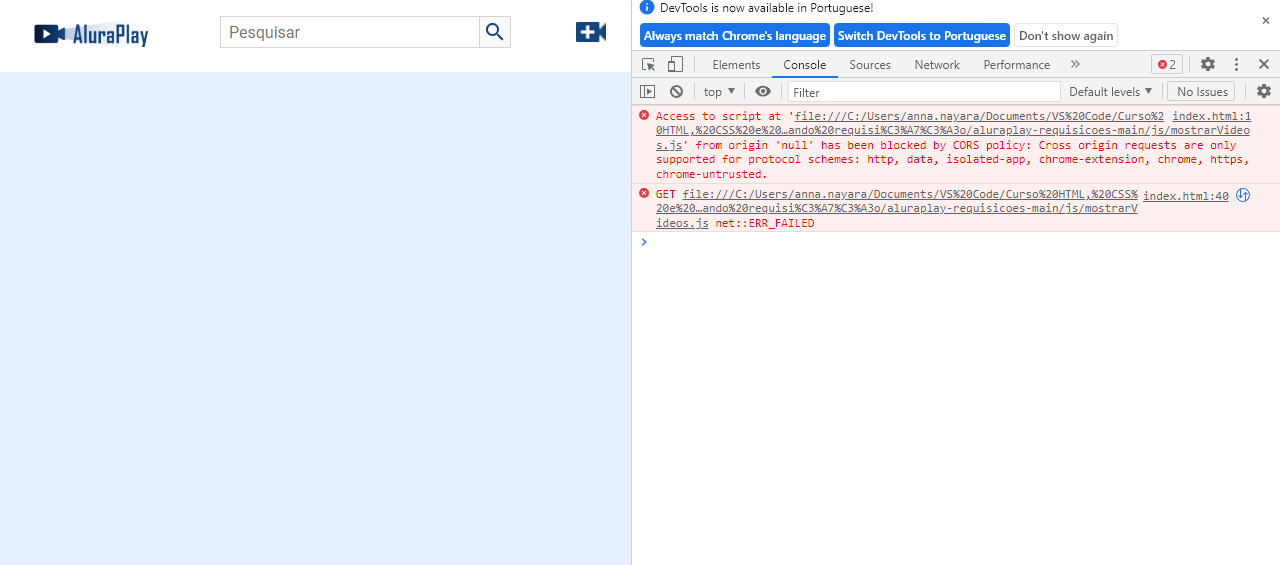
Após importar e exportar os arquivos, não consegui puxar os arquivos da API para a página do AluraPlay e aparece um erro no console:

Meu Código HTML:
<body>
<header>
<nav class="cabecalho">
<a class="logo" href="./index.html"></a>
<div class="cabecalho__pesquisar">
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input">
<button class="pesquisar__botao">
</div>
<div class="cabecalho__icones">
<a href="./pages/enviar-video.html" class="cabecalho__videos"></a>
</div>
</nav>
</header>
<ul class="videos__container" alt="videos alura" data-lista>
</ul>
<script src="js/mostrarVideos.js" type="module"></script>
</body>
</html>Códigos JavaScript:
- Conecta API
async function listaVideos () {
const conexao = await fetch ("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
return conexaoConvertida
}
export const conectaAPI = {
listaVideos
}- Mostrar Vídeos
import { conectaAPI } from "conectaAPI"
const lista = document.querySelector('[data-lista]')
function constroiCard(titulo, descricao, url, imagem) {
const video = document.createElement('li')
video.className = 'videos__item'
video.innerHTML = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>`
return video
}
async function listaVideos() {
const listaAPI = await conectaAPI.listaVideos()
listaAPI.forEach(element => lista.appendChild(
constroiCard(element.titulo, element.descricao, element.url, element.imagem))
);
}
listaVideos()




