Olá Katry, tudo bem?
Para fazer isso você pode seguir a seguinte estrutura:
<section class="caixa">
<div class="texto">
<h1>Título.</h1>
<p>Texto</p>
</div>
</div class = "carrossel">
Conteúdo
</div>
</section>
Observe que utilizei de duas divs numa section, que se torna o pai e que organiza os seus filhos, depois basta utilizar de flexbox o meu CSS no meu caso ficou assim:
.caixa{
max-width: 100vw;
height: 100vh;
padding: auto;
margin: auto;
display: flex;
align-items: center;
justify-content: center;
}
.texto{
display: flex;
width: 30%;
flex-direction: column;
justify-content: center;
align-items: center;
}
.carrossel{
width: 70%;
}
Muitas das propriedades eu utilizei para o meu caso e que provavelmente não vai ser muito útil no seu caso, foi só para criar um esqueleto para a foto enviada.
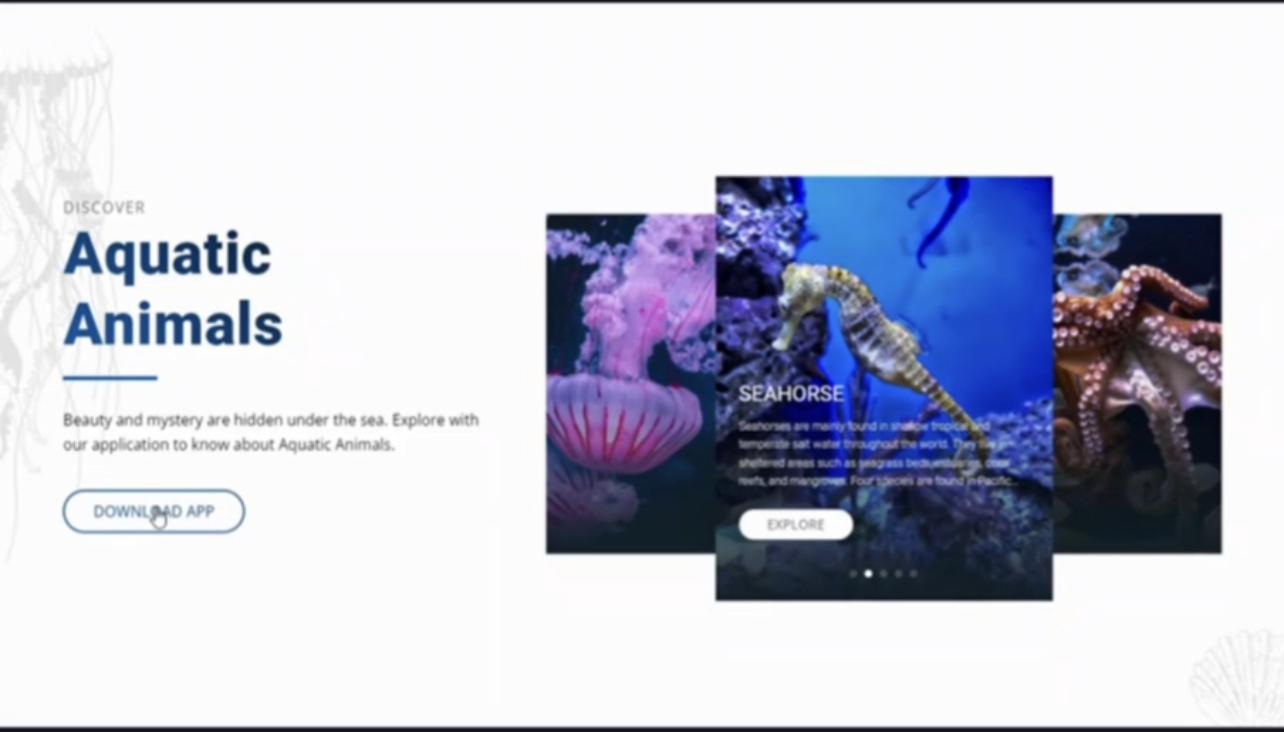
Observe o resultado obtido:
 Ficou um resultado simples, mas acredito que possa lhe dar um norte, em resumo basta organiza o HTML entre 3 divs sendo 1 delas o pai que organiza os seus filhos um ao lado do outro.
Ficou um resultado simples, mas acredito que possa lhe dar um norte, em resumo basta organiza o HTML entre 3 divs sendo 1 delas o pai que organiza os seus filhos um ao lado do outro.
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!






 Ficou um resultado simples, mas acredito que possa lhe dar um norte, em resumo basta organiza o HTML entre 3 divs sendo 1 delas o pai que organiza os seus filhos um ao lado do outro.
Ficou um resultado simples, mas acredito que possa lhe dar um norte, em resumo basta organiza o HTML entre 3 divs sendo 1 delas o pai que organiza os seus filhos um ao lado do outro.