

.....
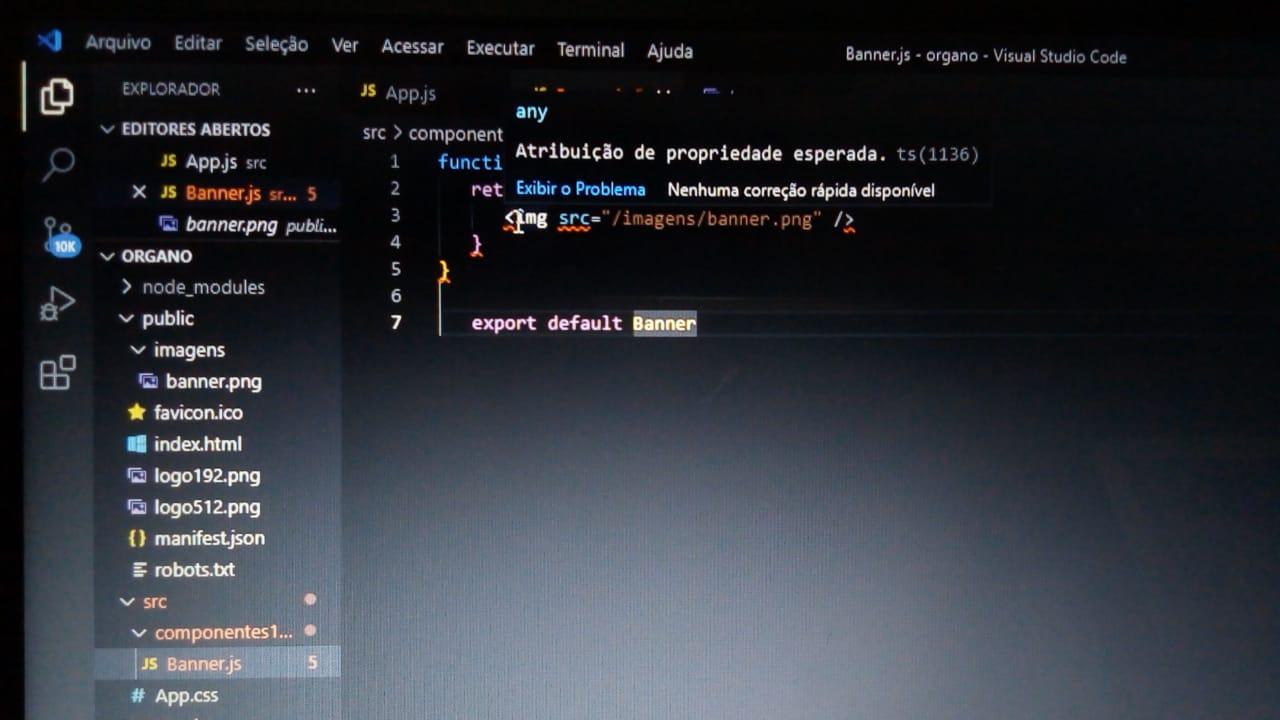
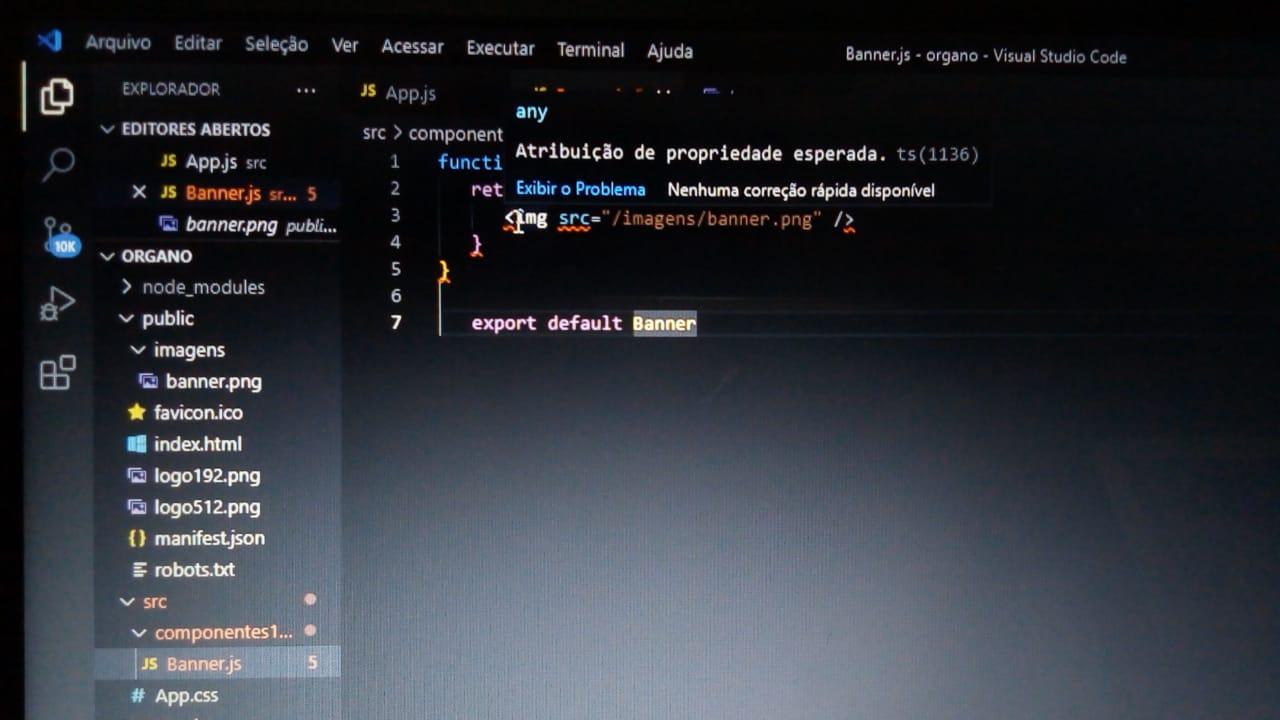
ainda nao compilou


