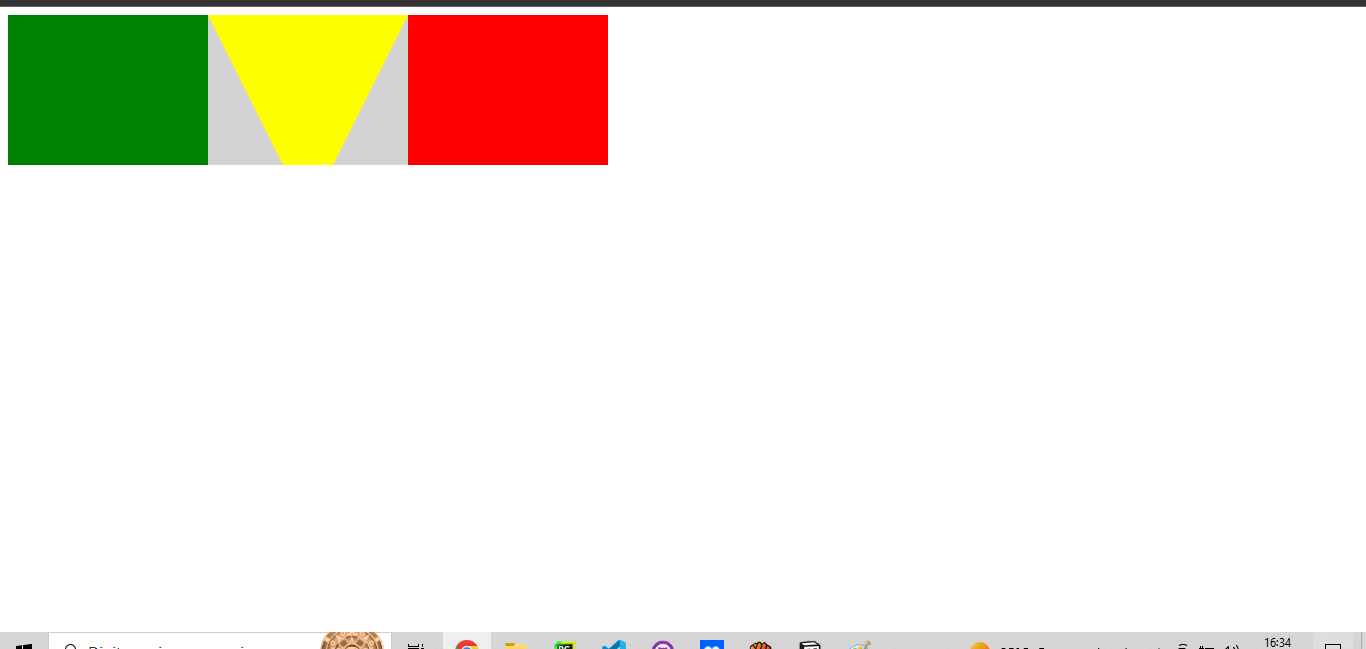
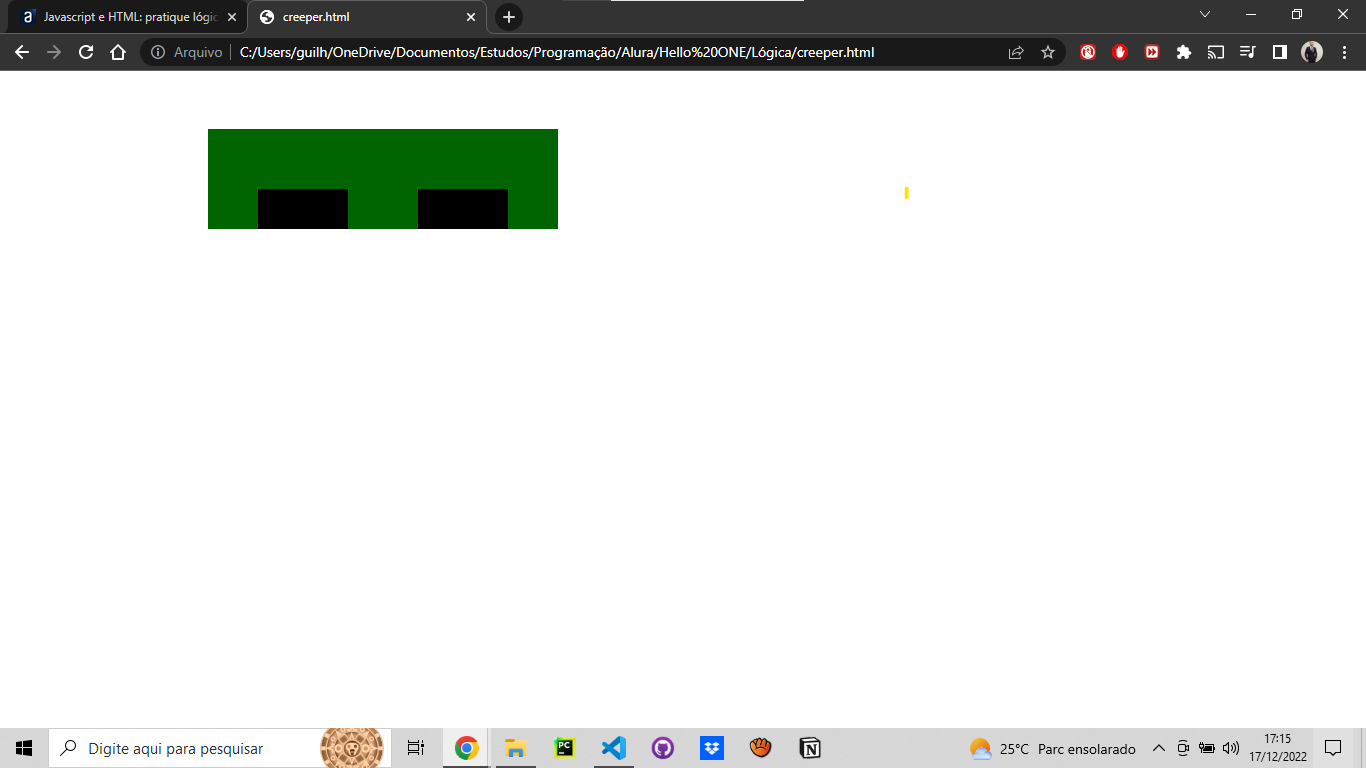
Meu navegador (chrome) só exibe o desenho completo no eixo X, no eixo y o desenho é cortado. Esse desenho da imagem tem 600 x 400, mas só aparece um pedaço do desenho completo. Após desenhar o triângulo e não o ver na tela, mudei as coordenadas para o triângulo aparecer em cima da bandeira e ficou assim. Alguém sabe como resolver isso?