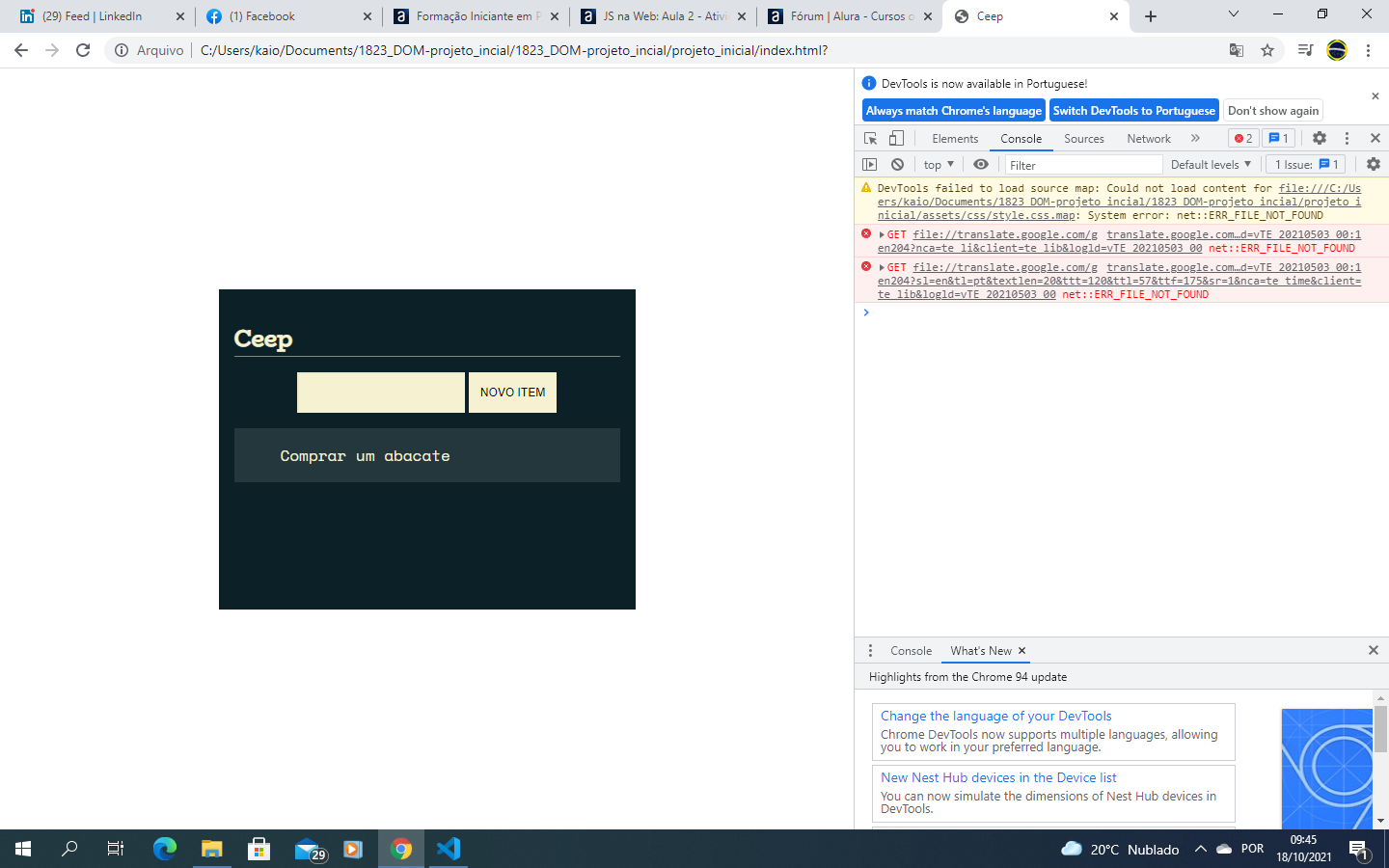
Não está aparecendo nada e nem o input,como solucionar, não acho aonde errei...

const novatarefa = document.querySelector('[data-form-button]')
document.querySelector('[data-form-input]')
console.log(input)
novatarefa.addEventListener('click',()=>{
console.log('fui clicado')})![]()<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./assets/css/style.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=BioRhyme&family=Space+Mono&display=swap">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<title>Ceep</title>
</head>
<body>
<div class="app">
<div class="todo-list">
<h1 class="title">
Ceep
</h1>
<form class="form" action="">
<input class="form-input" type="text" data-form-input>
<button class="form-button" data-form-button> Novo Item </button>
</form>
<ul class="list">
<li class="task">
<p class="content">
Comprar um abacate
</p>
</ul>
</div>
<script>src="listaDeTarefas.js"</script>
</body>
</html>