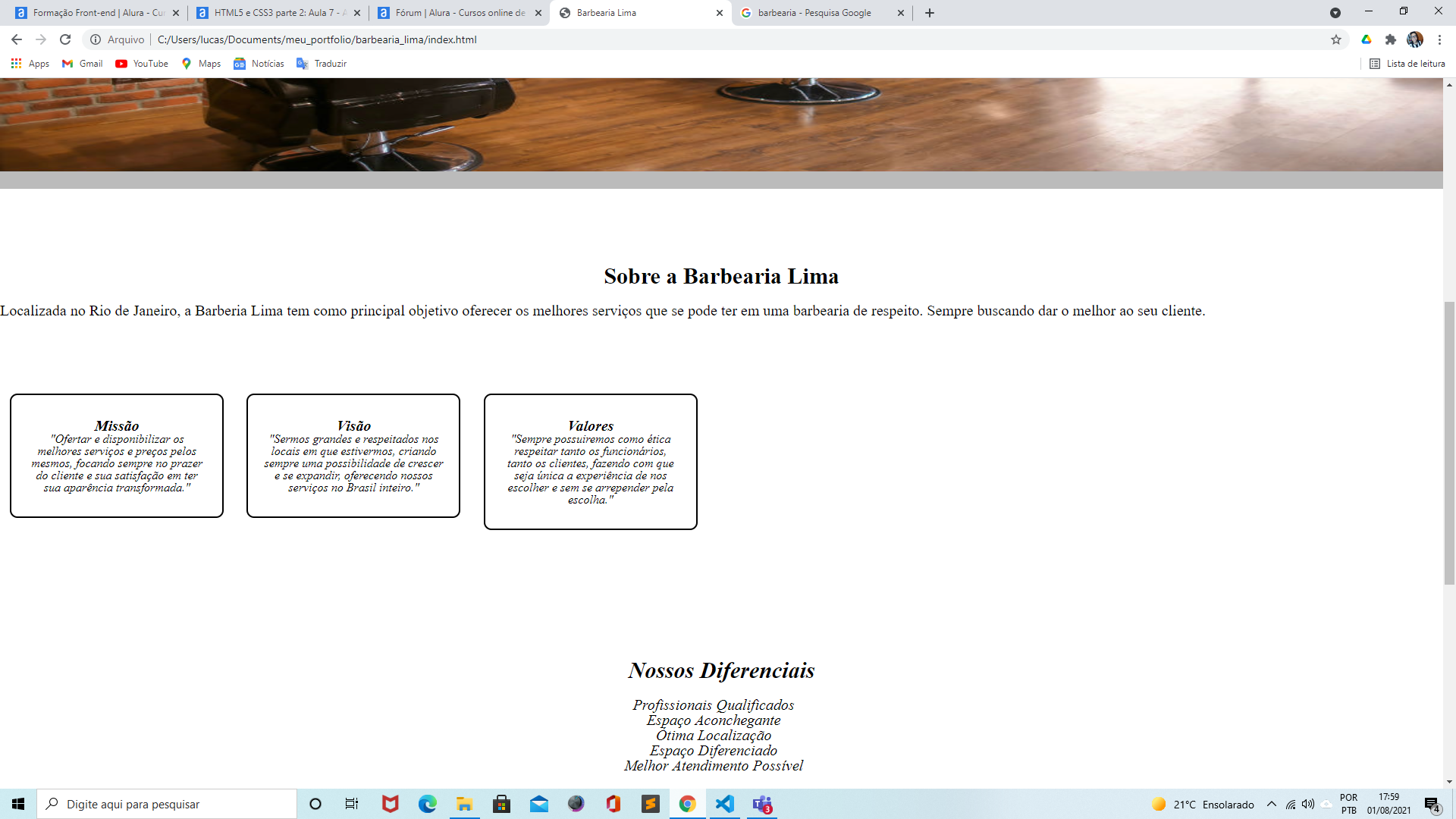
Não estou conseguindo centralizar esses três blocos:
 HTML
HTML
<ul class="principal">
<li>
<h2>Missão</h2>
<p>"Ofertar e disponibilizar os melhores serviços e preços pelos mesmos, focando sempre no prazer do cliente e sua satisfação em ter sua aparência transformada."</p>
</li>
<li>
<h2>Visão</h2>
<p>"Sermos grandes e respeitados nos locais em que estivermos, criando sempre uma possibilidade de crescer e se expandir, oferecendo nossos serviços no Brasil inteiro."</p>
</li>
<li>
<h2>Valores</h2>
<p>"Sempre possuiremos como ética respeitar tanto os funcionários, tanto os clientes, fazendo com que seja única a experiência de nos escolher e sem se arrepender pela escolha."</p>
</li>
</ul>CSS
.principal {
height: 300px;
width: 940px;
margin: 50px 0px 50px 0px;
}
.principal li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.4%;
padding: 30px 20px;
box-sizing: border-box;
border-color: #000000;
border-width: 2px;
border-style: solid;
border-radius: 10px;
font-style: italic;
}



