Boa noite!
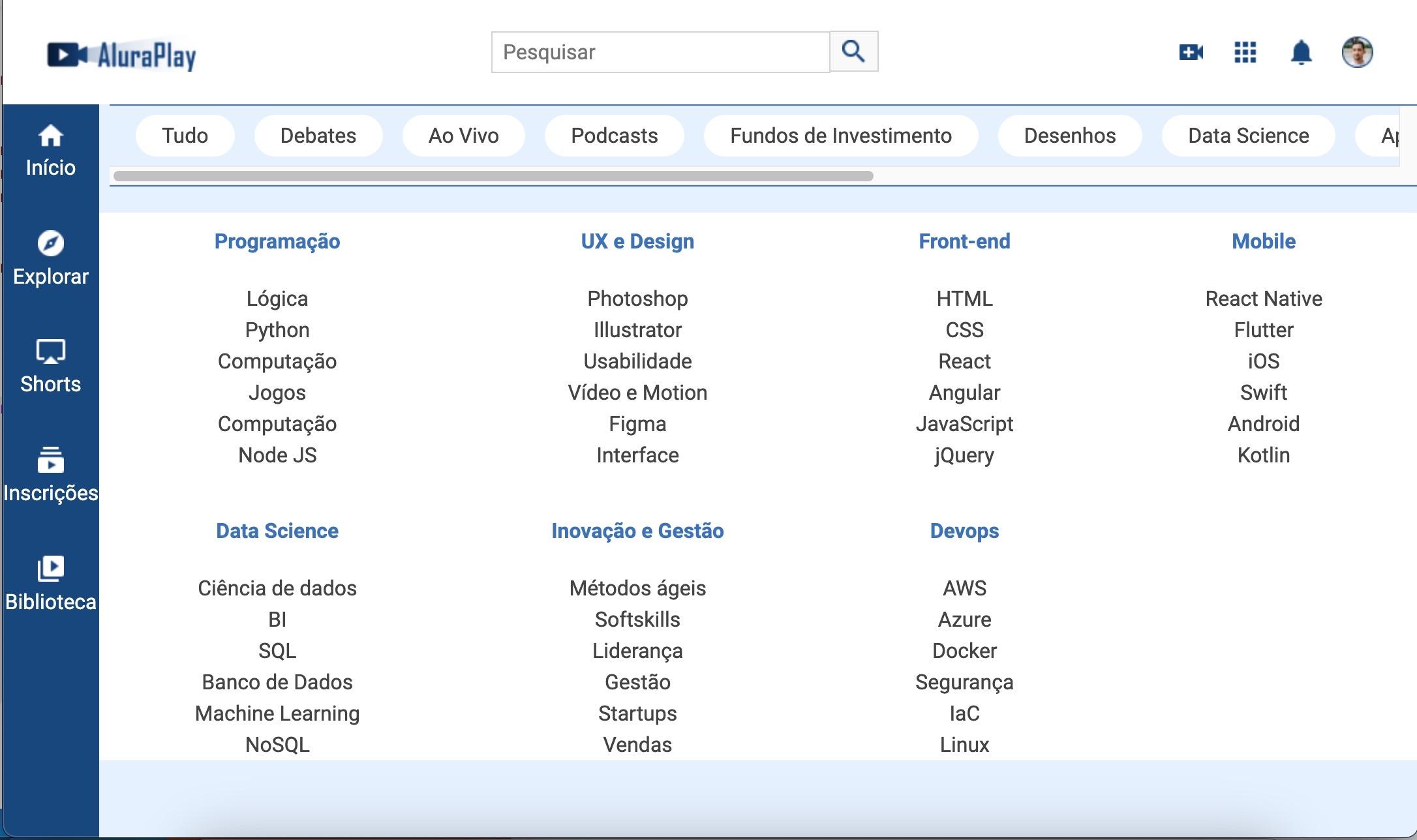
Segue um print da minha resoluçao, e a parte do meu código do @media (834px), ou seja para tablets.

`
@media (min-width: 834px) {
.menu__container {
position: fixed;
left: 0%;
height: calc(100% - 80px);
width: 74px;
}
.menu__lista {
display: flex;
flex-direction: column;
justify-content: flex-start;
gap: 40px;
}
}






