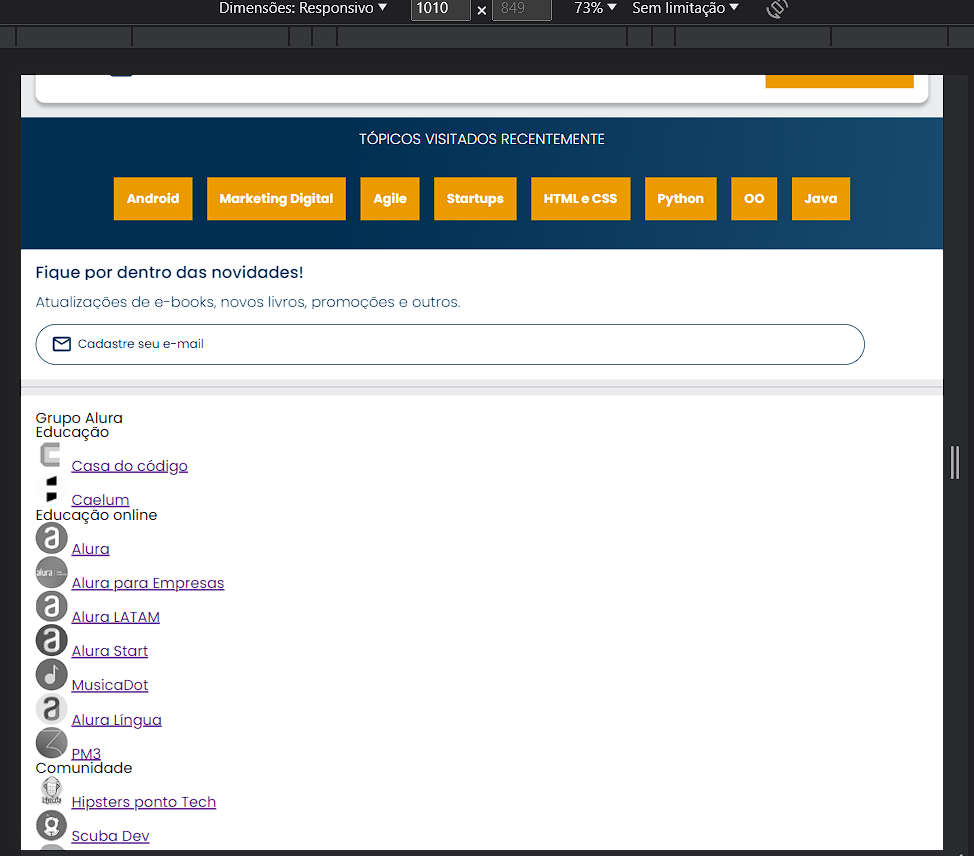
olá, poderiam ajudar a encontrar o erro no meu código, mesmo revisando ainda não, o que acontece é que quando coloco em uma dimensão menor ainda aparece a lista no rodapé, segue abaixo:

meu rodapé.css
.hr { margin: 0; } .rodapé { background-color: var(--branco); padding: 1em;
}
.lista-rodapé { display: none; }
@media screen and (min-width: 1024px) { .rodapé { display: flex; justify-content: space-around; }
.lista-rodapé {
display: block;
}
.lista-rodapé__item {
display: flex;
align-items: center;
margin: 0.6em;
}
.lista-rodapé__link {
color: var(--cinza);
text-decoration: none;
margin-left: 0.6em;
}
.lista-rodapé__titulo {
font-size: 14px;
color: var(--cinza-claro);
text-transform: uppercase;
}
.rodapé__titulo {
font-size: 24px;
}
}




