Oi Luiz, tudo bem?
Obrigado por aguardar uma resposta!
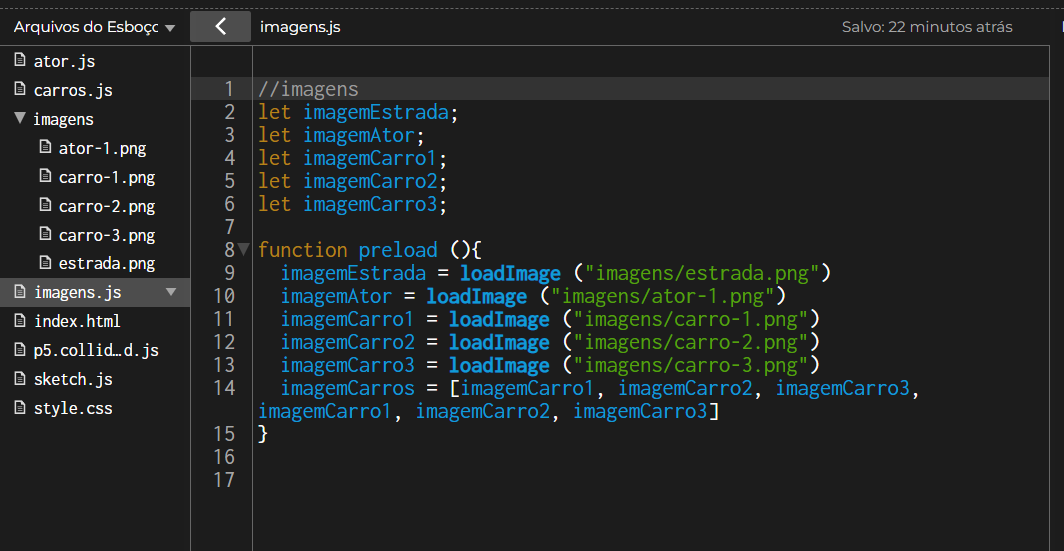
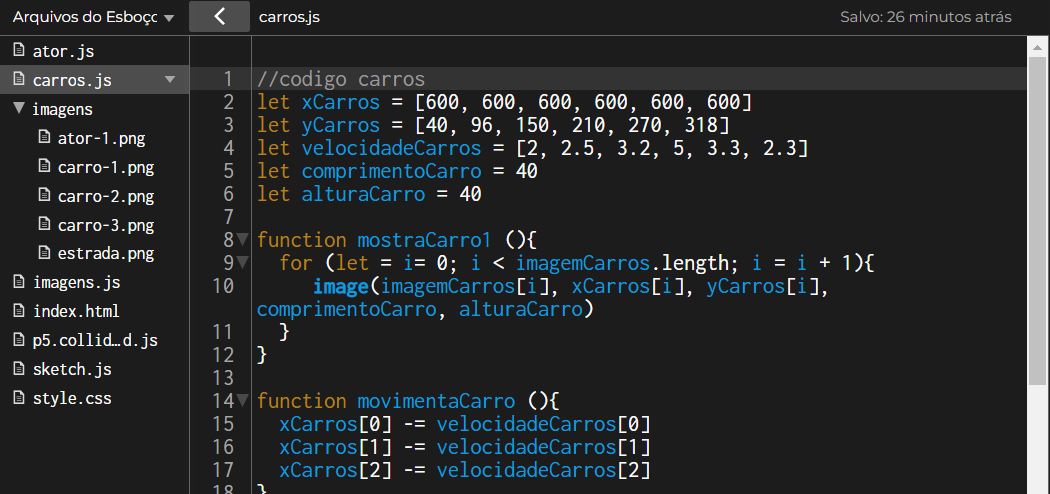
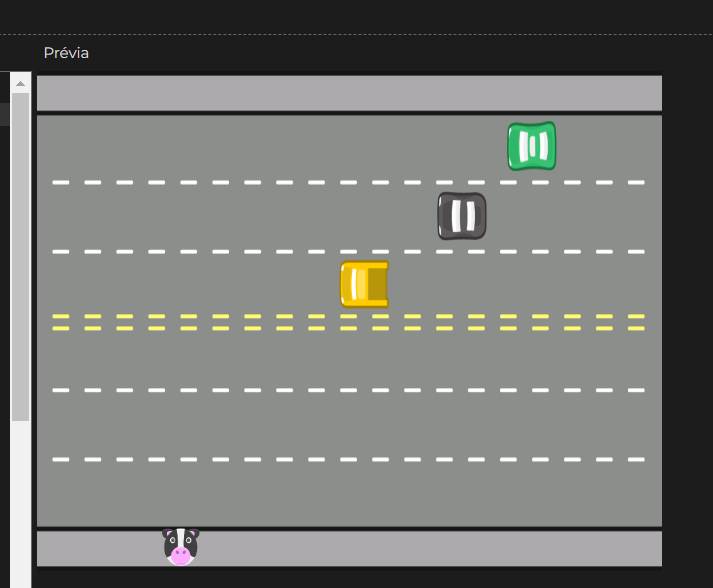
Entendi sua dúvida. Analisei as capturas de tela que você anexou no fórum e percebi pelo seu código que você não efetuou o movimento dos carros 4, 5 e 6. Dessa forma, você apenas inseriu as imagens dos carros que começam na posição x = 600 e, portanto, estão fora da tela. Ao inserir o código para que elas se movimentem você conseguirá ver todas as faixas preenchidas por carros. Para isso você pode escrever o código de duas formas.
A primeira é mais trabalhosa e usa mais linhas para executar essa ação:
function movimentaCarro(){
xCarros[0] -= velocidadeCarros[0];
xCarros[1] -= velocidadeCarros[1];
xCarros[2] -= velocidadeCarros[2];
xCarros[3] -= veocidadeCarros[3];
xCarros[4] -= veocidadeCarros[4];
xCarros[5] -= veocidadeCarros[5];
}
Ou você pode criar um laço de repetição usando o for :
function movimentaCarro(){
for(let i = 0; i < imagemCarros.length; i = i + 1){
xCarros[i] -= velocidadeCarros[i];
}
}
Espero ter ajudado. Caso tenha outras dúvidas, estarei à disposição para te auxiliar.
Sucesso e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado! ✓.