<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext('2d');
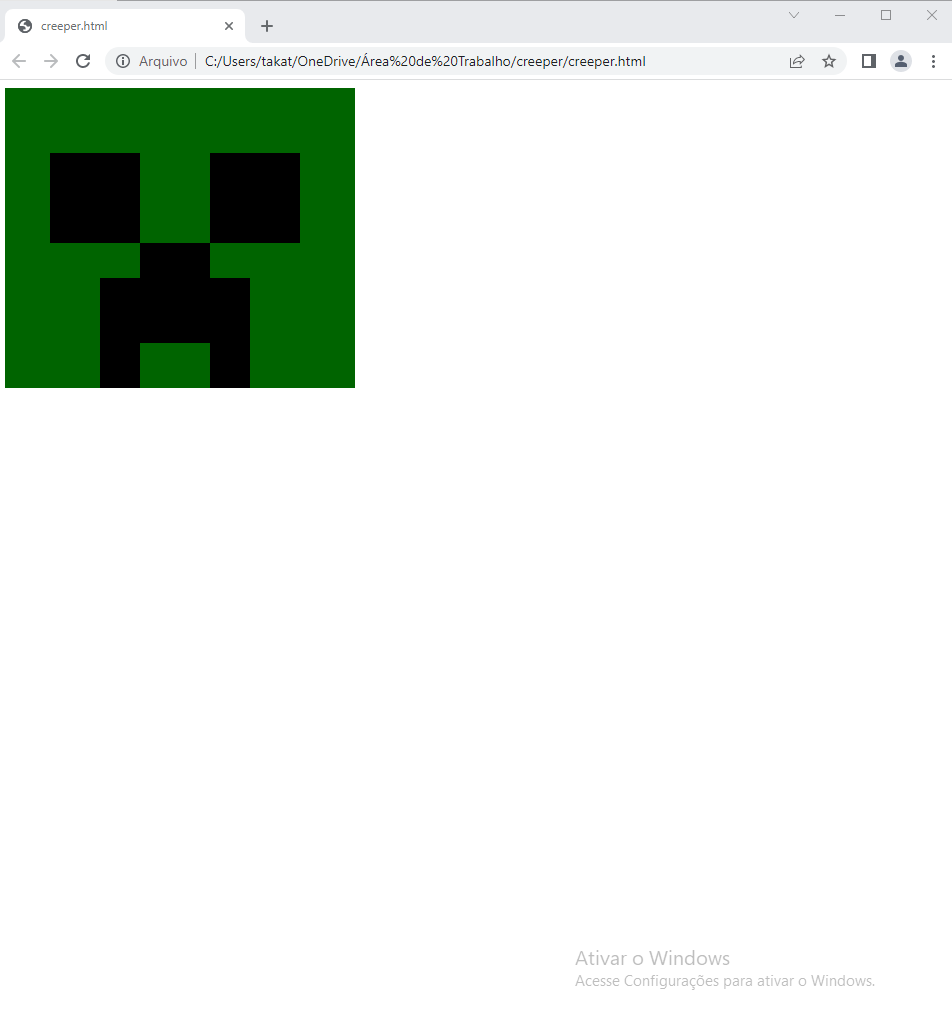
//Cabeça
pincel.fillStyle = 'darkgreen';
pincel.fillRect(0, 0, 350, 300);
//Olhos
pincel.fillStyle = 'black';
pincel.fillRect(45, 65, 90, 90);
pincel.fillStyle = 'black';
pincel.fillRect(205, 65, 90, 90);
//Boca parte1
pincel.fillStyle = 'black';
pincel.fillRect(135, 155, 70, 100);
//Boca parte2
pincel.fillStyle = 'black';
pincel.fillRect(95, 190, 40, 110);
pincel.fillStyle = 'black';
pincel.fillRect(205, 190, 40, 110);
</script>![]()