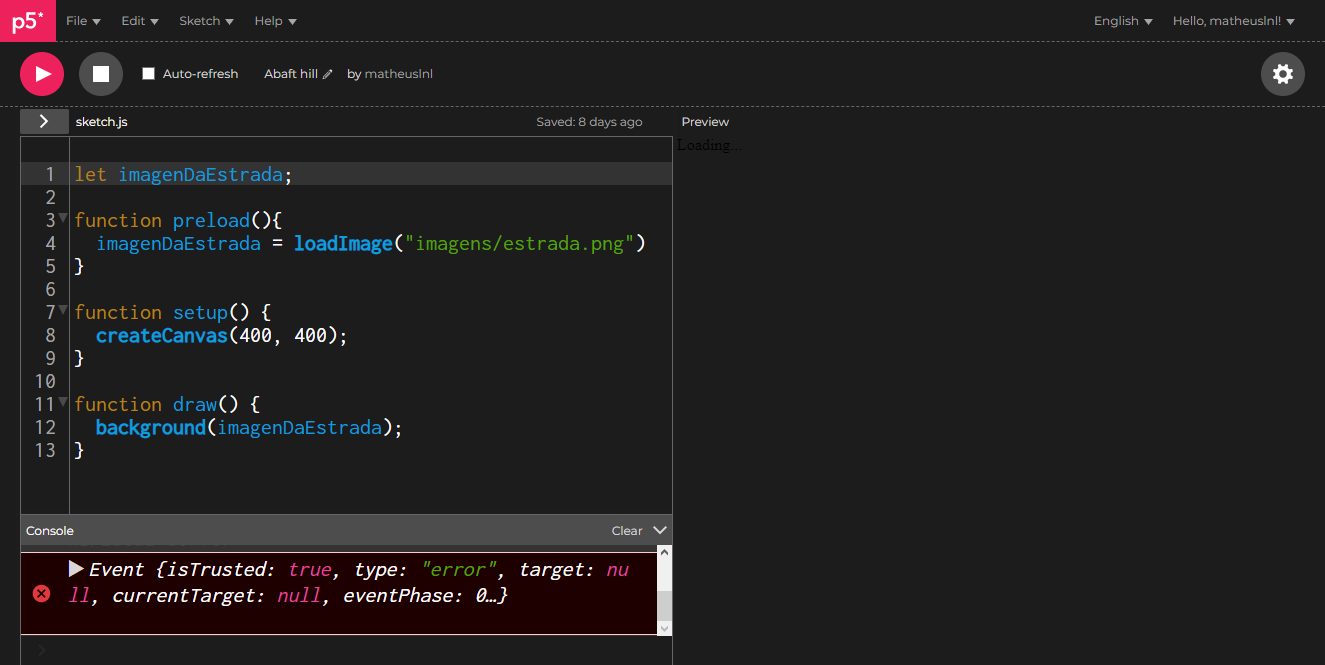
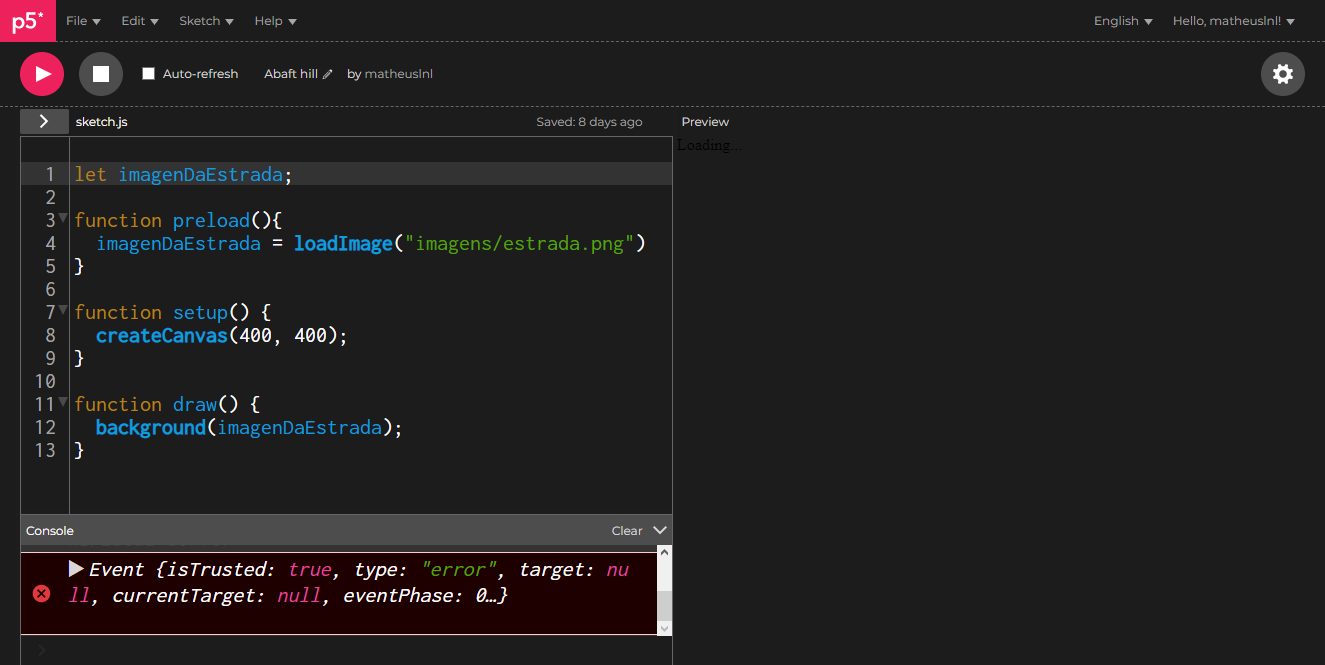
a imagem da estrada não funciona.

a imagem da estrada não funciona.

Olá Matheus, tudo bem?
Antes de mais nada, peço desculpas pela demora em obter um retorno!
O que pode ocasionar esse erro é a grafia em relação a nomenclatura da pasta ou arquivo, verifique se não há espaços ao nomear a pasta. Tente criá-la novamente sem adicionar espaços.
Caso o erro ainda persista, para que consiga prosseguir com o curso, sugiro que você faça o upload das imagens fora de uma pasta e deixe na raiz. Exemplo:

Após isso, teremos que efetuar uma pequena modificação no código em relação ao caminho da imagem para que funcione corretamente:
let imagemDaEstrada;
function preload(){
imagemDaEstrada = loadImage("estrada.png");
}
function setup() {
createCanvas(500, 400);
}
function draw() {
background(imagemDaEstrada);
}
Espero ter ajudado a resolver seu problema.Grande abraço!