<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
function desenhaEsquadro(xa, ya, xc, yc, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.moveTo(xa, ya);
pincel.lineTo(xc, yc);
pincel.lineTo(xa, yc);
pincel.fill();
}
desenhaEsquadro(50, 50, 400, 400, 'black');
desenhaEsquadro(100, 175, 275, 350, 'white');
</script>Olá, Fabrício! Como vai?
Seu código ficou em branco.
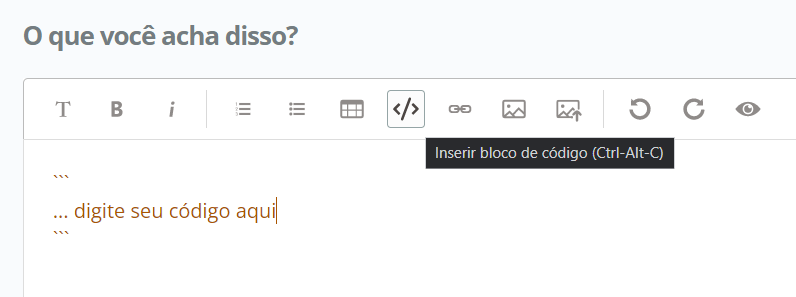
Para adiciona-lo aqui no fórum basta utilizar a ferramenta "Inserir bloco de código", clicando na barra de ferramentas ou utilizando o atalho (Crtl+Alt+C) no seu teclado, e colar o código dentro do espaço das crases:

Caso tenha ficado com alguma dúvida não deixe de compartilhar com a gente.
Bons estudos e até mais!
Olá, boa tarte.
Eu também não estou conseguindo fazer este desenho.
Segue abaixo meu código:
Podem me ajudar por favor.