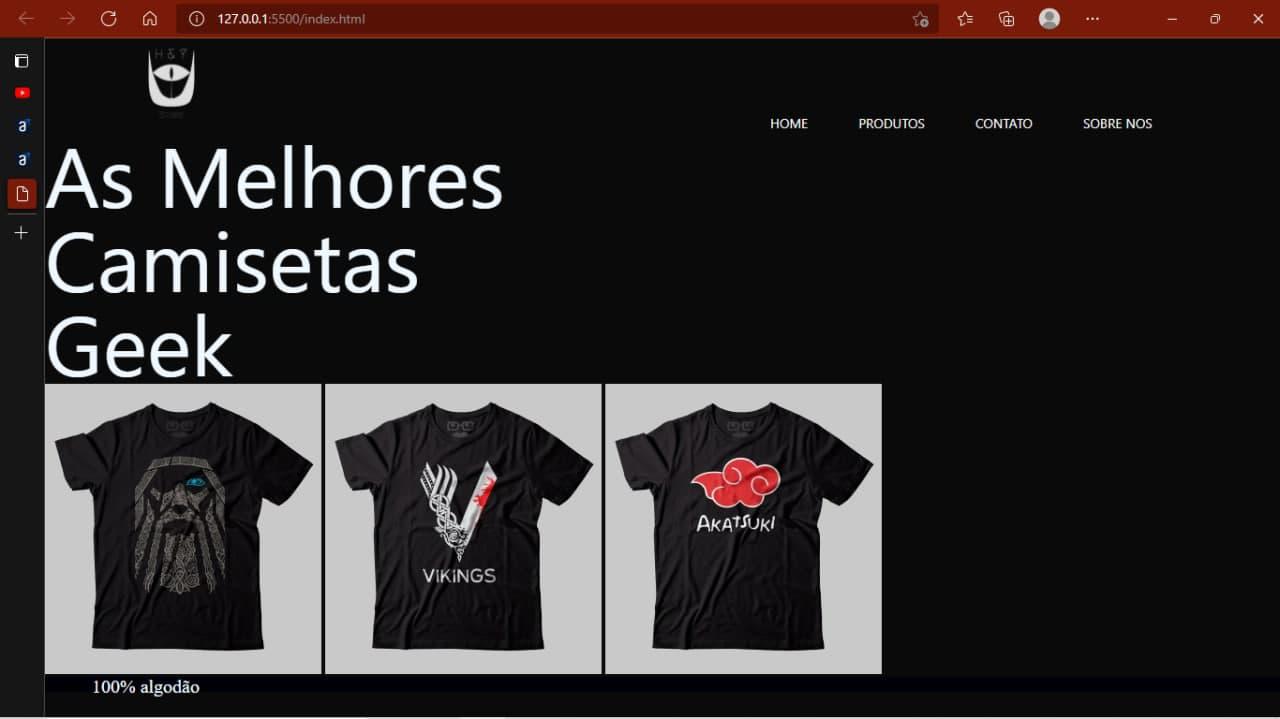
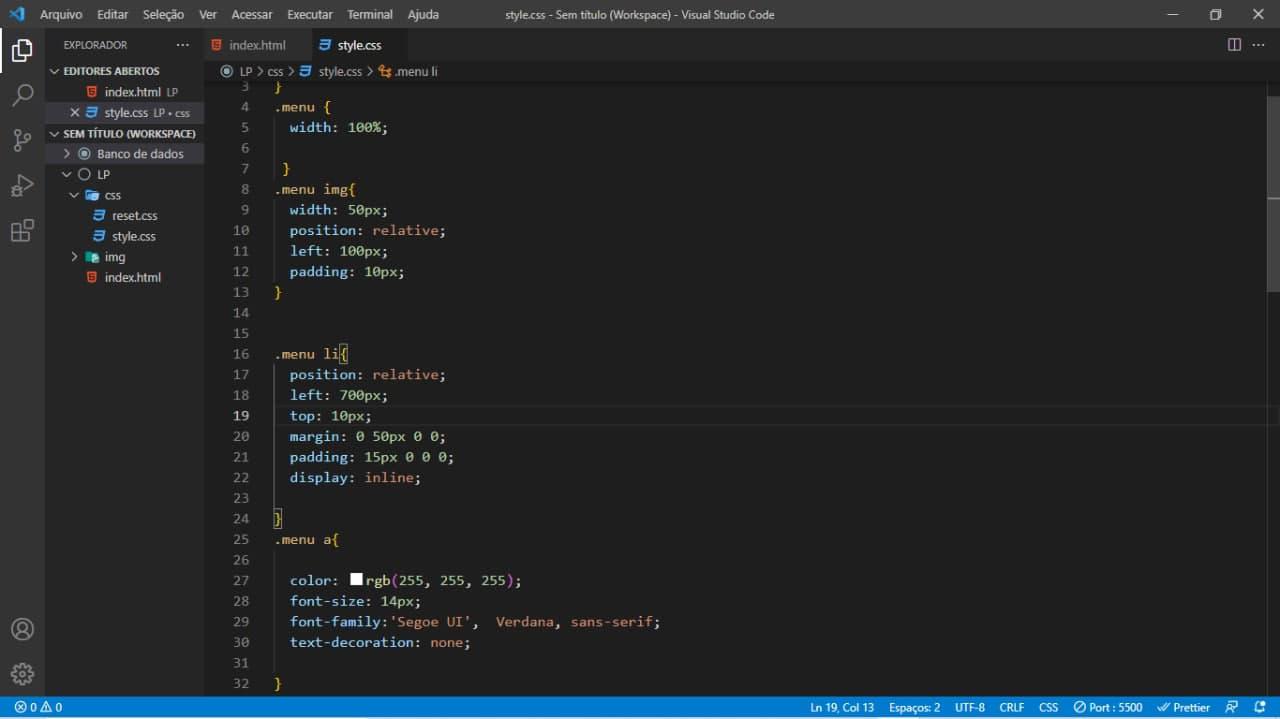
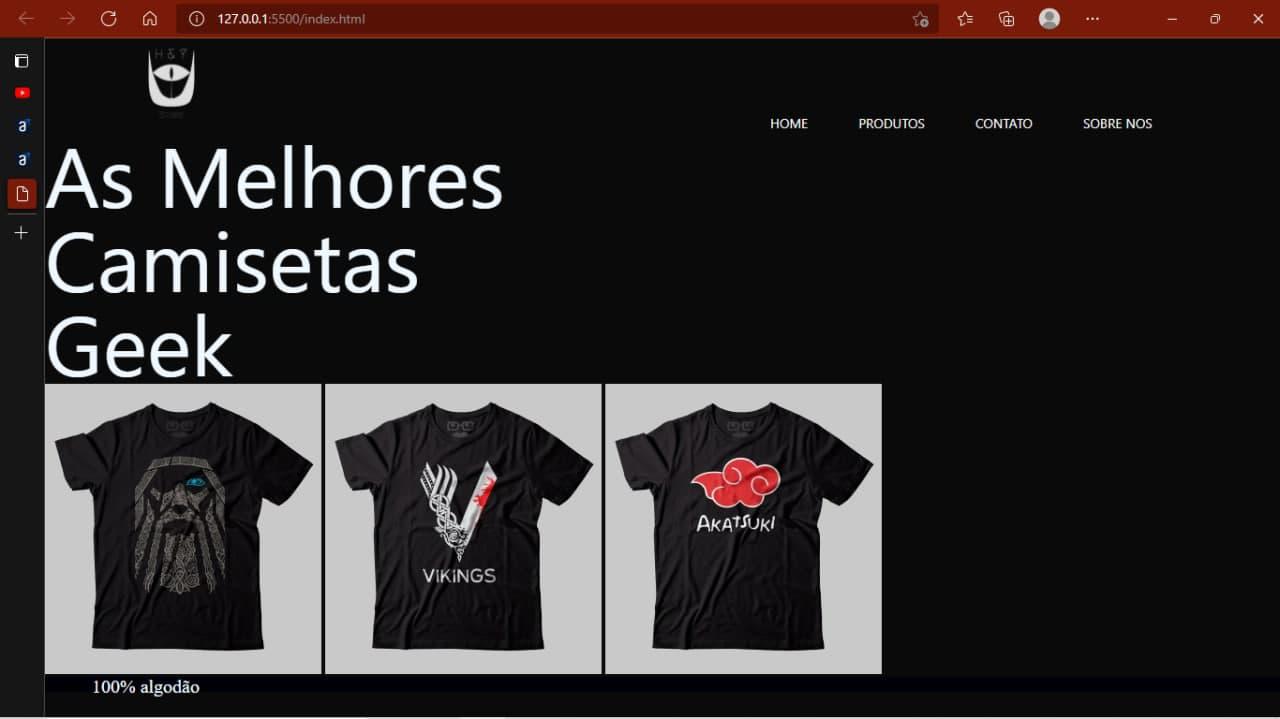
Eu queria poscionar os LI mais ao topo, so q ele so fica posicionado em baixo da logo

Eu queria poscionar os LI mais ao topo, so q ele so fica posicionado em baixo da logo

Da pra fazer de uma forma mais simples utilizando display: flex no menu. Dessa forma, você habilita o align-items: center, para deixar tanto a logo como a Li alinhados. Se você está no começo talvez não vai saber o que é o display: flex, mas da uma pesquisada, tem curso aqui na Alura sobre também - Flex-box. Depois que aprendi utilizar o flex-box, eu destravei muito meus projetos, porque sempre eu tinha medo quando chegava nessa parte de posicionar os elementos utilizando o position, top left, etc. Mas com o flex-box é tudo mais fácil.
Concordo com o Matheus. O que pode ser que esteja acontecendo é que seus elementos estão com o display: block, que é o default do css. Não sei até onde chegou nos seus estudos e se já sabe disso, mas só pra dar uma esplicadinha: quando os elementos estão como block, ou seja bolco, que é o padrão do css, eles geralmente vão ocupar uma linha toda, jogando todos os outros elementos que teoricamente estariam ao seu lado, para baixo. Com o display: flex ele tem como padrão/default o flex-direction: row, ou seja, vai jogar todo o conteúdo de um flex container como <div>/<section>/<nav>, um ao lado do outro, permitindo outros tipos de modificações como o espaçamento entre os elementos com o justify-content: between ou justify-content: around, e também o alinhamento dos elementos dentro do bloco da seção com o align-items: center, onde ele joga os elementos para o centro do box. Para facilitar um pouco, podemos dizer que o justify-content mexe com o eixo x do flex container e o align-items com o eixo y do container.
Mas enfim, esse foi só um breve resumo do que o flex box faz e como os elementos se comportam. Como o Matheus disse existem vários cursos na alura que falam sobre o flex box e posicionamento de elementos. Vale dar uma conferida. Espero ter esclarecido um pouco a dúvida :)
obrigado, vou dar uma olhada