//INDEX.HTLM
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Lista de Compras</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&family=Numans&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<h1>Ola</h1>
<main>
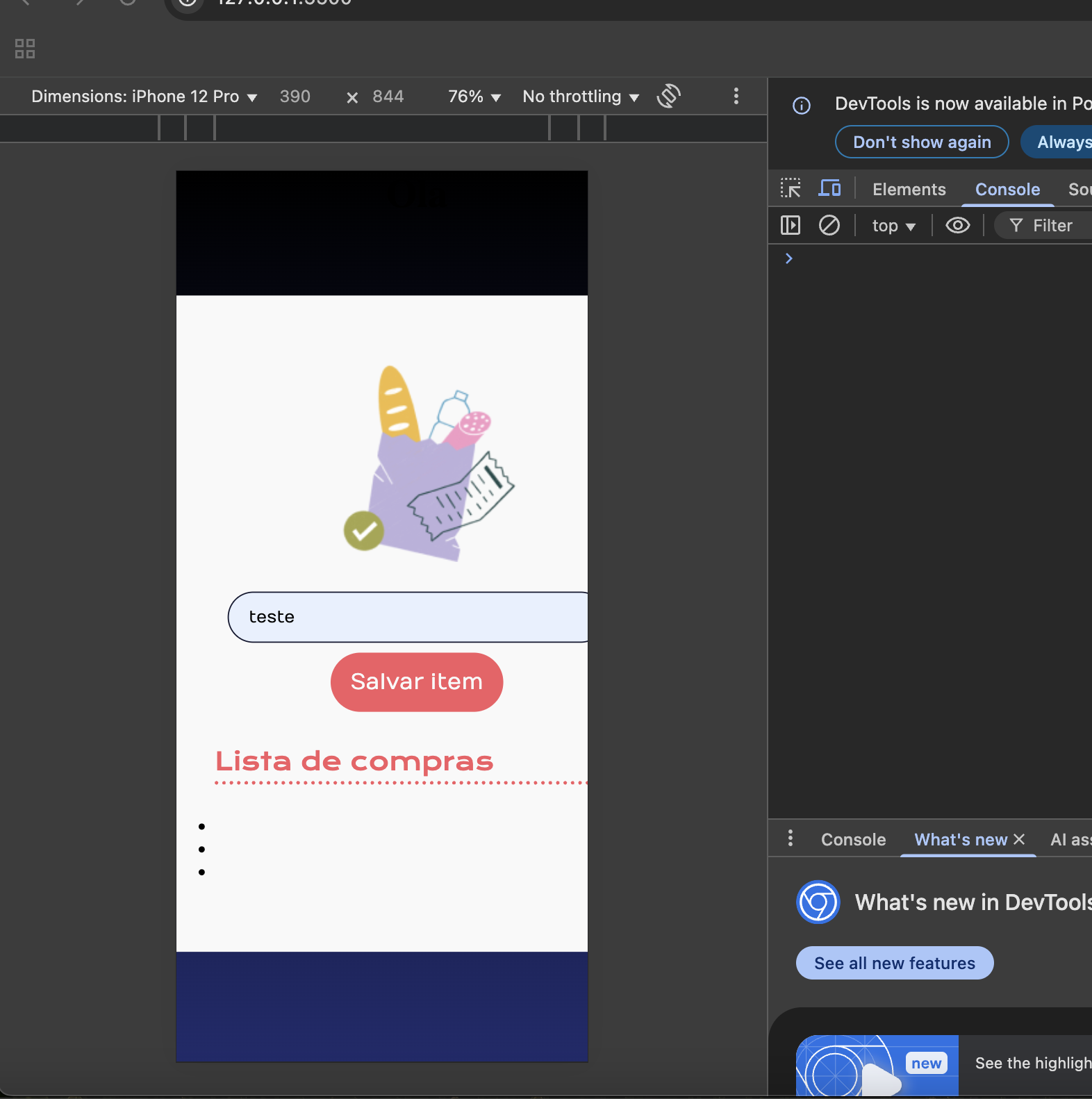
<img src="./img/bag.png" alt="sacola de compras" />
<form>
<input
class="input-item"
id="input-item"
type="text"
placeholder="Digite o item que deseja adicionar"
/>
<button class="button-item" id="adicionar-item" type="button">Salvar item</button>
</form>
<div class="container-lista">
<h2>Lista de compras</h2>
<hr />
<ul id="lista-de-compras"></ul>
<p class="mensagem-lista-vazia">Não há nenhum item na lista no momento!</p>
</div>
</main>
<script src="index.js" type="module"></script>
</body>
</html>

INDEX.JS
import { criarItemDaLista } from "./scripts/criarItemDaLista.js"
const listaDeCompra = document.getElementById("lista-de-compras");
const botaoAdicionar = document.getElementById("adicionar-item");
botaoAdicionar.addEventListener("click", (evento) => {
evento.preventDefault();
const itemDaLista = document.createElement("li");
listaDeCompra.appendChild(itemDaLista);
verificarListaVazia();
})
const mensagemListaVazia = document.querySelector(".mensagem-lista-vazia");
function verificarListaVazia(){
const itensDaLista = listaDeCompra.querySelectorAll("li");
if(itensDaLista.length === 0){
mensagemListaVazia.style.display = "block";
}else{
mensagemListaVazia.style.display = "none";
}
}
verificarListaVazia()
CRIARITEMDALISTA
const inputItem = document.getElementById("input-item");
let contador = 0
export function criarItemDaLista(){
if(inputItem.value === ""){
alert("Por favor, insira um item!");
return
}
const itemDaLista = document.createElement("li");
const containerItemDaLista = document.createElement("div");
containerItemDaLista.classList.add("lista-item-container");
const inputCheckBox = document.createElement ("input");
inputCheckBox.type = "checkbox";
inputCheckBox.id = "checkbox-" + contador++;
const nomeItem = document.createElement ("p");
nomeItem.innerHTML = inputItem.value;
inputCheckBox.addEventListener("click", function(){
if(inputCheckBox.checked){
nomeItem.style.textDecoration = "line-through";
}else{
nomeItem.style.textDecoration = "none";
}
})
containerItemDaLista.appendChild(inputCheckBox);
containerItemDaLista.appendChild(nomeItem);
itemDaLista.appendChild(containerItemDaLista);
const diaDaSemana = new Date().toLocaleDateString("pt-BR", {weekday: "long"});
const hora = new Date().toLocaleTimeString("pt-BR", {
hour: "numeric",
minute: "numeric"
});
const data = new Date().toLocaleDateString("pt-BR");
const dataCompleta = `${diaDaSemana} (${data}) às ${hora}`;
const itemData = document.createElement("p");
itemData.innerText = dataCompleta;
itemData.classList.add("texto-data");
itemDaLista.appendChild(itemData);
}




