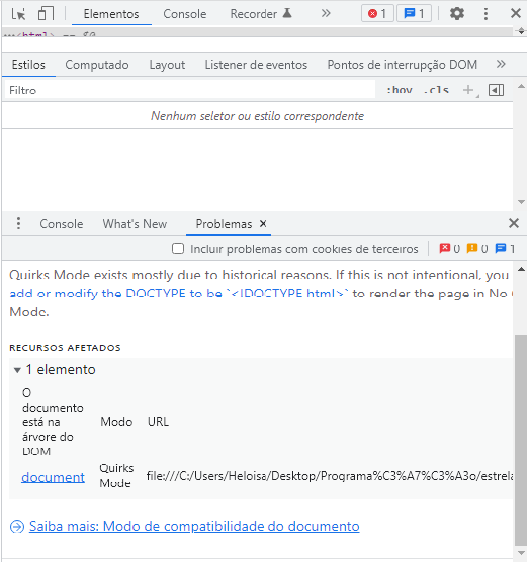
Alguém pode me ajudar? Creio que por conta do curso ser de 2016 e com as atualizações do Chrome (update 97). Utilizando os códigos dessa aula em especifico, quando carrega a pagina, não acontece nada. Alguma solução para isso?
<meta charset="UTF-8">
<input/>
<button>Compare com o meu segredo</button>
<script>
var segredo = 5;
var input = document.querySelector("input");
function verifica() {
if(input.value == segredo) {
alert("Você ACERTOU!");
} else {
alert("Você ERROU!!!!!!!!");
}
}
var button = document.querySelector("button");
button.onclick = verifica;
</script>