Olá, Andrey. Tudo bem com você?
Testei seu código no meu p5.js e observei alguns detalhes que vou destacar em comentários no código abaixo:
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro /2
let velocidadeXB = 5
let velocidadeYB = 5
let xRaquete = 5
let yRaquete = 150
let comprimentoRaquete = 10
let alturaRaquete = 90
let xRaqueteOponente = 585
let yRaqueteOponente = 150
let colidiu = false; //inserir variável colidiu com o valor = false
let velocidadeYOponente ;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
colisaoBorda();
mostraRaquete(xRaquete , yRaquete) ;
movimentaRaquete();
verificaColisaoRaquete (xRaquete,yRaquete) ; //retirar o último yRaquete
mostraRaquete(xRaqueteOponente,yRaqueteOponente)
movimentaRaqueteOponente();
verificaColisaoRaquete(xRaqueteOponente,yRaqueteOponente)//retirar o último yRaquete
}
function mostraBolinha(){
circle (xBolinha,yBolinha,diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXB
yBolinha += velocidadeYB
}
function colisaoBorda(){
if (xBolinha + raio > width || xBolinha - raio < 0 ) {
velocidadeXB *= -1
}
if (yBolinha + raio > height ||
yBolinha - raio < 0) {
velocidadeYB *= -1
}
}
function mostraRaquete(x , y){
rect(x , y ,comprimentoRaquete ,alturaRaquete)
}
function movimentaRaquete (){
if(keyIsDown(UP_ARROW)){
yRaquete -= 10
}
if(keyIsDown(DOWN_ARROW)){
yRaquete += 10
}
}
function verificaColisaoRaquete(x, y){ //consumir a biblioteca do collide
colidiu = collideRectCircle(x, y,comprimentoRaquete,alturaRaquete, xBolinha,yBolinha,raio);
if (colidiu){
velocidadeXB *= -1;
}
}
function movimentaRaqueteOponente (){
velocidadeYOponente = yBolinha - yRaqueteOponente - comprimentoRaquete / 2 - 30;
yRaqueteOponente += velocidadeYOponente
}
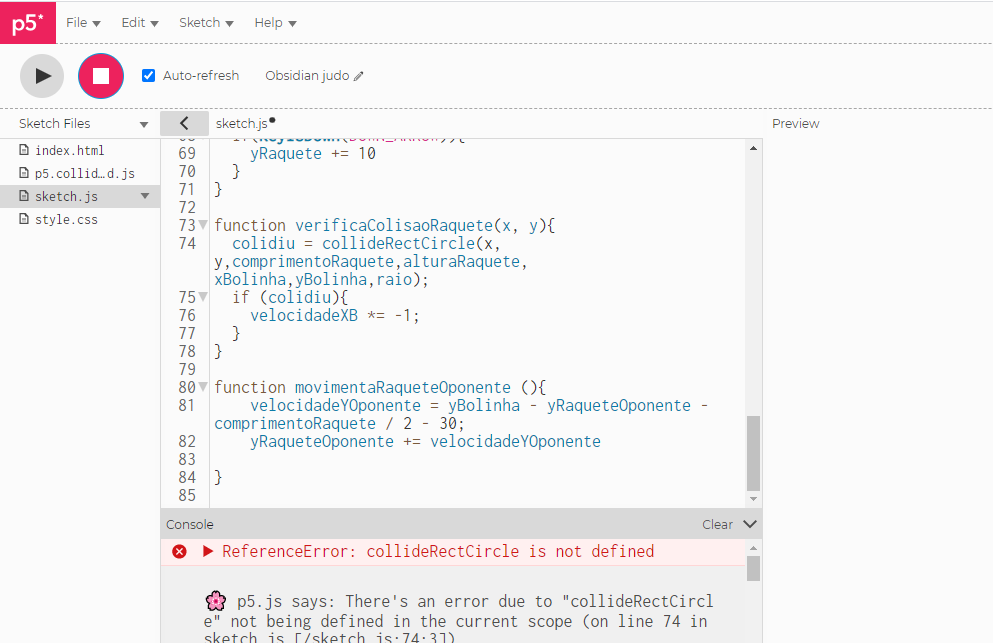
Não esqueça de adicionar a biblioteca do collide no seu projeto e referenciá-la no arquivo index.html. Além disso, uma sugestão é aplicar a prática do camel Case para declarar variáveis no seu código, pois é considerada uma boa prática dentro do ambiente de desenvolvimento.
Espero que tenha ajudado!
Um abraço e bons estudos!!!






 )
)