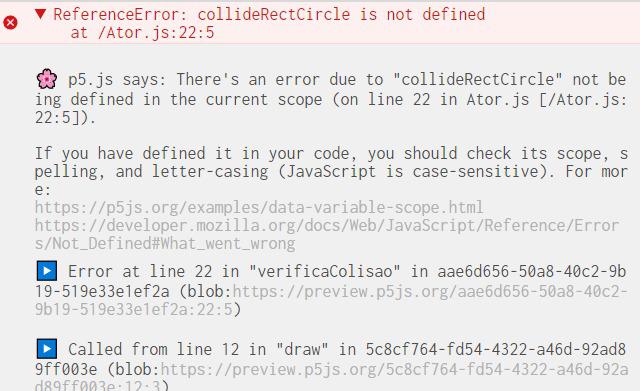
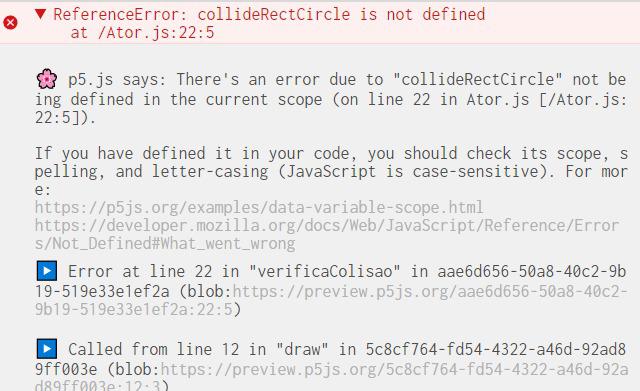
na parte de Criando colisão esta dando um erro acho que a versão do p5Collide.2d esta diferente da do vídeo, pode ter mudado algo. coloquei o p5.collide v0.7.3, só tem essa disponivel e a do video é a v0.6.0, alguem pode me informa se foi isso mesmo não vi mais nada de diferente i erri esra dando na parte do cordigo em destaque abaixo
ERRO


** colisao = collideRectCircle(xCarros[i], yCarros[i], comprimentoCarro, alturaCarro, xAtor, yAtor,15) **
//Codigo do Ator
let yAtor = 366;
let xAtor = 100;
let colisao = false;
function mostraAtor(){
image(imagemDoAtor, xAtor, yAtor, 30, 30);
}
function movimentaAtor(){
if (keyIsDown(UP_ARROW)){
yAtor -= 3;
}
if (keyIsDown(DOWN_ARROW)){
yAtor += 3;
}
}
function verificaColisao(){
//collideRectCircle(x1, y1, width1, height1, cx, cy, diameter)
for (let i = 0; i < imagemCarros.length; i = i ++){
colisao = collideRectCircle(xCarros[i], yCarros[i], comprimentoCarro, alturaCarro, xAtor, yAtor,15)
if (colisao){
print ("colidiu")
}
}
}
//codigo do carro
let xCarros = [600, 600, 600];
let yCarros = [40, 96, 150];
let velocidadeCarros = [2, 2.5, 3.2];
let comprimentoCarro = 50;
let alturaCarro = 40;
function mostraCarro(){
for (let i = 0; i < imagemCarros.length; i = i + 1){
image(imagemCarros[i], xCarros[i], yCarros[i], comprimentoCarro, alturaCarro);
}
}
function movimentaCarro(){
for (let i = 0; i< imagemCarros.length; i = i + 1){
xCarros[i] -= velocidadeCarros[i];
}
}
function voltaPosicaoInicialDoCarro(){
for (let i = 0; i < imagemCarros.length; i = i + 1){
if (passouTodaATela(xCarros[i])){
xCarros[i] = 600;
}
}
}
function passouTodaATela(xCarro){
return xCarro < -50;
}
//codigo de imagens
let imagemDaEstrada;
let imagemDoAtor;
let imagemCarro;
let imagemCarro2;
let imagemCarro3;
function preload(){
imagemDaEstrada = loadImage("imagens/estrada.png");
imagemDoAtor = loadImage("imagens/ator-1.png");
imagemCarro = loadImage("imagens/carro-1.png");
imagemCarro2 = loadImage("imagens/carro-2.png");
imagemCarro3 = loadImage("imagens/carro-3.png");
imagemCarros = [imagemCarro, imagemCarro2, imagemCarro3];
}
//Index
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<script src="sketch.js"></script>
<script src="Ator.js"></script>
<script src="Imagens.js"></script>
<script src="Carro.js"></script>
<script src="p6.collide2d.js"></script>
</body>
</html>
function setup() {
createCanvas(500, 400);
}
function draw() {
background(imagemDaEstrada);
mostraAtor();
mostraCarro();
movimentaCarro();
movimentaAtor();
voltaPosicaoInicialDoCarro();
verificaColisao();
}
//css
html, body {
margin: 0;
padding: 0;
}
canvas {
display: block;
}