o img nao chega a compilar e o alt ainda pede esse any e atribuir ";" pra poder rodar
Olá Nicolas Cardia,
Espero que esteja tudo bem contigo.
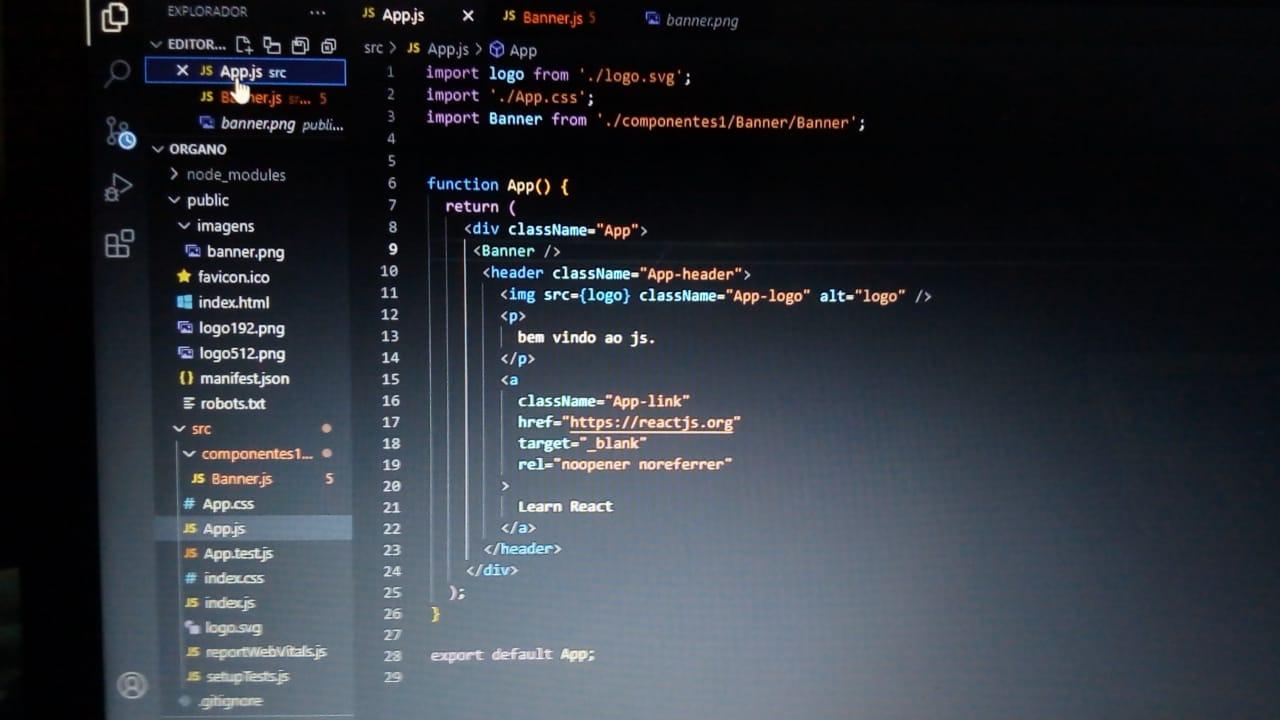
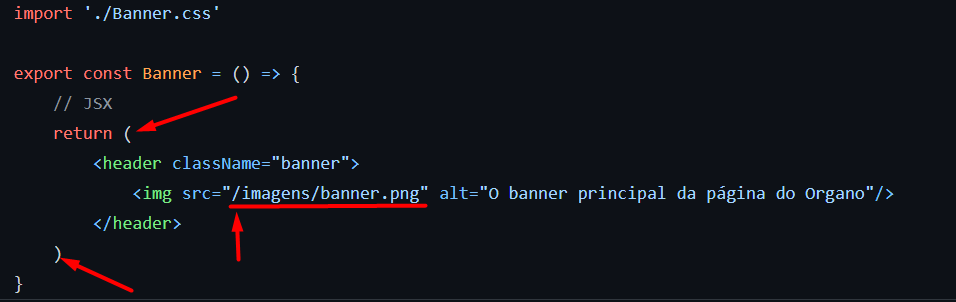
Como a imagem está dentro da pasta public/imagens só é preciso inserir o caminho relativo (/imagens/banner.jpg), pelo que vi no seu código está com o ponto antes ./imagens/banner.jpg, ao fazer isso você está indicando que está na mesma pasta do componente Banner.
Outra situação, neste código você colocou o escopo de bloco entre chaves { } e é para usar os parênteses ( ).

Compartilho abaixo um código que acredito te ajudará a resolver esse paranauê:
import './Banner.css'
export const Banner = () => {
// JSX
return (
<header className="banner">
<img src="/imagens/banner.png" alt="O banner principal da página do Organo"/>
</header>
)
}Dica: Se tiver no perengue na dúvida ou assista novamente o vídeo para pegar detalhes que por vezes passam ser percebermos ou no início da aula seguinte disponibilizam o repositório do projeto, no github:
Ex.: Nesta aula pode ver neste link:
https://github.com/alura-cursos/organo/blob/aula-1/src/componentes/Banner/Banner.js
Se não rolar avisa que tentamos de outra forma. Sucesso!