Boa tarde!
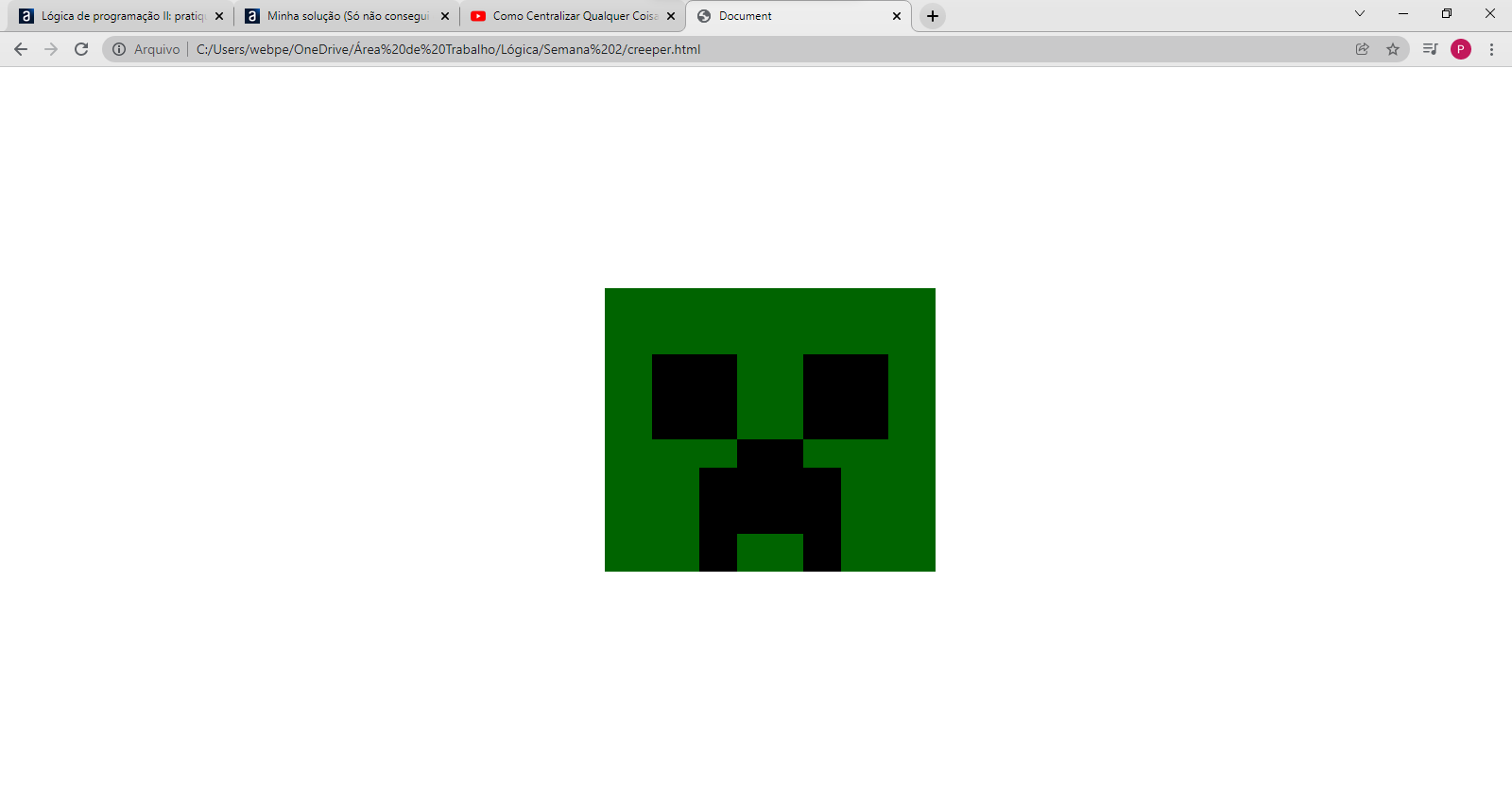
Para centralizar fiz o seguinte:
Como o canva é 600 x 400 e a cabeça tem 350 x 300, diminui o que sobrava do canva com o tamanho da cabeça (x = 600 - 350 = 250 e y = 400 - 300 = 100).
Dividi a 'sobra' por 2 (x = 250/2 = 125 e y = 100/2 = 50). Assim a cabeça deverá iniciar em x=125 e y=50 para ficar centralizado, pois terá uma 'sobra' de 125 do lado esquerdo e direito da cabeça, e de 50 acima e abaixo.
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
//canva
pincel.fillStyle = 'lightgrey';
pincel.fillRect(0,0,600,400);
//cabeça
pincel.fillStyle = 'darkgreen';
pincel.fillRect(125,50,350,300);
//olho 1
pincel.fillStyle = 'black';
pincel.fillRect(175,110,90,90);
//olho 2
pincel.fillRect(335,110,90,90);
//nariz
pincel.fillRect(265,200,70,100);
//boca lado 1
pincel.fillRect(225,240,40,110);
//boca lado 2
pincel.fillRect(335,240,40,110);
</script>