<canvas width="600" height="400"></canvas>
<script>
function desenhaRetangulo(x, y, largura, altura, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle=cor;
pincel.fillRect(x,y, largura, altura);
pincel.strokeStyle='black';
pincel.strokeRect(x,y, largura, altura);
}
function desenhaTexto(x, y, texto) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font='15px Georgia';
pincel.fillStyle='black';
pincel.fillText(texto, x, y);
}
function desenhaBarra(x, y, serie, cores, texto) {
desenhaTexto(x, y - 10, texto);
var somaAltura = 0;
for (var i = 0; i < serie.length; i++) {
var altura = serie[i];
desenhaRetangulo(x, y + somaAltura, 50, altura, cores[i]);
somaAltura = somaAltura + altura;
}
}
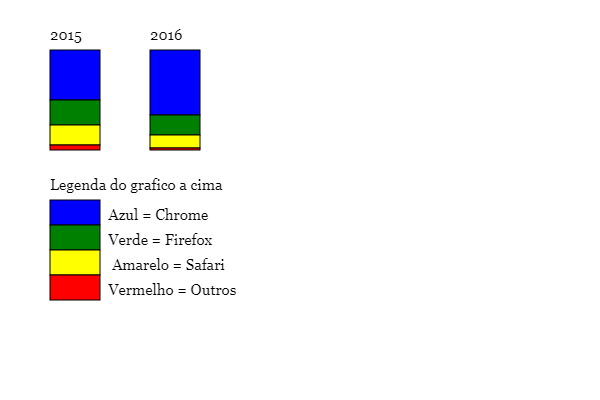
var serie2015 = [50, 25, 20, 5];
var serie2016 = [65, 20, 13, 2];
var legenda = [25,25, 25,25]
var cores = ['blue', 'green', 'yellow', 'red'];
desenhaBarra(50, 50, serie2015, cores, '2015');
desenhaBarra(150, 50, serie2016, cores, '2016');
desenhaBarra( 50, 200, legenda, cores, 'Legenda do grafico a cima ');
desenhaTexto ( 105,220, ' Azul = Chrome');
desenhaTexto ( 105,245, ' Verde = Firefox');
desenhaTexto ( 105,270, ' Amarelo = Safari');
desenhaTexto ( 105,295, ' Vermelho = Outros ');
</script>