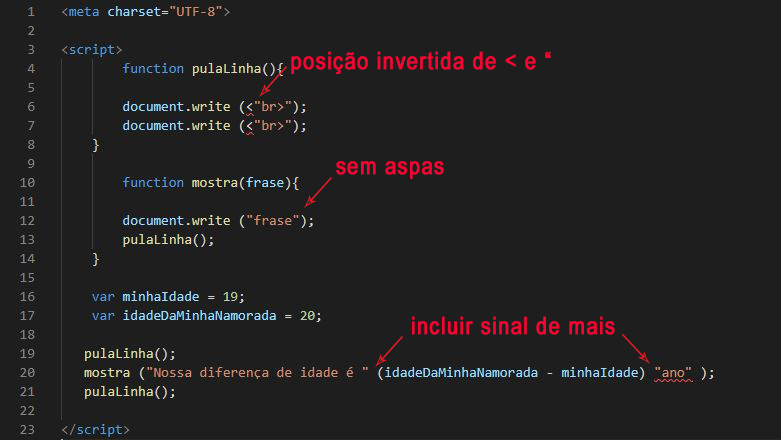
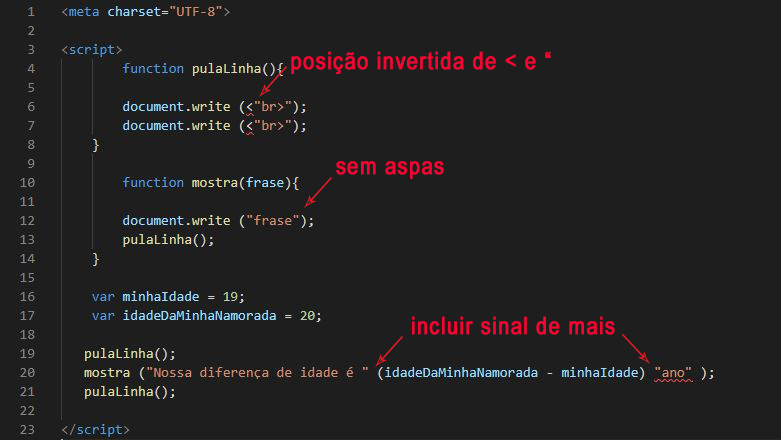
Olá, Johnny, o raciocínio está correto, apenas algumas correções para o código funcionar perfeitamente:

São todos detalhes que vamos pegando com a prática.
O código, então, ficaria assim:
<meta charset="UTF-8">
<script>
function pulaLinha(){
document.write ("<br>");
document.write ("<br>");
}
function mostra(frase){
document.write (frase);
pulaLinha();
}
var minhaIdade = 19;
var idadeDaMinhaNamorada = 20;
pulaLinha();
mostra ("Nossa diferença de idade é " + (idadeDaMinhaNamorada - minhaIdade) + " ano." );
pulaLinha();
</script>
Só lembrando que a função mostra já contém a instrução para pular uma linha após a frase que seria útil caso existissem mais frases para mostrar.
Espero ter ajudado. Bons estudos!