
Html segue como o da aula .
Nova Transferência
<div class="form-field">
<label class="form-field_label" for="valor">Valor</label>
<input class="form-field_input" id="valor" type="text">
</div>
<div class="form-field">
<label class="form-field_label" for="destino">Destino</label>
<input class="form-field_input" id="valor" type="text">
</div>
<div class="botao-wrapper">
<button class="botao">Transferir</button>
</div>
</form>


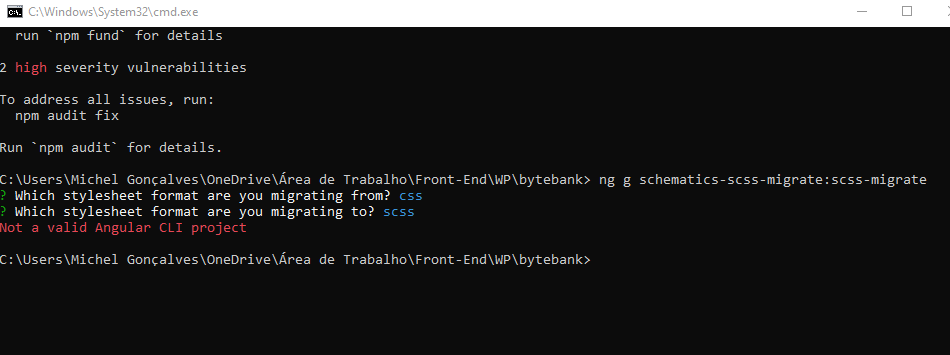
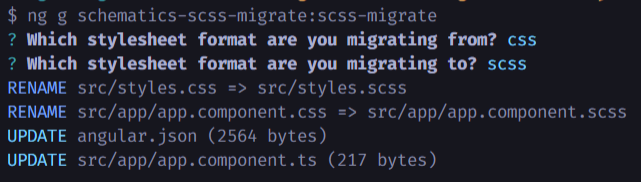
 O comando irá renomear todas as folhas de estilo presentes na pasta src, alterar as styleUrls com a nova extensão dos arquivos, atualizará o esquema de estilo de componente no arquivo angular.json e renomear todas as referencias de style.css para style.scss.
O comando irá renomear todas as folhas de estilo presentes na pasta src, alterar as styleUrls com a nova extensão dos arquivos, atualizará o esquema de estilo de componente no arquivo angular.json e renomear todas as referencias de style.css para style.scss.